有些情況會不斷的填同一張表單
表單上又要填好幾格重複的資料,每次重打很麻煩,先打好再複製再貼上也很麻煩
有沒有更快的方法?
那就試試看 Google Chrome 的 擴充功能 吧 !
這邊主要是透過Google Extensions中的 Content Scripts 功能來將你自己寫的 JavaScript 注入到所指定的頁面中,好讓你的程式碼能夠直接去觸碰該頁面的 DOM(Document Object Model)。
因為是蠻單純去修改目標頁面的 <input/> 所以要寫的東西也不多,總共只有兩個檔案 manifest.json、content-script.js。前者是用來說明擴充功能的內容及結構,後者則是我們要對目標修改的程式碼。
相當於這個擴充功能的自我介紹,今天要用到的功能很簡單因此要填的欄位不多。
由於是使用靜態注入的方式,因此要填寫 content_scripts 這個區塊的內容,讓擴充功能能夠去比對要執行的網址與要執行的檔案。
{
"manifest_version": 3,
"name": "自動填入小工具",
"version": "1.0",
"description": "這是關於自動填入小工具的描述!",
"content_scripts": [
{
"matches": ["https://traffic.chpb.gov.tw/ViolatePetition/C005400/Form"],
"js": ["content-script.js"]
}
]
}
| 欄位 | 說明 |
|---|---|
| manifest_version | Chrome Extensions 要使用的版本,目前是 V3 所以這欄不用管他 |
| name | 這個擴充功能的名字,自己隨便取就可以了 |
| version | 版本號,也是自已取 |
| description | 這個擴充功能的描述 |
| content_scripts | 要注入的 matches(目標匹配網址)、js(程式碼檔案) |
這個檔案之後會注入到目標的網頁內,因此能夠存取到該網頁的HTML元素等。
我們就是要用這個特性去找出要填的輸入欄位,並將我們預設好的字填進去!
大概是像這樣
document.getElementById('目標欄位的ID').value = "我想填進去得字"
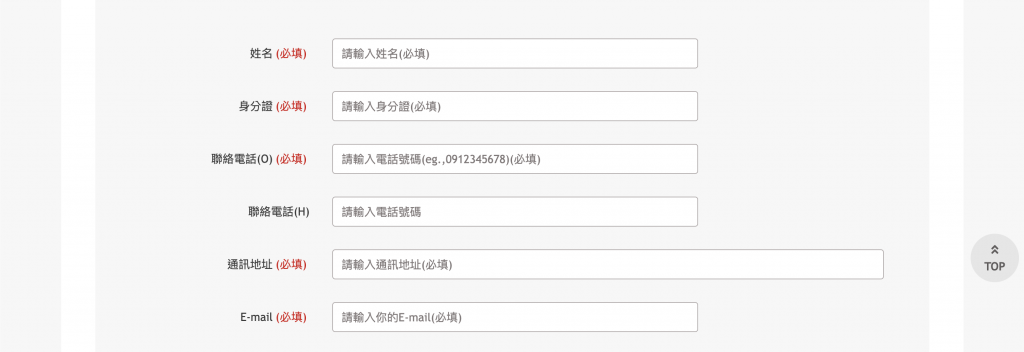
就拿一個會頻繁輸入資料的頁面來做範例
這邊有好幾個欄位需要填,像是姓名、身分證、電話、地址、信箱等等。
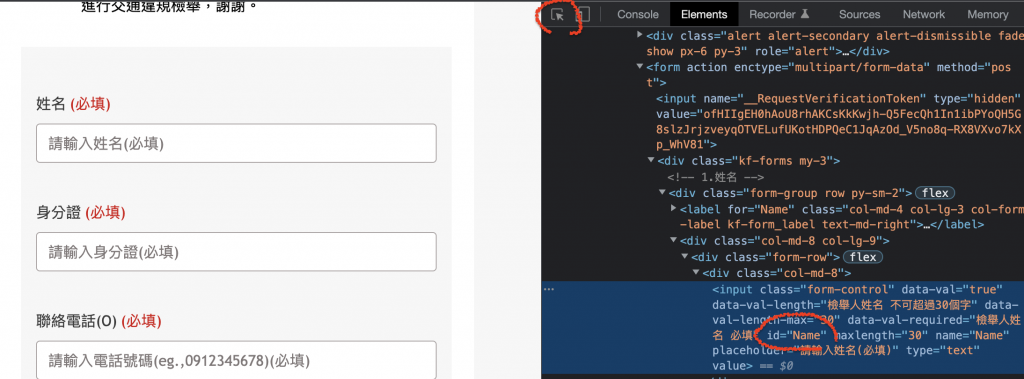
我們使用 F12 開啟開發者工具,並選擇左上角的「箭頭」就可以對網頁的欄位做點選。點選後會出現這個輸入框的HTML語法,我們只要從裡面找到 id 這個欄位就可以了。

