來到第三天了,今天也是延續昨天所介紹的,因為有點複雜所以分成兩天來介紹,相比於昨天所介紹到的,我覺得今天的更為複雜,繼續看下去吧!
安裝react的方式不僅僅只有一種,我也上網看過很多有關如何安裝react的文章,其中,react的官網(https://reactjs.org/docs/getting-started.html#versioned-documentation) 有介紹到,但我最後還是選比較熟悉且有步驟的教程,來介紹給大家。
首先,打開終端機或按下windows+R開啟cmd,接著輸入
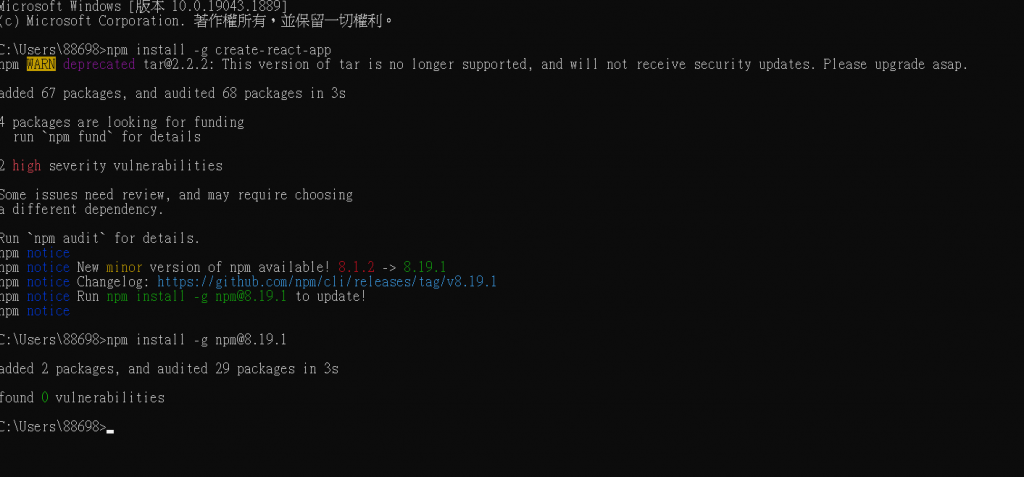
npm install -g create-react-app
上面這串指令是2016年7月時Facebook發佈的一串可以快速建立react樣本文件的工具,安裝這個工具程式之後,在任何資料夾都可以使用
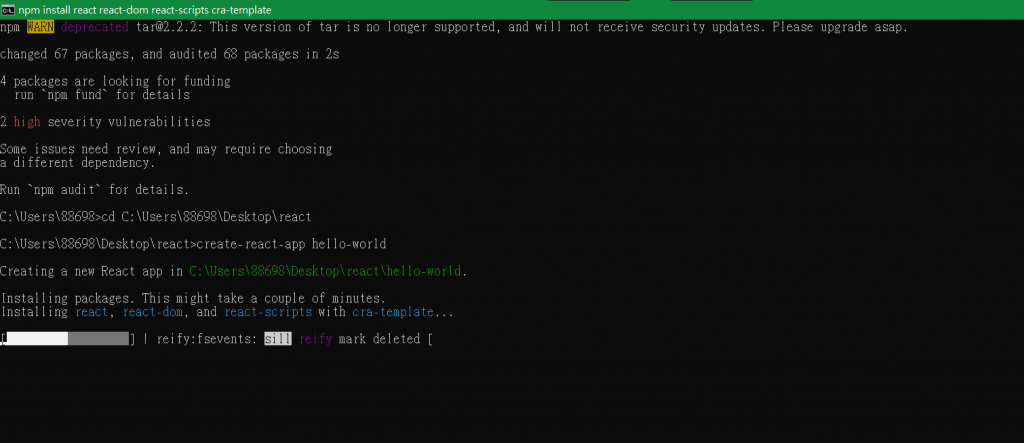
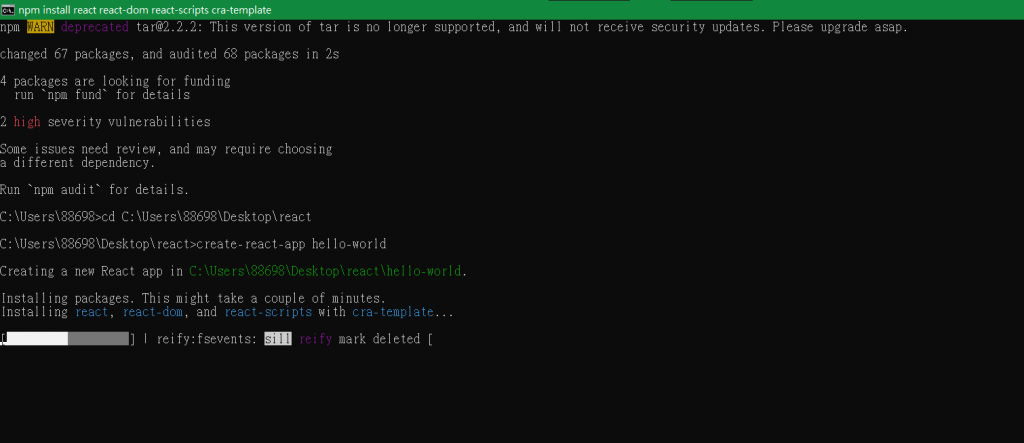
