想要在網頁上放上圖片,需要用到<img>標籤,跟一般的標籤不同,<img>沒有起始和結束標籤,只需要單獨使用<img>就可以了,這樣的標籤稱為「空元素」。主要是利用標籤內的屬性來編輯圖片。
舉例:
<img src="CIMG3352.JPG" alt="basketball hoop" title="Hello" height="200" width="350">
<p>我是一個球框</p>
顯示:
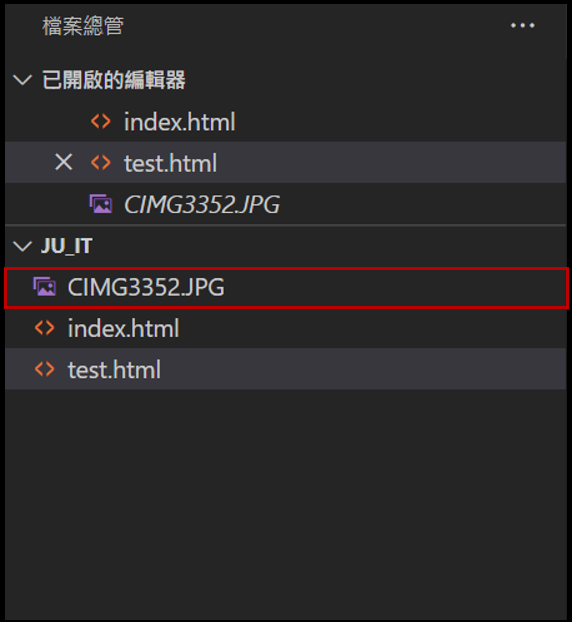
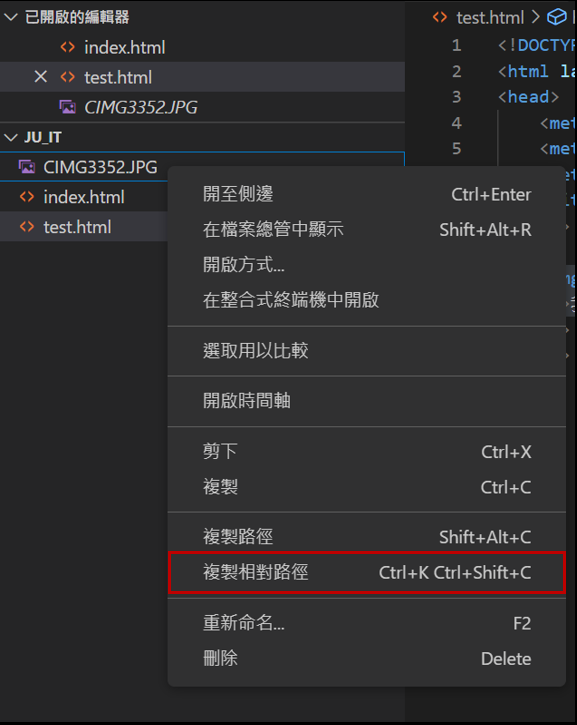
src:圖片來源。有多種路徑可以選擇,此舉例是直接將圖片放進檔案總管的質料夾內,右鍵複製相對路徑。

*提醒:src屬性的內容必須要有圖片的副檔名,ex:.jpg、.png、.gif等等
alt:替代文字。在圖片無法正常顯示時會以文字替代。
顯示:
title:圖片標題。將滑鼠停放在圖片上方,會顯示屬性的內容。
height:圖片高度。
width:圖片寬度。
*如果不設定圖片的高度、寬度,網頁會顯示原先圖片的尺寸。
*如果只設定高度、寬度其中一項,網頁會依照圖片尺寸等比例調整
<img src="CIMG3352.JPG" alt="basketball hoop" align="right" height="200" width="350">
<p>我是一個球框</p>
顯示:
<center>-此標籤可以讓文字或圖片置中。<center>
<img src="CIMG3352.JPG" alt="basketball hoop" height="200" width="350">
<p>我是一個球框</p>
</center>
顯示:
直接在<body>標籤中加入background="圖片網址"即可。
<body background="圖片網址">
順帶一提,背景顏色直接在<body>標籤中加入bgcolor="顏色"即可("顏色"的部分也可以使用RGB的色碼來呈現)。
<body bgcolor="pink">
顯示: