想要在網頁上建立一個表格,就需要使用<table>標籤,<table>標籤為容器,而裡頭有不同的標籤,其中<tr>、<td>可以構成一個完整的表格。
<table>-用來定義一個表格<tr>-換列<td>-換行
舉例:
<table border="1">
<tr>
<td>水果</td>
<td>價錢</td>
</tr>
<tr>
<td>蘋果</td>
<td>10元/顆</td>
</tr>
<tr>
<td>橘子</td>
<td>10元/顆</td>
</tr>
<tr>
<td>香蕉</td>
<td>15元/根</td>
</tr>
<tr>
<td>番茄</td>
<td>50元/籃</td>
</tr>
</table>
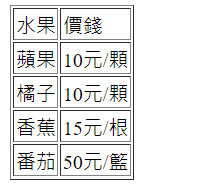
顯示:
*表格中,每個<tr>標籤內的<td>標籤數量要一致,才能形成表格!
上面舉例中,除了基本標籤,還使用了border屬性,border屬性為表格邊框的粗細,預設值為0(無邊框),有關編輯表格的部分,大多利用CSS來表現,在之後的篇章中會再詳細說明!![]()
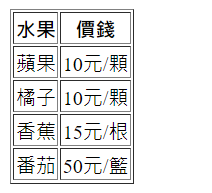
<th>為table header的縮寫,指的是表格的頭部,使用在表格中會有文字加粗、置中的效果。使用方法只需將表格頭部的<td>標籤換為<th>即可。
舉例:
<table border="1" >
<tr>
<th>水果</th>
<th>價錢</th>
</tr>
<tr>
<td>蘋果</td>
<td>10元/顆</td>
</tr>
<tr>
<td>橘子</td>
<td>10元/顆</td>
</tr>
<tr>
<td>香蕉</td>
<td>15元/根</td>
</tr>
<tr>
<td>番茄</td>
<td>50元/籃</td>
</tr>
</table>
顯示:
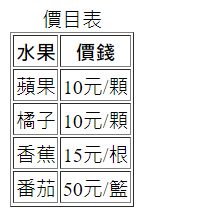
<caption>標籤用來表示表格標題,必須放在<table></table>標籤之間的第一個位置,每個表格只能定義一個標籤。
舉例:
<table border="1" >
<caption>價目表</caption>
<tr>
<th>水果</th>
<th>價錢</th>
</tr>
<tr>
<td>蘋果</td>
<td>10元/顆</td>
</tr>
<tr>
<td>橘子</td>
<td>10元/顆</td>
</tr>
<tr>
<td>香蕉</td>
<td>15元/根</td>
</tr>
<tr>
<td>番茄</td>
<td>50元/籃</td>
</tr>
</table>
顯示:
利用colspan及rowspan屬性,分別水平及垂直合併儲存格。
語法:<td colspan="合併儲存格的個數" td>
舉例:
<table border="1" >
<tr>
<th>水果</th>
<th>價錢</th>
</tr>
<tr>
<td>蘋果</td>
<td>10元/顆</td>
</tr>
<tr>
<td>橘子</td>
<td>10元/顆</td>
</tr>
<tr>
<td>香蕉</td>
<td>15元/根</td>
</tr>
<tr>
<td>番茄</td>
<td>50元/籃</td>
</tr>
<tr>
<td colspan="2">總金額:85元</td>
</tr>
</table>
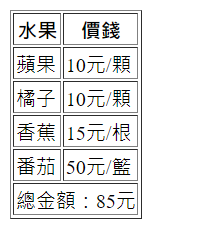
顯示:
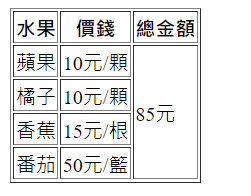
語法:<td rowspan="合併儲存格的個數" td>
舉例:
<table border="1" >
<tr>
<th>水果</th>
<th>價錢</th>
<th>總金額</th>
</tr>
<tr>
<td>蘋果</td>
<td>10元/顆</td>
<td rowspan="4">85元</td>
</tr>
<tr>
<td>橘子</td>
<td>10元/顆</td>
</tr>
<tr>
<td>香蕉</td>
<td>15元/根</td>
</tr>
<tr>
<td>番茄</td>
<td>50元/籃</td>
</tr>
</table>
顯示: