🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於:2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulm5
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
在我們使用完 Nuxt CLI 建立完專案後,其實就可以開始進行專案的開發,但是呢,相信不少人對於程式碼的排版都有自己的風格,不同人的 Coding Style 肯定也都不一樣,然而在團隊協作需要標準或為了整體一致且美觀下,Linter 就是你的好幫手,此外,TypeScript 在 Nuxt 3 已經有內建支援,我也建議及推薦使用 TypeScript,如果你想建置不具 TypeScript 的 ESLint 環境可以參考這篇補充文章。
接下來將分享我自己在使用 Nuxt 3 開發時的 Linter 環境配置,包含了 TypeScript、ESLint 與 Prettier。

Nuxt 3 已經有內建支援 TypeScript,一些 TypeScript 設定都可以在專案根目錄下配置 tsconfig.json,例如,在開發過程中針對 TypeScript 我會在開發環境下啟動類型檢查,可以參考以下進行配置。
首先,推薦大家安裝下列兩個 VS Code 插件,
npm install -D vue-tsc
根據 nuxt3 官方文件說明,我們可以在 nuxt.config.ts 中,設置 typescript.typeCheck: true 來讓開發時期能執行類型檢查。
export default defineNuxtConfig({
typescript: {
typeCheck: true
}
})
我們重新執行 npm run dev -- -o 來重啟開發環境的服務,這樣就配置完成囉!
如果我們在 app.vue 寫了以下程式:
<template>
<div>
<NuxtWelcome />
</div>
</template>
<script lang="ts" setup>
const year: number = '2022'
const title: string = `${year} iThome 鐵人賽`
</script>
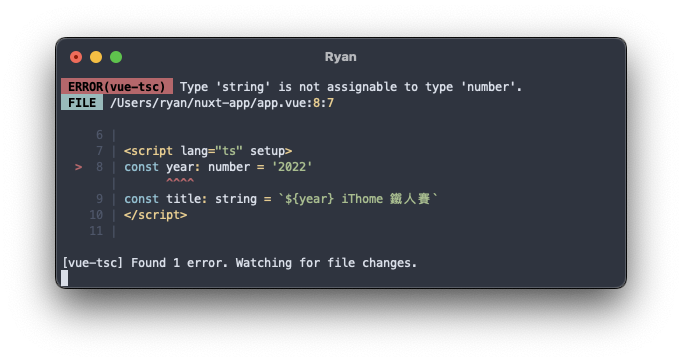
可以發現終端機 (Terminal) 就指出了一個錯誤的類型指派,並告知你有錯誤程式碼的位置。

ESLint 是一個 JavaScript Linter,它用來檢查 JavaScript Coding Style 的工具,主要能用來統一風格,例如,縮排空白數、字串要用單引號或雙引號等,也能幫你分析並找到語法錯誤,提醒你刪掉多餘程式碼或遵照最佳的實踐方式,確保程式碼能具有一定的水準。在團隊協作下 ESLint 更能讓大家撰寫程式碼時遵照規則,確保程式碼品質。ESLint 除了提供你可以使用大公司如 Google、Airbnb 等的規則配置來作為檢查基準,也可以客製自訂出自己喜好或團隊共識的規則來分析與提醒你校正語法。
