說到 Functional Programming,其實我們不難發現這個設計模式基本上就是以「函式」作為主軸。
函式在 FP 中可以說是核心概念,就像先前所提到的我們並不會提到所有那些常常被提到的 JavaScript 的核心概念及地雷,而是專注在 FP 要解決的問題所需要理解的問題。
在這一章節中,我們要聊的主題是 JavaScript 中的函式,嚴格說起來這章節要聊的內容並不算得上是地雷,更多的比較像是「函式」的本質與其未來在 FP 中可能會出現的進階應用。
基本上大部分的函式,都是用來處理「重複性」的程式碼,為了避免相同的邏輯一再重複出現佔用到過多的記憶體位置,導致效能的低落,我們會將重複性的內容包裝成一組可複用的函式,在需要用到它時,再呼叫它。
舉例來說,假設小明在農地中採摘香蕉,每採一根我就放進紙箱中,以一般初學 JavaScript 的人來說可能會這樣撰寫:
const box = {
banana: 0,
}
function addBanana () {
box.banana+=1;
};
addBanana();
// now box -> {banana: 1}
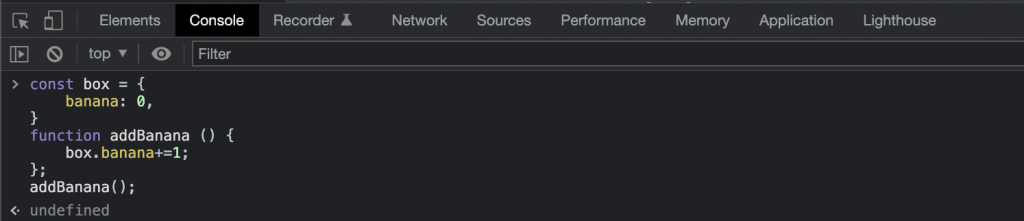
乍看下沒有什麼問題,但如果我們把這一段程式碼丟進 Chrome 的 console 中運行看看時,會發現執行完 addBanana 時,下方多出了 undefined 的字眼。

這是為什麼呢?
根據 MDN 文件:「In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. In brief, they are Function
objects.」
基於上述內容,可以知道為什麼我們在學習 JavaScript 的過程中,可以在各式各樣的教學書籍、文章中看見「一等公民」等暱稱,原因在於:
JavaScript 中的函式可以擁有自己的屬性,就如同一般的物件一樣,唯一的差異在於函式是可以被呼叫的。
更重要的是,函式可以透過 return 關鍵字回傳值,如果我們把某個函式指給變數的話,函式也可以作為「值」(value)。
也就是說,函式同樣也能作為物件屬性中的「值」,當物件的某個屬性以函式作為值時,我們會將這個函式稱為「物件方法」。
在先前的範例中:
const box = {
banana: 0,
}
function addBanana () {
box.banana+=1;
};
addBanana();
// return undefined
函式 addBanana 並沒有透過 return 回傳某個值,所以在預設的狀況下,這個函式會直接回傳 undefined ,作為函式的預設回傳值,這也是為什麼在 Chrome Dev Tool 的 console 工作區中,我們會在 addBanana 執行時 看見 undefined 被回傳了。
如果我們把這個範例依照函式的特性改一下:
const box = {
banana: 0,
addBanana: function(){ return this.banana+=1;},
}
box.addBanana();
// return 1
addBanana 就成了 box 物件的方法了!是不是很像我們平常在用的一些函式庫所出現的一些模式呢?
當了解到函式可以作為一個「值」被儲存在變數中的概念後,我們就可以來聊聊另外一個在學習 JavaScript 時,很容易被忽略的一個概念:陳述式(Statement) 與表達式( Expression),那麼我們就下一個小節見啦!

這裡的 function 變成 oop 的方法,
被綁定在 box 上了。
是的,因為這個章節主要是說明函式可以作為值被存取,這個範例後續也會在 FP 章節中進行優化~(偷偷埋伏筆但可能只有大大你有發現 XD)