今天我們開始研究MAUI
我們先來看專案的架構

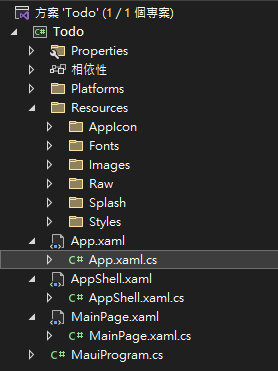
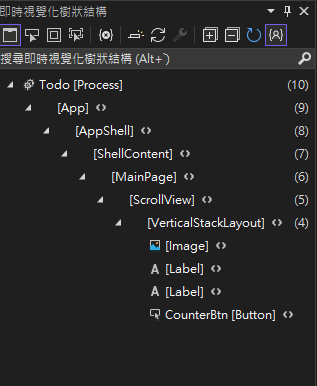
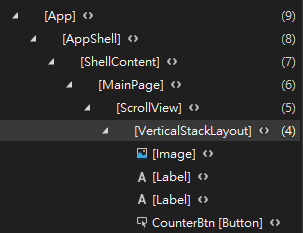
啟動專案後看到的樹狀結構
可以發現,如同下面的順序,依次下來層層架構
App -> AppShell -> ShellContent -> MainPage(...)
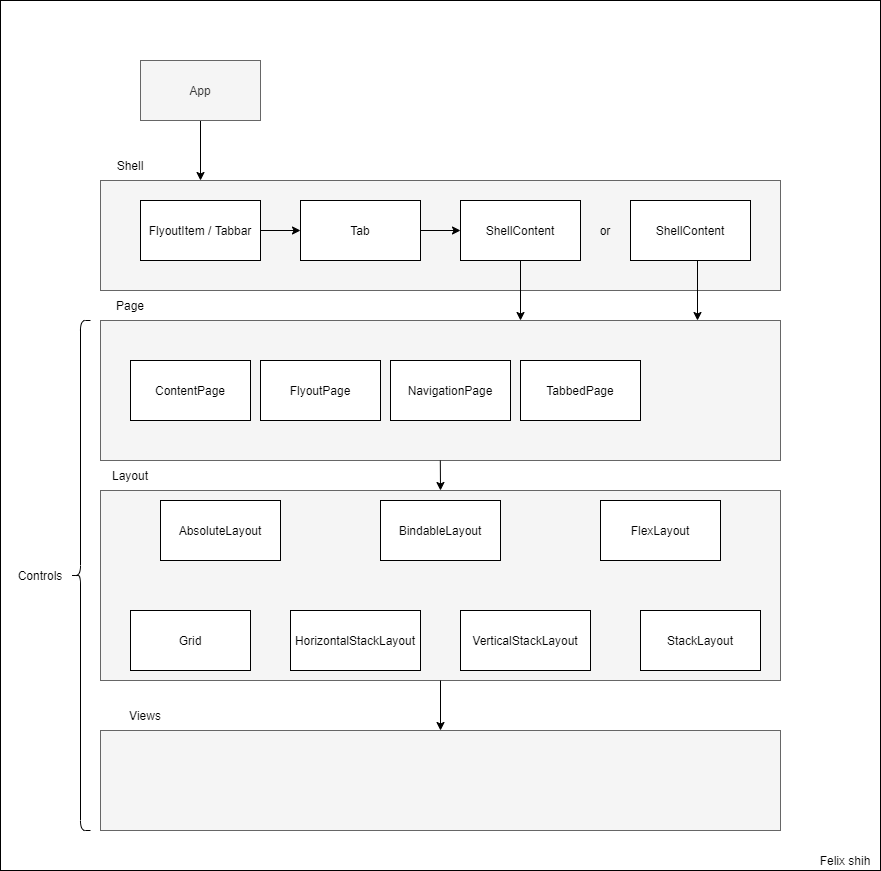
MAUI app的user interface由映射到每個目標平台的native controls的objects構成。
main control groups是用於創建 .NET MAUI 應用程序用戶界面,並包含了pages、layouts和views。
MAUI page通常佔據整個屏幕或窗口。該page通常包含一個layout,其中包含views和可能的其他layouts。
Pages、layouts和views派生自VisualElement 類。此類提供了在派生類中有用的各種屬性、方法和事件。
而我簡單的整理一下,並將它結構大致上畫出來
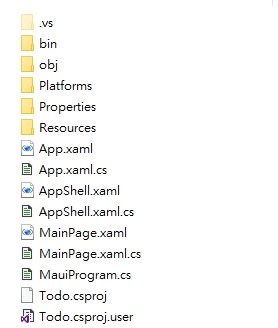
簡單的了解了MAUI大致的結構後,我們來看創件後的Project長怎樣