現在,我們至 Nuxt 專根目錄下,開始安裝 ESLint 相關套件,當然,你也可以挑自己喜歡的進行配置,不過在這裡選擇以 Nuxt 3 官方提供的 ESLint 設定來做標準配置。
npm install -D eslint @nuxtjs/eslint-config-typescript
安裝完所需套件後,接下來我們就可以來設定 ESLint,我們在專案根目錄下建立 .eslintrc.cjs 檔案,內容如下:
module.exports = {
env: {
browser: true,
es2023: true
},
extends: ['@nuxtjs/eslint-config-typescript'],
parserOptions: {
ecmaVersion: 2023,
sourceType: 'module'
},
rules: {
'no-undef': 'off'
}
}
在我們建立的 .eslintrc.cjs 檔案中 extends 可以是一個陣列,主要是來放置擴展 ESLint 的規則的配置:
@nuxtjs/eslint-config-typescript: 對應 @nuxtjs/eslint-config-typescript 套件,由 Nuxt 官方提供用於 Nuxt 的 ESLint 規則配置。如果你不是使用 TypeScript 可以使用 @nuxtjs/eslint-config。
首先,我們編輯 app.vue 檔案內容如下:
<template>
<div>
<NuxtWelcome />
</div>
</template>
<script lang="ts" setup>
const year: number = 2022
const title: string = `${year} iThome 鐵人賽`
</script>
接著我們執行下列指令來使用 eslint 檢查 app.vue 這個檔案。
npx eslint -- app.vue
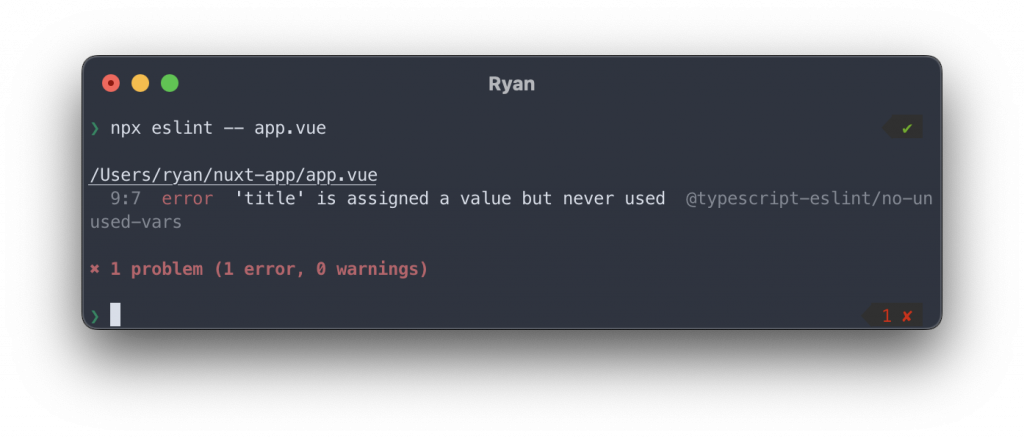
可以看到下圖,ESLint 指出 app.vue 的問題,在第 9 行中的 title 這個變數已經宣告了卻沒有被使用。這個錯誤訊息正是依據上面我們的 ESLint 配置所被檢視出來的,在 ESLint 規則定義好後,也有分成錯誤 (Error) 與警告 (Warning),我們可以再依據 ESLint 給予的提示進行調整與修正。
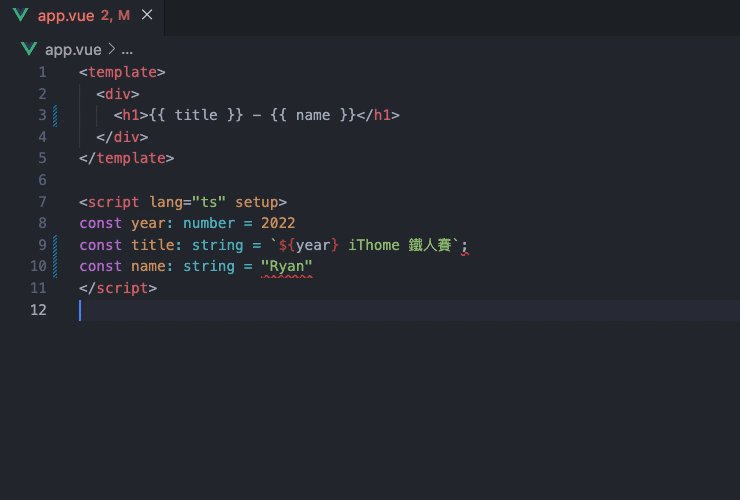
我們嘗試修正一下 app.vue 這個檔案,在 template 中使用 title 這個變數。
<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script lang="ts" setup>
const year: number = 2022
const title: string = `${year} iThome 鐵人賽`
</script>
再一次執行 npx eslint -- app.vue,就會發現沒有錯誤訊息產生囉!
