快速切換設定的對話框,是用來切換一些常用的功能:像是啟動桌面模式,音量鍵翻頁,開關廣告阻擋、無痕模式、瀏覽記錄等等。
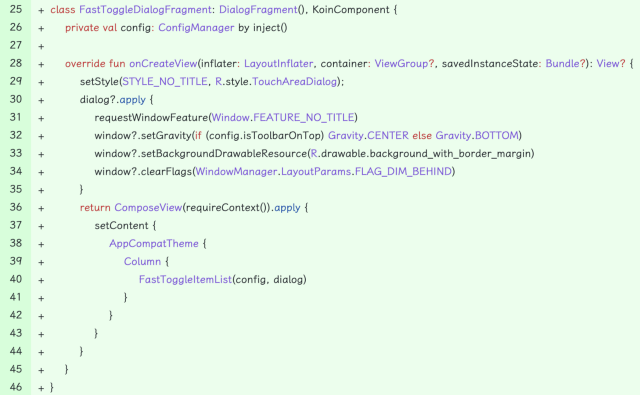
原本有打算直接使用 Jetpack Compose 的 Dialog 來實作,或是利用原生的 Dialog,在裡頭塞一個 ComposeView 。但這兩個方式都失敗了。最後,退而求其次,改成實作 DialogFragment,並在 DialogFragment 中的 Dialog 放入所需的 ComposeView。

原生的程式碼就這樣而已,主要是設定一下 Dialog 的屬性,讓它不要畫 Shadow,而且可以放置在畫面上我想放的位置,然後,設定好 ComposeView。(第 39 行的 Column 可以忽略。我不知道那時候在想什麼。)

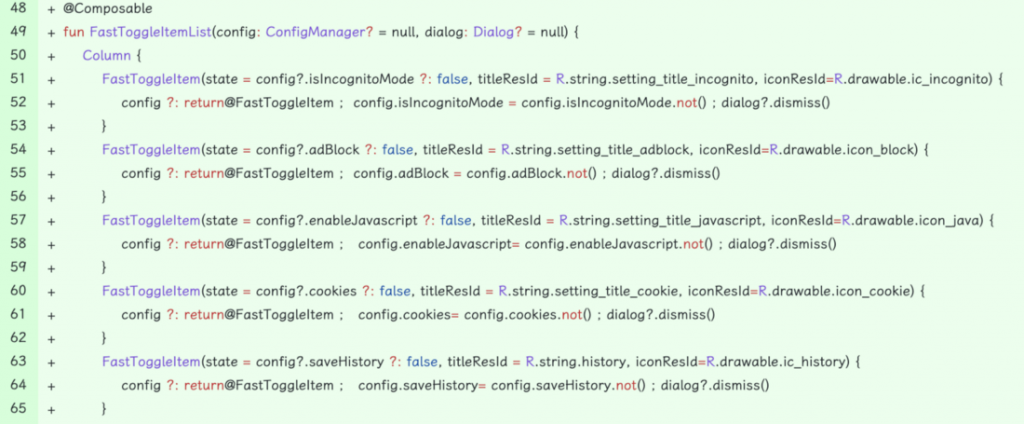
FastToggleItemList 就有點像是在刻 xml 的 layout,把一個個的項目所需的 resource 都指定到 FastToggleItem 中,最後還包含了一個 action,用來切換對應的 SharedPreference 值。

