Viusal Studio Code的下載網址: https://code.visualstudio.com/
打開軟體的初始畫面為
那在開始使用前,我先介紹幾個我有在使用的套件。
那為什麼要安裝這些套件呢?
很簡單,就是對之後開始打編碼時會比較輕鬆。![]()
像是以下這些:
1.
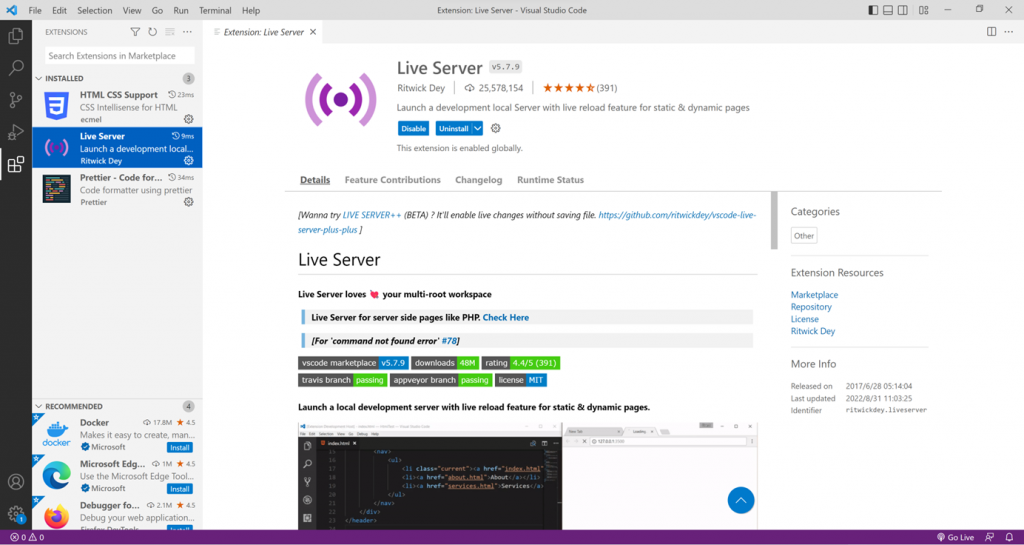
點擊最左邊方格的,可以搜尋Live Server,這個套件主要功能就是可以即時看到你打出來的網頁長相。
2.
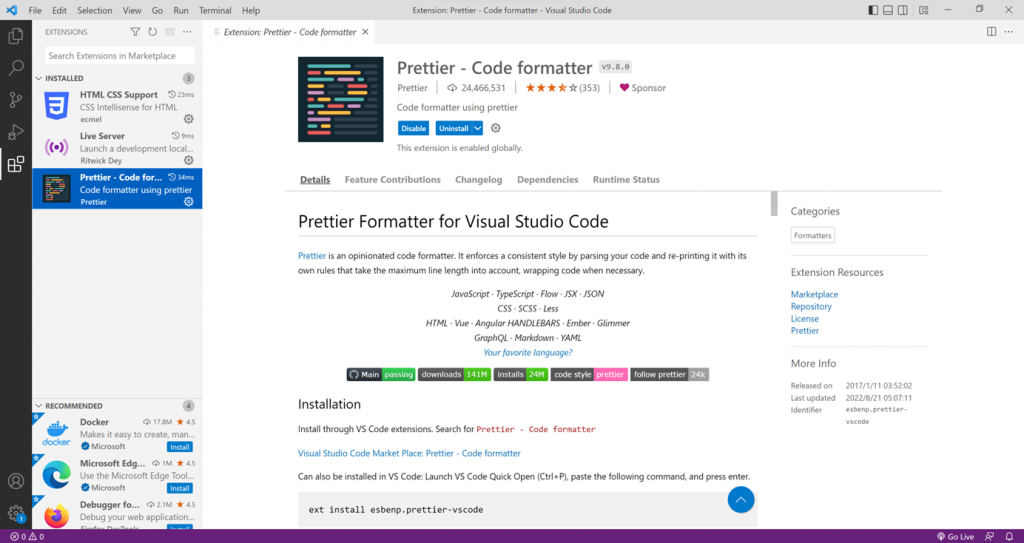
再來是Prettier,這個可以一鍵就幫你整理凌亂的程式碼,像是我很常會修改東修改西的,常常程式碼都亂到找不到我在打的頭尾,這個套件就真的幫了很多我的忙。
不想裝Prettier的話,那我告訴你們一個快捷鍵,也可以達到一樣的效果喔!
在Windows : Shift + Alt + F
在Mac : Shift + Option + F
在Ubuntu : Ctrl + Shift + I
3.
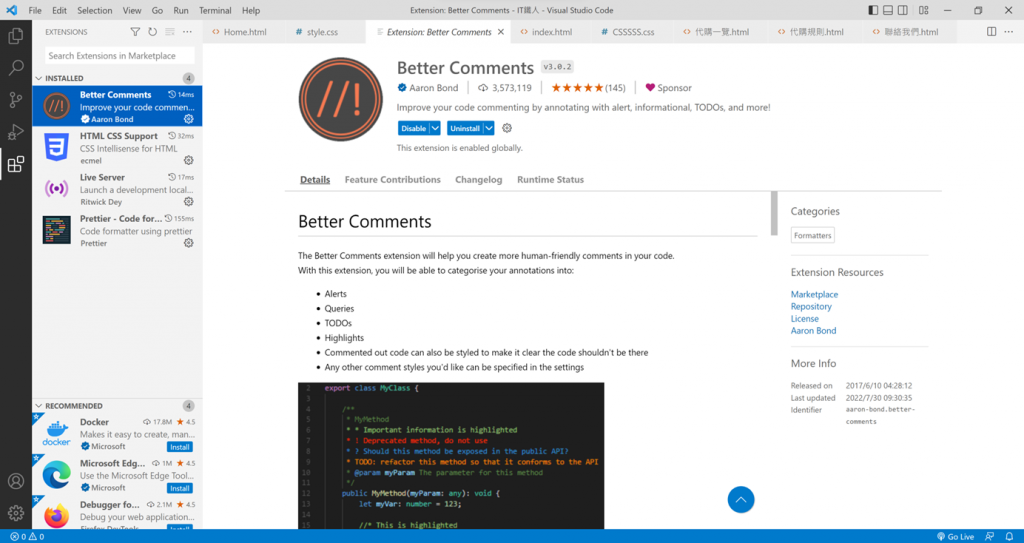
打程式的時候會出現一些備註,但備註總是灰灰的,一直看單調的顏色在打程式顯得多無聊,這時候如果有多一點的顏色,是不是整個心情就被治癒了阿!![]()
那因為我設備是windows,所以之後呈現的結果畫面都是windows的樣子,MAC可能會稍微一點點不同喔!
以上是我開賽的第二天,讓我們來期待第三天的到來吧!
加油、加油! 倒數28天。
