學習每個程式語言的第一步就是要記得先和世界說聲哈囉,所以今天就來運用開發者工具看見Hello World!
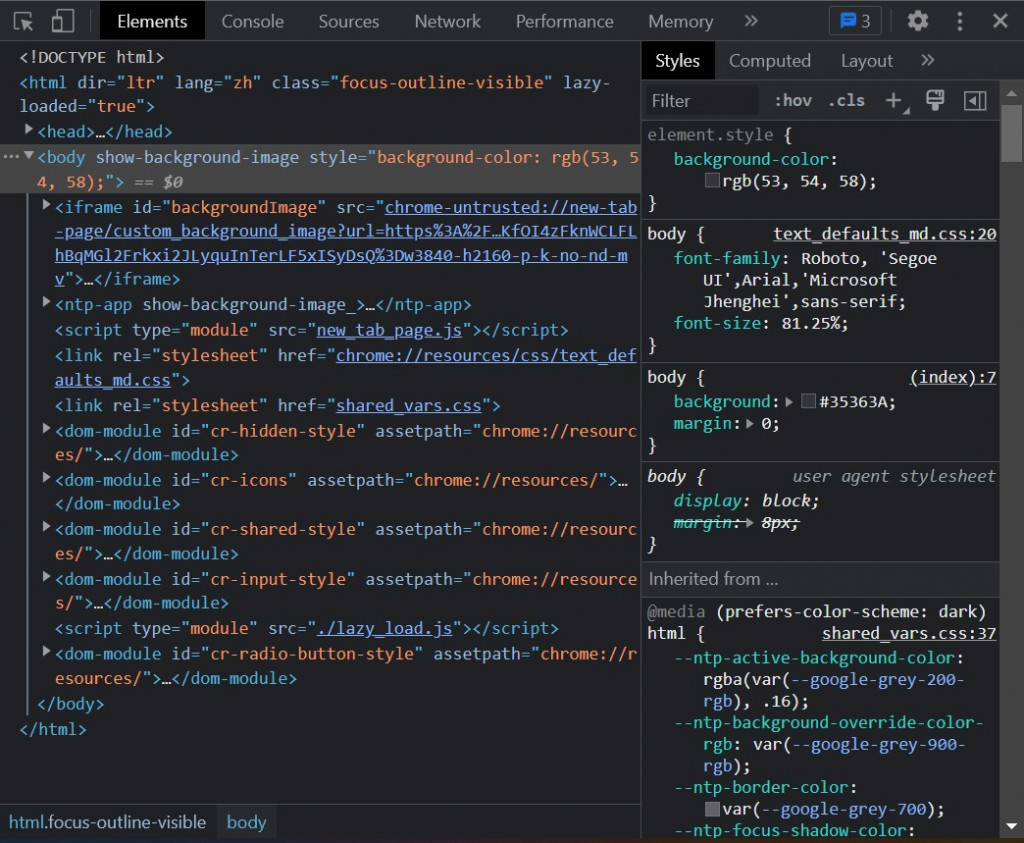
使用內建在Chrome裡的開發者工具DevTools,可以在網頁中按下右鍵選擇檢查或直接按下F12(MAC請用Command + Option + I)後,會發現網頁分割出類似這樣的畫面:

DevTools在未來學習及實務上會一直陪伴著我們,能在Elements面版看到HTML呈現的資訊及在Styles面版看見CSS呈現的樣式,可以針對兩者進行修改並即時看到效果,再將確認要修改的部分貼回原始碼,另外還有RWD必備的裝置工具列,隨時可以模擬網頁在不同螢幕大小所呈現的模樣。而Console面版即為JS的主控台,我們可以透過他即時進行觀察及除錯。
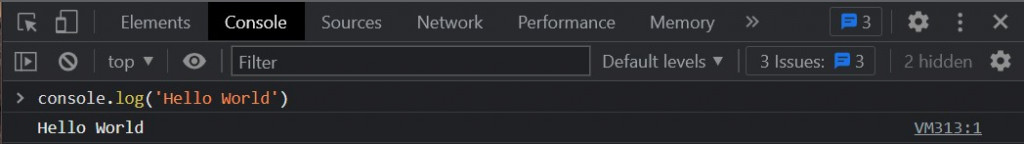
在Console面版內輸入console.log('Hello World'),主控台便會執行寫下的程式碼並提供輸出結果。
把兩個英文字先拆開來看,console如前面所提,有主控台、控制台的意思,而log則是記錄或日誌的意思,兩者結合最直觀的解釋即將紀錄顯示在主控台上面。
console.log() 根據我們提出執行的指令來進行輸出,所以當我們輸入 console.log('Hello World'),他便會解析程式碼後輸出Hello World!
