從八月開始,又默默地注意到了2022鐵人賽開始報名。一直覺得不要再走這麼一回了,連續30天每天要燒腦一兩個小時;但到了報名的最後一天,還是忍不住填了資料,想把自己這一年來累積的開發經驗可以再做一次總整理,用更有系統的方式呈現出來;一方面是讓自己做個記錄;另一方面也是希望能對恰好看到文章的你,有那麼一點點幫助。
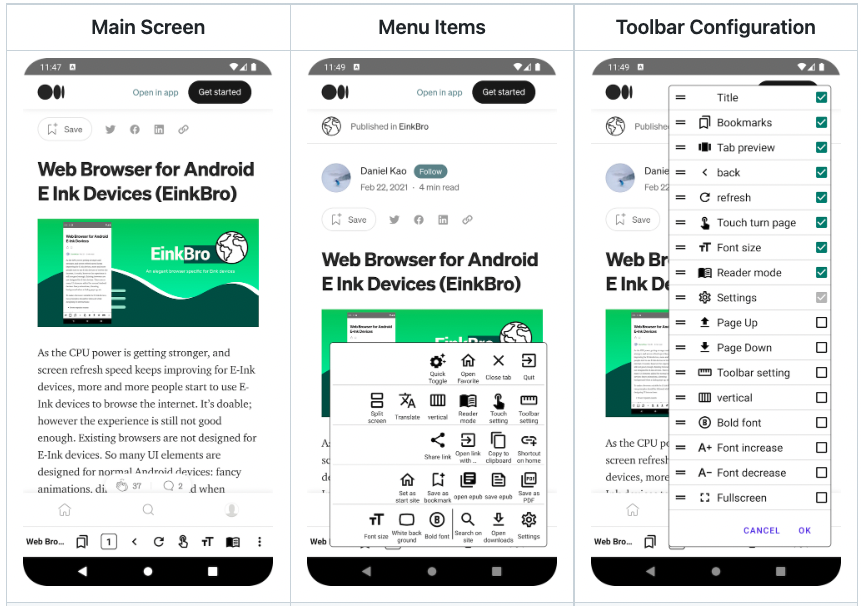
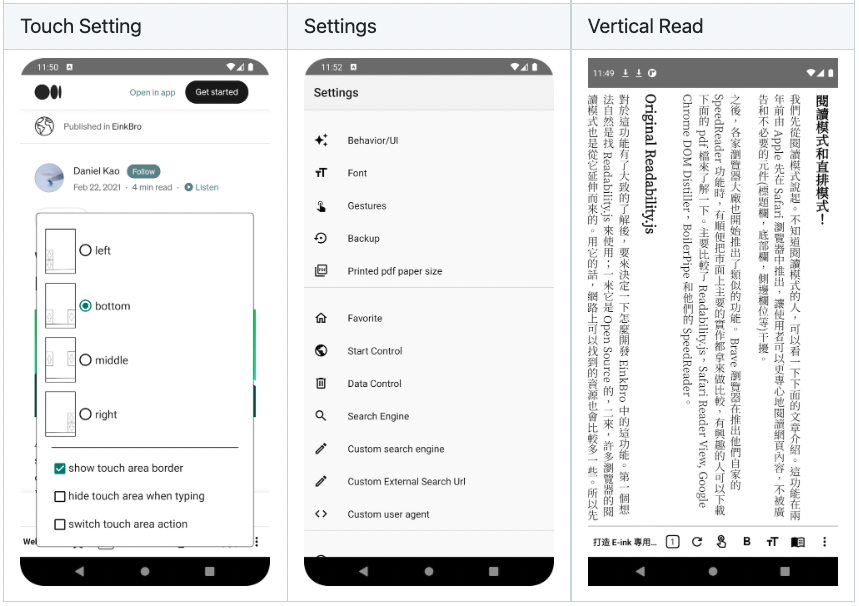
今年參賽的競賽主題一樣是 Mobile Development,內容則是延續去年的參賽項目 -- 如何開發適合電子書閱讀器使用的瀏覽器 Android APP。去年的重點在於介紹這款專為電子紙閱讀器開發的 EinkBro 瀏覽器的緣起和初期功能開發。經過去年一整年的開發,大部分的基本功能已經都開發得差不多了。
關於 EinkBro 的功能和介面,因為內容有點多,所以我有寫了一篇文章來介紹,有興趣的人可以先看看這篇 EinkBro APP 基本使用教學。
今年除了更多實用的 EinkBro App 新功能實作講解外,還會引入更多元的主題(沒辦法,湊篇數的文章,都在去年寫完了)。其中包含愈來愈多人採用的 Jetpack Compose,分享如何在一個既有的 open source App 中,逐步採用 Jetpack Compose,以及過程中踩到的雷;也會介紹到一些邊邊角角的特殊技能,像是怎麼利用 Github 幫你 build codes;怎麼寫自己寫一個 Android Studio Plugin 並上架到 Marketplace,還有分享使用 Github Copilt 的經驗,和怎麼樣從其他的軟體中學習開發的技巧,並應用到自己的 App 中。
對於 Android 開發有興趣的人,別忘了偶爾過來看看,打個招呼喔。
EinkBro 是一款輕量,快速,功能強大,針對電子紙特性開發的瀏覽器。從去年二月正式開發以來,到目前為止,已經有過 80 次的 release,和 2000 多次 commit (利用 git log --oneline --all | wc -l 取得)。在 Github 上累計有 391 顆星;在 Google Play Store 上也已經有破萬的下載量。在電子紙使用者間的評價都是蠻正面的。


Github 連結
Google Play Store
EinkBro 開發記錄
EinkBro APP 基本使用教學

Github Copilot 前一陣子我用過,幫忙產生 composable 的 @Preview 蠻方便的。
不過用了也是會讓人變懶,會一直停下來想等提示。
我自己跟 Copilot pair 的心得是:有沒有提升生產力不敢說,誰教誰寫 code 也不一定。
我的感受比較是:它能夠很有效率地幫我照樣造句。@Preview 的自動生成真的很方便,尤其是在參數超級多的時候。我的心態是:它能讓我開發時更有效率,而不是變懶。大部分採用 copilot 建議的程式碼時,都是在我自己可以理解的範圍之內;也就是說,即使不靠 copilot,我也能寫出,或是找到同樣實作的程式碼。與其一個人慢慢刻這些程式碼,不如把自己的思考時間更多放在整個程式的架構,或是流程要怎麼跑,資料要怎麼組成,怎麼儲存,和怎麼傳遞。