我們除了逐個檔案做檢查,也可以設置腳本來檢查整個專案目錄下的程式碼。
在 package.json 的 scripts 腳本中,我們可以新增一個指令 "lint": "eslint --ext .ts,.js,.vue .",這樣一來我們就可以使用如下指令來檢查專案目錄下的所有包含 .ts, .js, .vue 副檔名的檔案。
npm run lint
推薦大家安裝 VS Code 的 ESLint 插件:
安裝完畢後,建議重啟 VS Code 來重新載入相關設定。
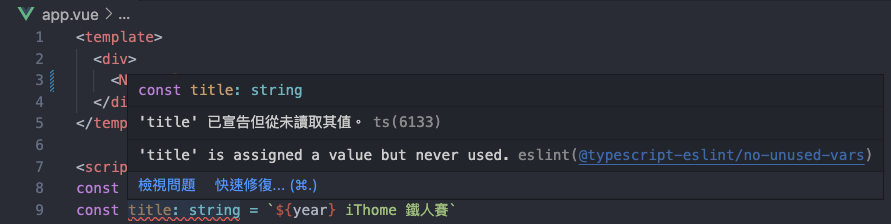
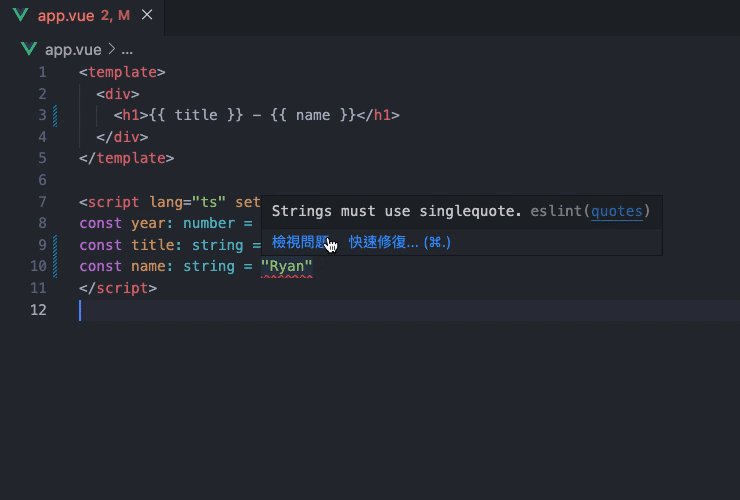
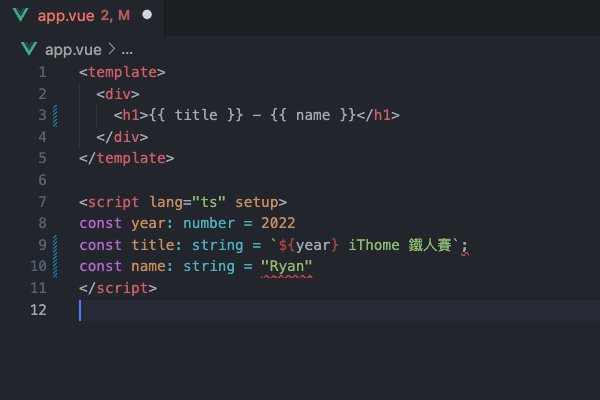
現在,你會發現在 VS Code 中編輯程式的過程中,如果有 ESLint 檢查到的錯誤或建議,就會出現紅色或黃色的波浪底線,當滑鼠指標移動至波浪底線處,就會發現有個小視窗提示你錯誤或警告的原因是什麼。
在某些情況,ESLint 可以幫助你做自動修正程式碼,甚至在存擋時將錯誤部分直接進行修正。
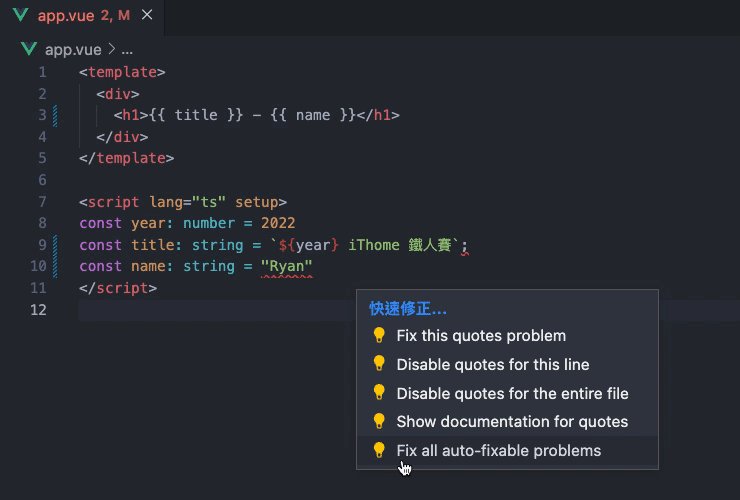
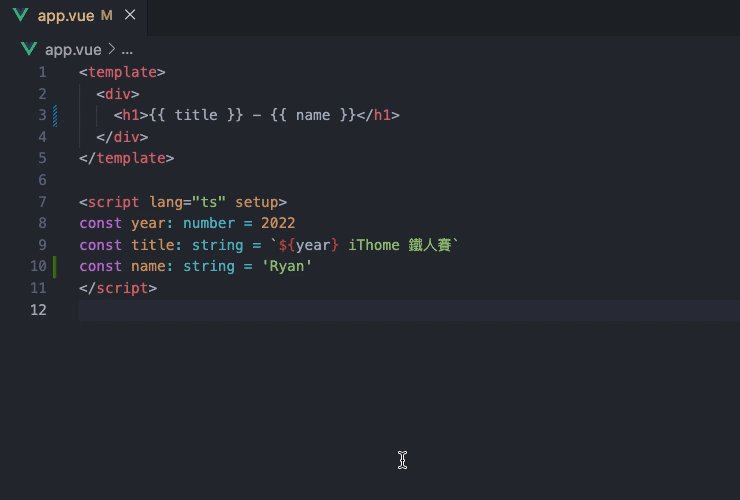
我們可以在編輯器將滑鼠指標移動至波浪底線點擊「快速修正 (Quick Fix)...」,你也可以使用編輯器建議的快捷鍵 Command + . (macOS),此時就能選擇要修復或關閉略過錯誤原因;這裡我們選擇「Fix all auto-fixable problems」,來修復所有可能可以被自動修復的問題。
除了手動快速修正外,你也可以透過添加 VS Code 的設定檔,如專案目錄下新增 .vscode/settings.json,
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
當我們編輯完程式碼,並保存檔案或快捷鍵存擋 Command + S (macOS),就會觸發 ESLint 自動修復囉。

Prettier 是程式碼格式化的工具,也可以與 ESLint 進行搭配,ESLint 與 Prettier 就能各司其職將 JaveScript 與 Vue 等檔案依照配置進行檢查與排版。
我們直接安裝 prettier、eslint-config-prettier 與 eslint-plugin-prettier 三個套件。
npm install -D prettier eslint-config-prettier eslint-plugin-prettier
我們在專案根目錄下建立 .prettierrc.cjs 檔案,內容如下,這些配置都可以自己設定來配合 ESLint,更多選項或說明可以參考 Prettier 官方說明文件。
module.exports = {
printWidth: 100, // 每行文字數量達 100 字元就換到新的一行
semi: false, // 每個語句的結尾不需要分號
singleQuote: true, // 字串使用單引號,而不是雙引號
