如需在地端環境操作
那需要去理解 什麼是node JS 什麼是NPM
需要參照
本地安裝
使用 npm install @material-ui/core 安裝
但以昨天介紹的codesandbox 而言
安裝套件是相當簡單的 前提是你已經開好
codesandbox的React 專案
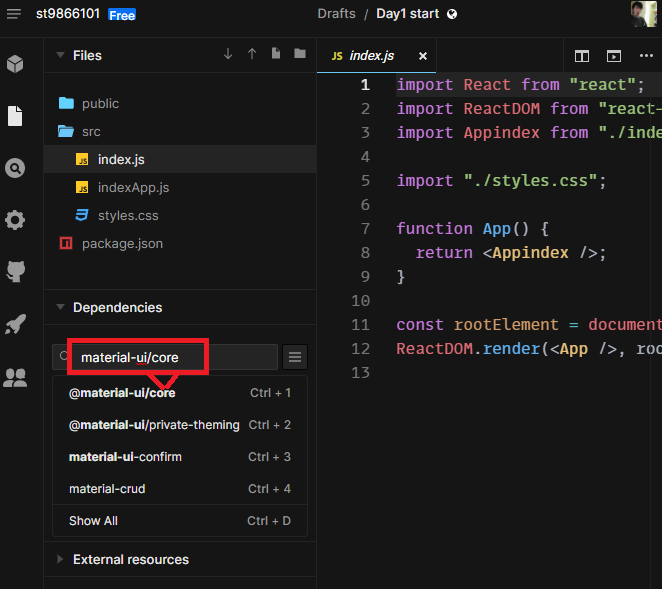
於左下角找到Dependencies 頁簽
在 Add Dependencies 鍵入 material-ui/core
點選即可安裝
我們的起始專案就完成了
可以Fork去自身帳號玩看看
首先在前頭引入
import Button from "@material-ui/core/Button";
之後加上
<Button variant="contained" color="primary">
你好,世界
</Button>
其中 color="primary" 是一些它可以選用的顏色參數等
可於
material Btn 選用
這樣 第一個 material-ui 元件就完成了
並且也可以結束第二天的行程
Day two end