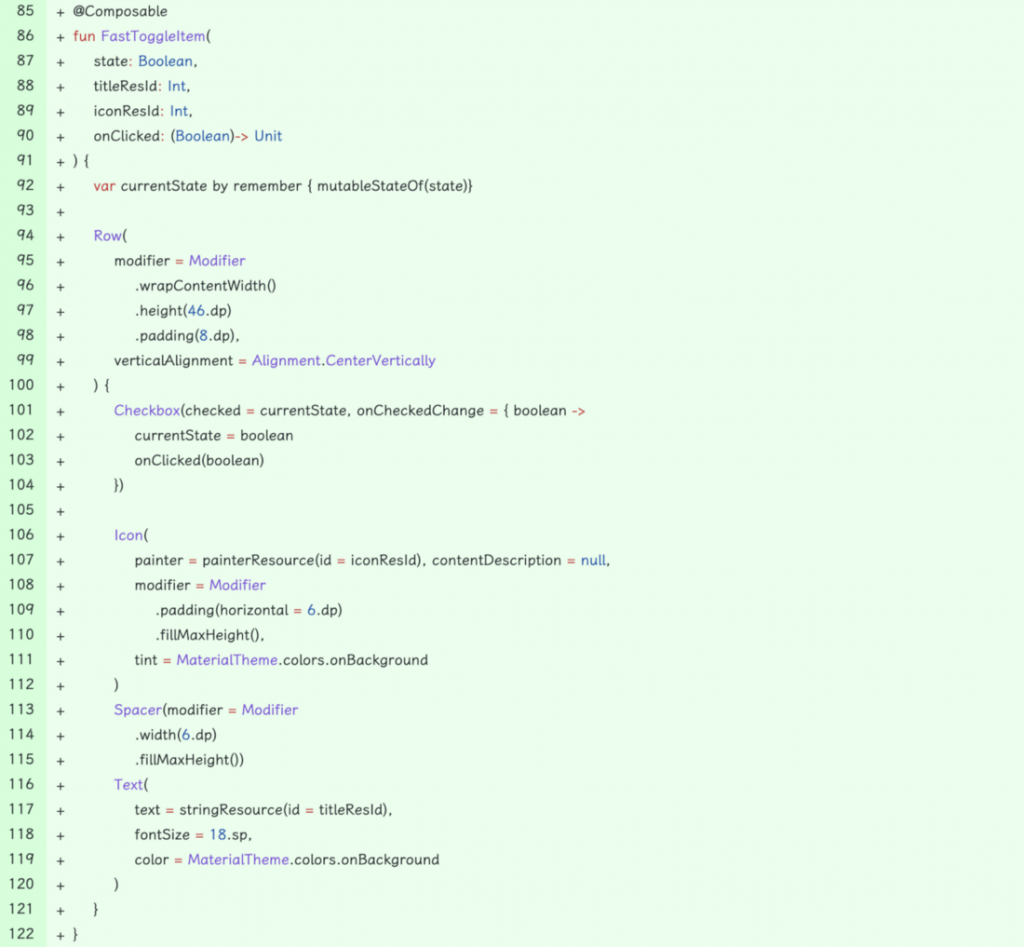
FastToggleItem 就很像一般的 Jetpack Compose 教學,利用 Row 將 Checkbox, Icon, 和 Text 放在一行上。這邊有用到 remember 來記錄 Compose 中的 isChecked 狀態。

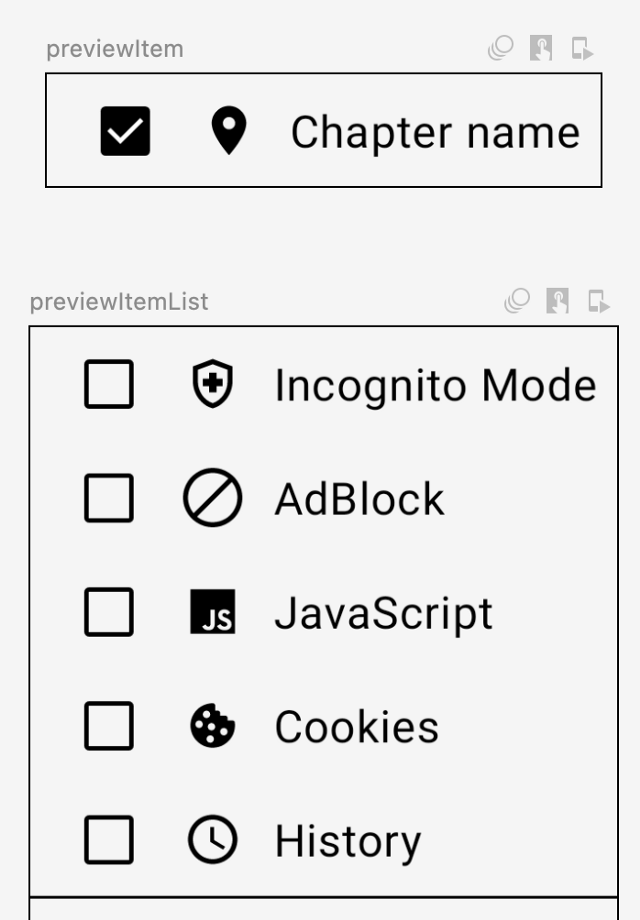
程式寫得差不多後,在 Android Studio 的 Preview 畫面也能即時看到畫面大概會長成怎麼樣。雖然沒有像 Flutter 的 hotreload 那麼快速,但也遠比要一直去調整 layout xml 來得好多了。