trailingComma: 'none' // 如 Object、Array 內的元素不需要尾隨逗號
}
我們在安裝時多裝了兩個 ESLint 相關套件,分別為 eslint-config-prettier 及 eslint-plugin-prettier。
對此我們需要將其添加至 ESLint 的 .eslintrc.cjs 設定檔內,在 extends 添加字串 prettier 表示使用 eslint-config-prettier 擴充配置,主要用來防止 Prettier 排版與 ESLint 發生衝突,讓其可以用來禁用 ESLint 的格式化;接著在 plugins 中添加 prettier 字串表示使用 eslint-plugin-prettier 套件擴充,讓 ESLint 可以提示我們格式有錯誤的地方。
為了讓 Prettier 與 ESLint 有更好的搭配,在 rules 的參數中記得添加 'prettier/prettier': 'error' 讓 ESLint 可以提示 Prettier 的排版異常提示供我們做修正,至此 .eslintrc.cjs 設定檔應該會如下。
module.exports = {
env: {
browser: true,
es2023: true
},
extends: ['@nuxtjs/eslint-config-typescript', 'prettier'],
parserOptions: {
ecmaVersion: 2023,
sourceType: 'module'
},
plugins: ['prettier'],
rules: {
'no-undef': 'off',
'prettier/prettier': 'error'
}
}
.prettierrc.js 配置。安裝完畢後,建議重啟 VS Code 來重新載入相關設定。
恭喜你,我們完成了 TypeScript 與 Linter 的配置,雖然配置有些繁瑣,但寫程式的風格有個標準及規則依循,肯定能協助你寫出令人讚嘆的完美的程式碼。
感謝大家的閱讀,這是我第一次參加 iThome 鐵人賽,請鞭小力一些,也歡迎大家給予建議 :)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。

你好,請教一下,@nuxtjs/eslint-config-typescript是指這個頁面https://eslint.nuxt.com/legacy/eslint-config-ts 是一樣的項目嗎?他的說明是TypeScript version of @nuxtjs/eslint-config, for Nuxt 2.且分類放在的Legacy ,現在還適用設定這個嗎?
其實一樣是可以用的,不過現在現在 Nuxt 的版本推進也有新的模組可以做使用。
您剛好也分享了 Nuxt ESLint 模組的網頁,其實目前照著這個網頁內的建置方式就可以快速啟用 ESLint 跟扁平化的配置
https://eslint.nuxt.com/packages/module
原來如此,再來研究一下![]()