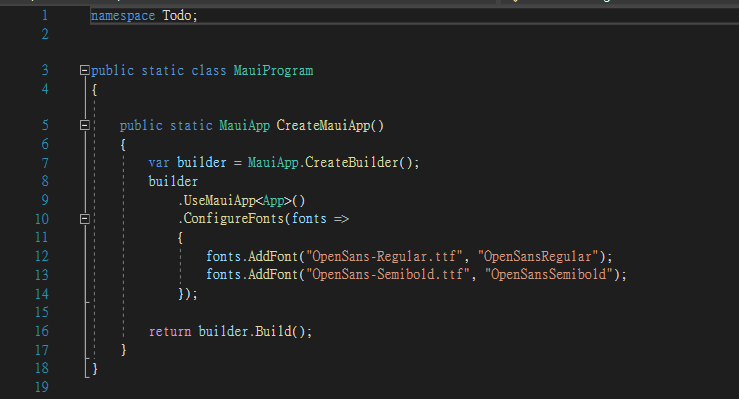
MauiProgram是啟動應用程式的程式碼檔案,並作為應用程式的跨平臺進入點,可設定並啟動應用程式。 範本啟動程式碼會指向App.xaml檔案所定義的類別

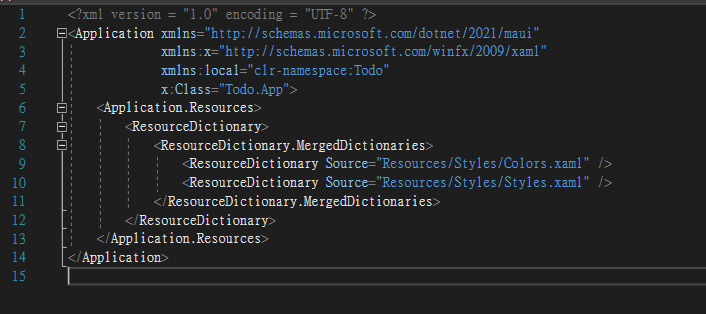
2-1. App.xaml:
我們能看到App.xaml檔案包含全應用程式 XAML 資源,例如色彩、樣式以及範本
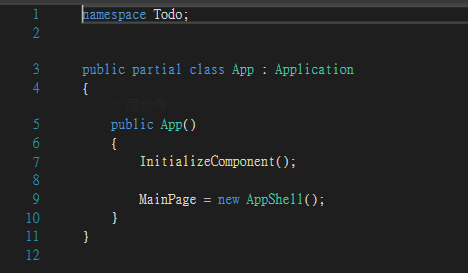
2-2. App.xaml.cs:
App.xaml.cs通常包含具現化Shell應用程式的程式碼,這邊能看到他實例化了AppShell。
.NET MAUI Shell 提供大部分應用程式所需的基本功能,以減少應用程式開發的複雜度,包括:
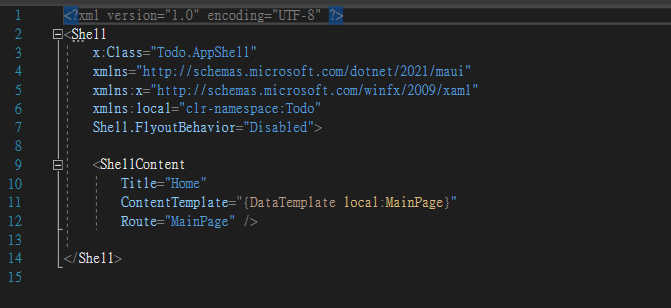
3-1. AppShell.xaml
在 .NET MAUI Shell 應用程式中,應用程式的視覺階層會在子類別化 Shell 類別的類別中描述。 這個類別可以包含三個主要階層式物件:
a. FlyoutItem或TabBar。
- FlyoutItem代表飛出視窗中的一或多個專案,當應用程式的瀏覽模式需要飛出視窗時,應該使用 。