接著,建立一個應用程式所存放的資料夾,移動到創建好的資料夾之後(使用cd指令),輸入
create-react-app helloworld
註:helloworld可以是任何你想要取的名字,這裡helloworld只是一個範例。
接著,把creat好的專案移動到資料夾內(cd 你的helloworld),因為我們要準備啟動了,
輸入
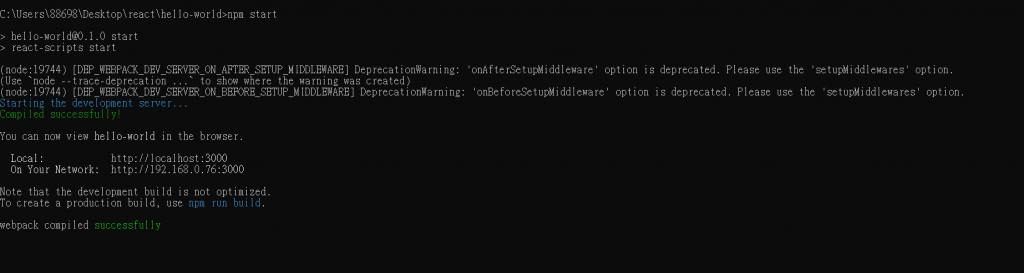
npm start
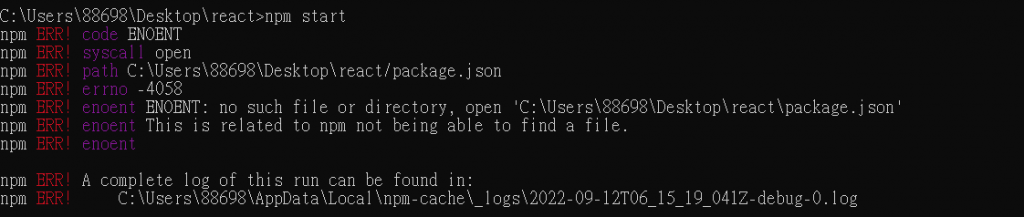
註:如果沒有移動到資料夾的話,就會發生以下問題
會顯示很多錯誤訊息,這時候就只需要移動到helloworld(你創建的專案名),就可以解決跑出許多錯誤碼的問題

啟動之後的畫面如下,出現這個畫面就代表你成功了
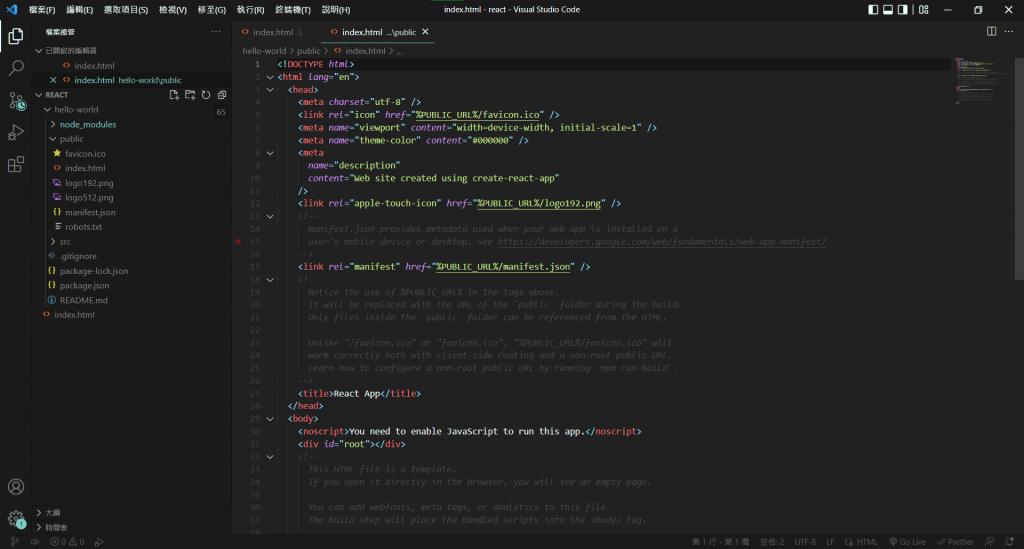
最後,打開VScode,開啟剛剛創建的資料夾就可以看到這些東西
參考文章
https://eyesofkids.gitbooks.io/react-basic-zh-tw/content/day14_react_env/
