Android lifecycle Fragment
小規則,fragment的生命週期,一定會比父層短
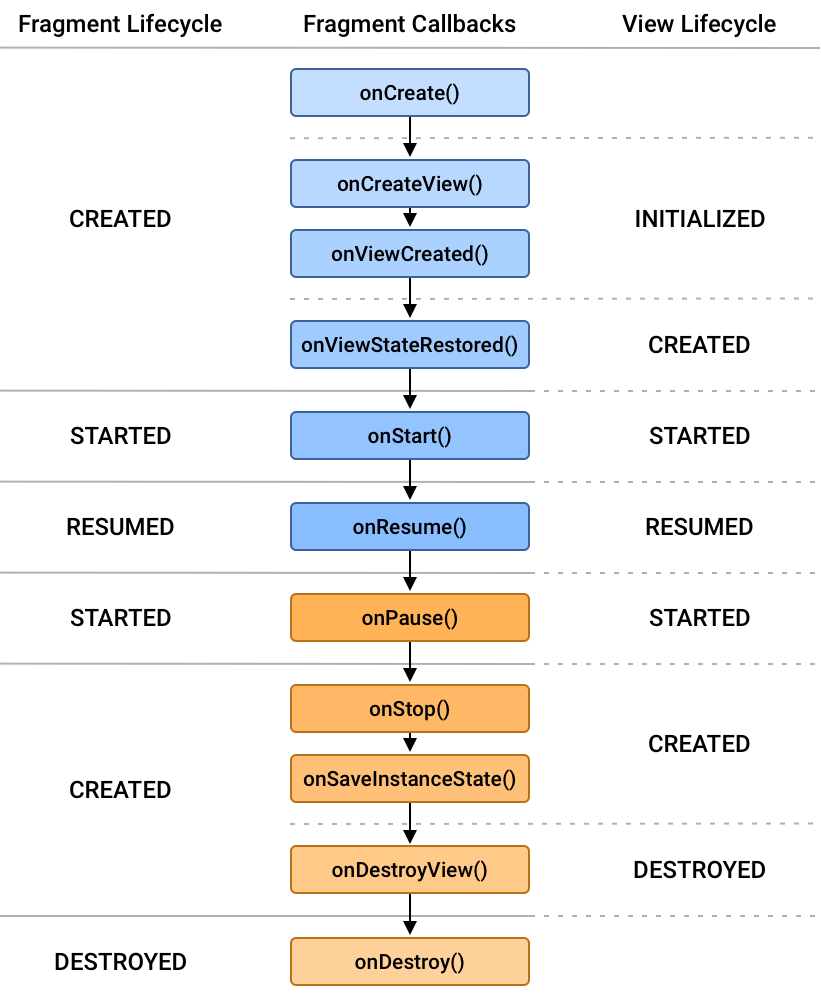
當 fragment 和 activity 關聯時呼叫
將 fragment 添加到 fragmentManager,callback function 傳入建構子包含 savedInstanceState,對用戶不可見,沒有ui
:::info
只有當 fragment 提供了有效的 view 實例,並設置到 fragment且可被 getView 獲取,view 的生命週期才會到 initialized
:::
執行以拿到 fragment 初始化 ui,可以透過 inflate 或是其他方式建立並回傳 view 實例,不應執行耗時操作
可以和 activity 的 ui 進行互動,在該生命週期之前不行
適合初始化 view 的狀態、觀察 liveData 或在此設置 recycler 的 adapter, viewPager2
為需要從 SaveState 取值,做初始化的類別
強烈建議將繼承自 DefaultLifecycleObserver 的類別,在 onStart 做綁定,因為到了 onStart,就保證了 view 是可見的
fragment的生命週期會先到 onStart,view 的才會接著到 onStatrt
:::info
viewPager2預載入僅會到 onStart
:::
在切換動畫完成後,fragment會進入onResume,以跟用戶響應
用戶準備離開 fragment,但畫面仍可見時,fragment 和 view 會回到 started 階段,並呼叫 onPaused callback
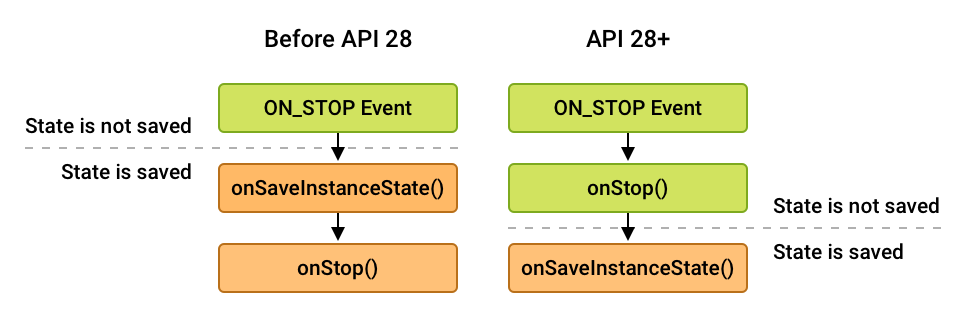
已不可見,但這個狀態的觸發有兩種可能
onStop保證了會在 fragment 狀態保存前執行
而 onStop也是fragmentTranscation 最後安全執行的地方
轉場動畫都結束後,生命週期移動到此,fragment 的 view 會和window 分離,所有 view 的生命週期到盡頭,getViewLifecycleOwnerLiveData() 會拿到 null,這樣才能讓所有view都可以被 gc
而要注意的是,此時尚未和 activity 解除連結
和 activity 分離
fragment 被從 stack 移除,或是 fragment manager 被銷毀,fragment 生命週期也就到盡頭
home, recent application, 鎖屏
onAttach -> onCreate -> onCreateView ->onViewCreate -> onStart ->onResume -> onPause ->onStop
onStart ->onResume
onPause ->onStop ->onDestoryView ->onDestory -> onDetach ->onAttach -> onCreate -> onCreateView ->onViewCreate -> onStart ->onResume
onPause ->onStop ->onDestoryView ->onDestory -> onDetach
onPause ->onStop ->onDestoryView
onCreateView ->onViewCreate -> onStart ->onResume
