昨天已經描述了一下 Dcat 能做到的事情,今天就直接進入實作階段。
先到 SourceTree 開一個新的 Branch
使用 composer 下載 Dcat 套件composer require dcat/laravel-admin
發布 Dcat 資源php artisan admin:publish
安裝 Dcatphp artisan admin:install
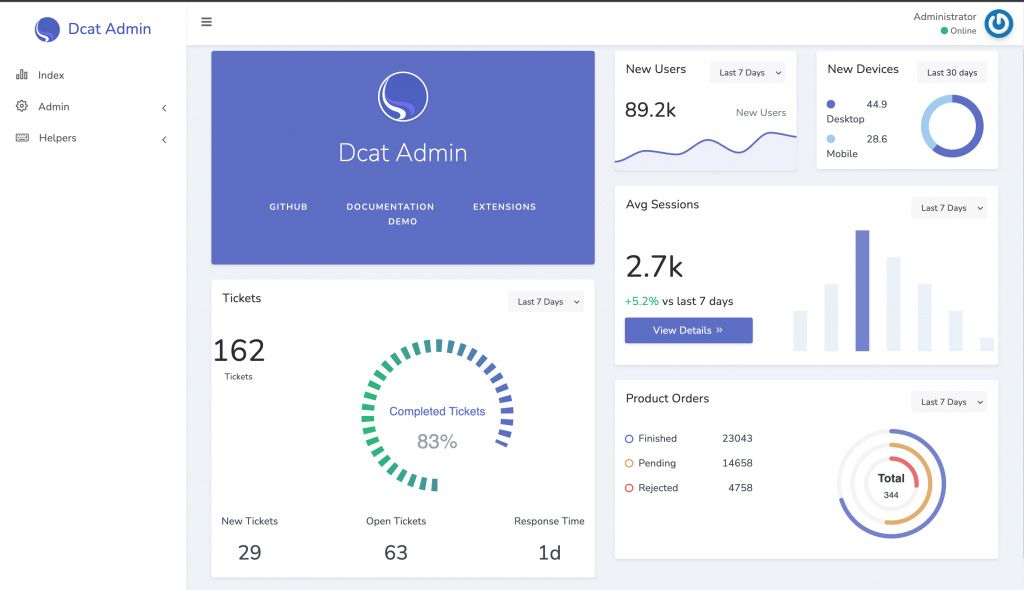
此時就可以用 http://localhost:8000/admin 來登入了,預設的帳號及密碼為 admin / admin ,登入以後就可以看到精美的畫面啦。
此時回到 SourceTree 將檔案都 Commit 上去並寫上備註,這樣就完成今天的範例啦,如果是這樣也太偷懶了吧,還是要來稍微介紹一下 Dcat 的設計。
首先可以看到在 app 的下一層多了 Admin 的資料夾,再往裡面看會找到 routes 與 Controllers ,我想這樣的設計是為了要將前台與後台分出區隔,以後在維護時能更快找到要修改的檔案。
接著在首頁的畫面可以看到總共 6 個 Block,可以在 Admin/Controllers/HomeController 裡面 Index 這個 Method 看到配置。Admin/Metrics/Examples 裡面則擺放了 6 個 Block 的假資料範例,雖然要寫一點點的 HTML ,但呈現出的效果相比我覺得十分的划算,明天就會來介紹如何使用 Dcat 寫基本的 CRUD 了。