像這邊我們找到填入姓名的欄位的ID是 Name,後面底下幾個欄位也找到後我們就可以開始寫要注入的程式碼。
由於懶得一行一行複製來改下面用迴圈來跑比較方便。所以上面先宣告一個 columns 的陣列將找到的 ID 放進去。底下在宣告一個 data 的物件來放我們要填入的值,切記欄位名稱要跟你找到的ID一樣。
const columns = ['Name', 'IdentityCard', 'OfficeTel', 'Address', 'Mail']
const data = {
Name: '王小明',
IdentityCard: 'A999999999',
OfficeTel: '0912345678',
Address: '500彰化縣彰化市中正路二段778號',
Mail: 'test@example.com'
}
columns.forEach(e => {
const target = document.getElementById(e)
if (target && data[e]) target.value = data[e]
})
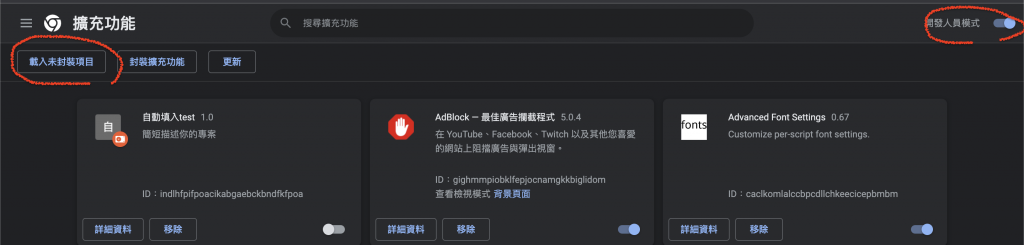
在瀏覽器的網址列輸入 chrome://extensions/ 就能開啟擴充功能的頁面
之後在最右邊找到「開發人員模式」並將其打開,此時就會多出一行操作列。
接著點選左側的「載入未封裝項目」,並上傳上面建立的這兩個檔案就完成啦
注意: 必須以目錄(也就是資料夾)的形式上傳


想請教一下:
下面這個網頁,我用F12還是看不出來他的ID是多少
https://rmems.osha.gov.tw/HME/Home
我該怎樣去做才能用getElementById呢?
另外,因為主要是處理進去後的頁面問題,有些嘗試測試一個訊息
window.alert("彈跳視窗想要顯示的文字");
然後在manifest.json檔中輸入
{
"manifest_version": 3,
"name": "自動填入小工具",
"version": "1.0",
"description": "這是關於自動填入小工具的描述!",
"content_scripts": [
{
"matches": ["https://rmems.osha.gov.tw/*"],
"js": ["content-script.js"]
}
]
}
在登入頁面(https://rmems.osha.gov.tw/HME/Home)的時候可以正常運作,但是進去後(https://rmems.osha.gov.tw/HME/dashboard),就完全沒反應
請問該朝哪個方向去查詢資料呢? 對於這個技術毫無頭緒