首先要有一個空陣列才能來記錄:
var userClickedPattern = [];
紀錄使用者點過的按鈕,然後丟回陣列裡:
document.getElementById('blue').addEventListener("click", function(){
userChosenColour = 'blue'
userClickedPattern.push(userChosenColour);
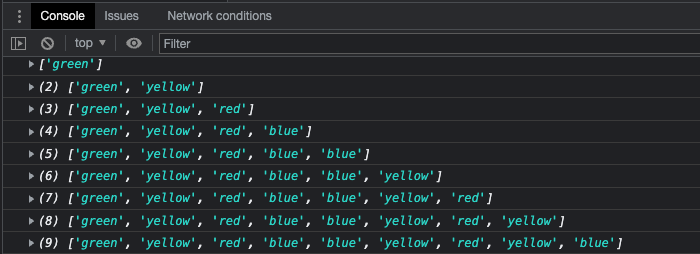
console.log(userClickedPattern)
});
document.getElementById('red').addEventListener("click", function(){
userChosenColour = 'red'
userClickedPattern.push(userChosenColour);
console.log(userClickedPattern)
});
document.getElementById('green').addEventListener("click", function(){
userChosenColour = 'green'
userClickedPattern.push(userChosenColour);
console.log(userClickedPattern)
});
document.getElementById('yellow').addEventListener("click", function(){
userChosenColour = 'yellow'
userClickedPattern.push(userChosenColour);
console.log(userClickedPattern)
});
結果:
想法:
覺得中間那一長串紀錄點擊的寫法好像可以再改寫,但是我還要再想想看。在不去改 HTML 原檔的情況下,用過 document.getElementsByClassName,但又因為 .addEventListener :
EventTarget.addEventListener() 方法将指定的监听器注册到 EventTarget 上,当该对象触发指定的事件时,指定的回调函数就会被执行。 事件目标可以是一个文档上的元素 Element,Document和Window或者任何其他支持事件的对象 (比如 XMLHttpRequest)。
可是現在又好晚,先睡惹,我再研究。
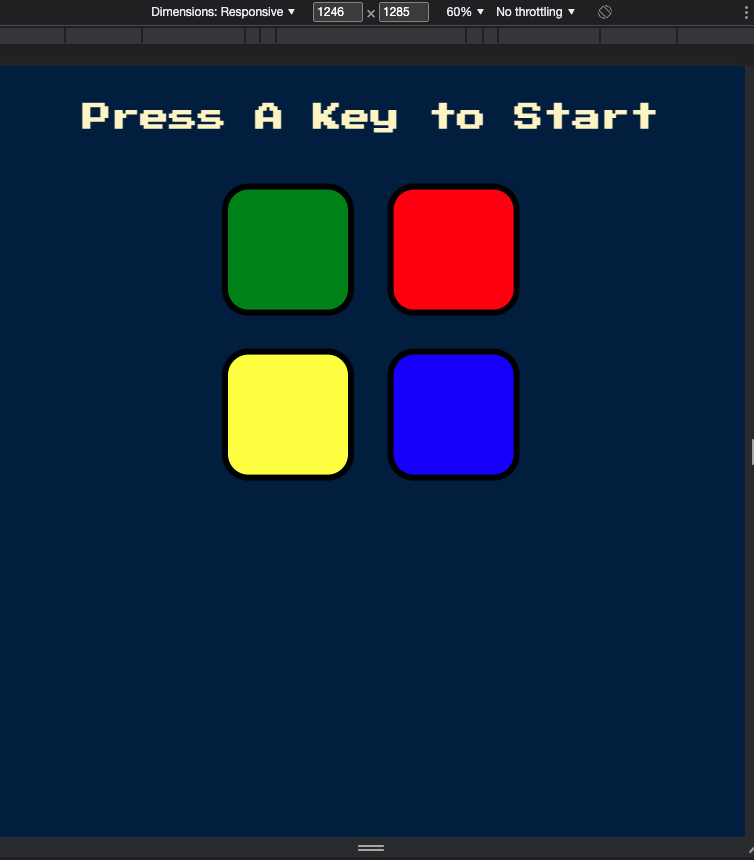
目前遊戲的樣子:
已經做好了哪些功能:
2022/09/28 21:52 更新:
Hi Yoken.C,
有看到你的留言,可是我的回應或是回覆都會被網站擋住,因為我等級不夠... 所以我用編輯文章回覆你喔~
我是在 Udemy 買 The Complete 2022 Web Development Bootcamp by Dr. Angela Yu 哦~

看到大大寫的這個系列後產生了對這個課程的興趣,
想詢問是哪套線上課程,也想去看完整的課程,謝謝!
我看到了~ 感謝你!