- TabBar表示底部索引標籤列,而且當應用程式的瀏覽模式以底部索引標籤開始,而且不需要飛出視窗時,應該使用。
- 每個 FlyoutItem或TabBar都是Shell物件的子物件。
b. Tab,代表分組內容,可透過底部索引標籤導覽。
- 每個Tab都是TabBar或FlyoutItem的子物件
c. ShellContent,表示 ContentPage 每個索引標籤的物件。
- 每個ShellContent都是Tab子物件
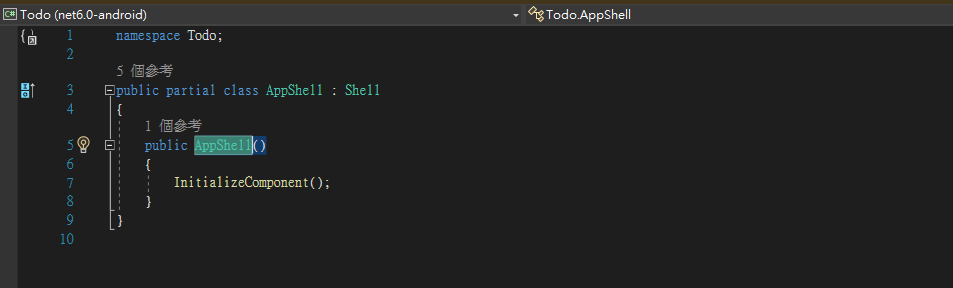
3-2. AppShell.xaml.cs
此檔案會 AppShell 定義 類別,此類別可用來定義應用程式的視覺階層。
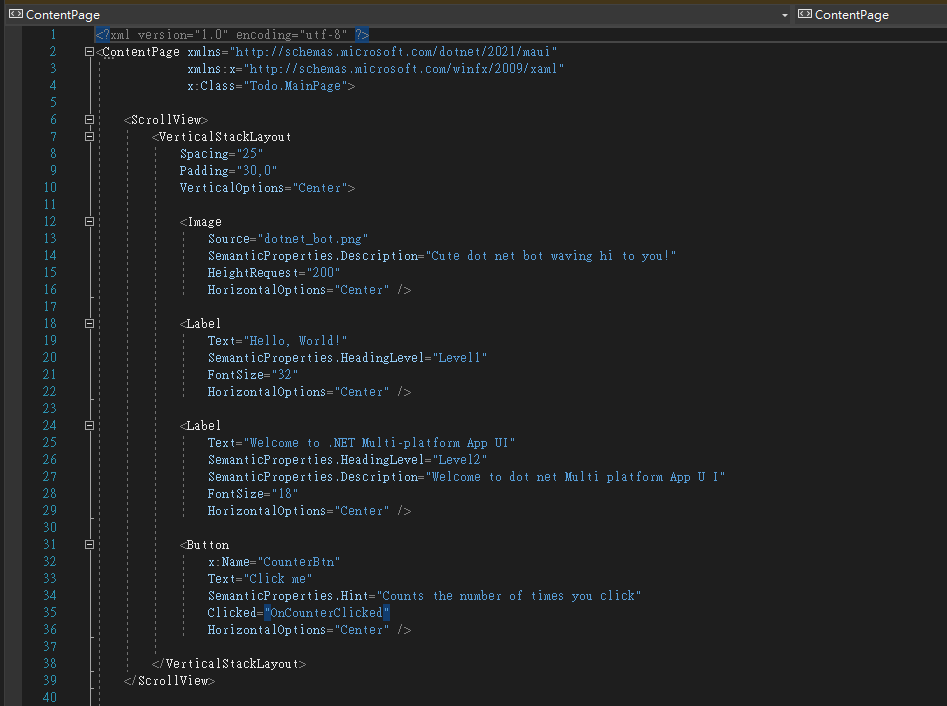
4-1. MainPage.xaml

定義UI在MainPage中該如何呈現,我們能從樹狀結構中能看出在MainPage下階層的元件,透過xaml定義出該如何顯示
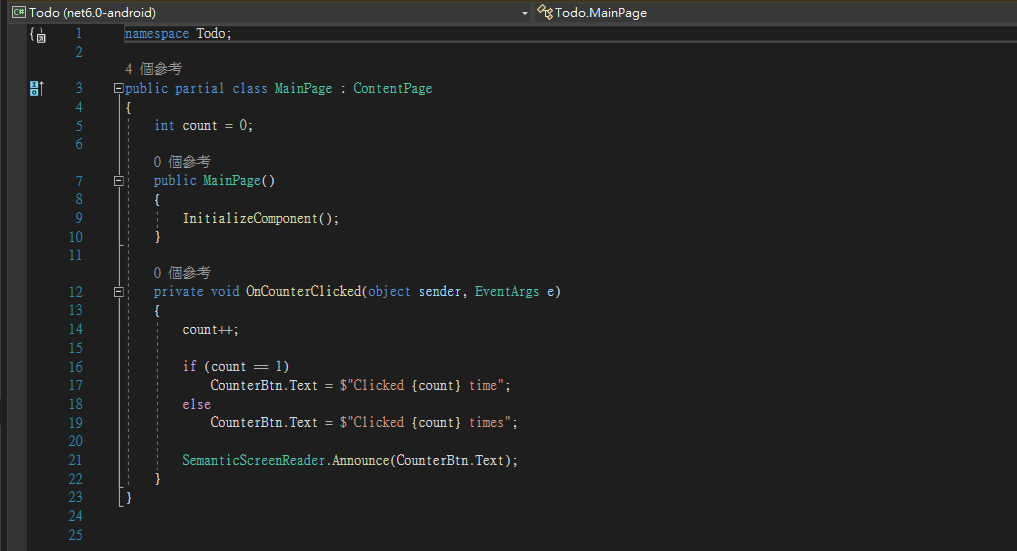
4-2. MainPage.xaml.cs

應用程式所顯示的啟動頁面。 MainPage.xaml檔案會定義頁面) 使用者介面 (UI。 MainPage.xaml.cs 包含 XAML 的程式碼後置,例如按鈕點選事件的程式碼。
今天簡單的研究一下MAUI的架構,明天開始根據各架構進行研究並練習。
