原先預期能在今天操作鍵盤下,順利移動蛇身。
然而遇到不夠了解js語法,想達到的運作與想要的不符,將記錄在文末;先著重在整個操作的邏輯思維上。
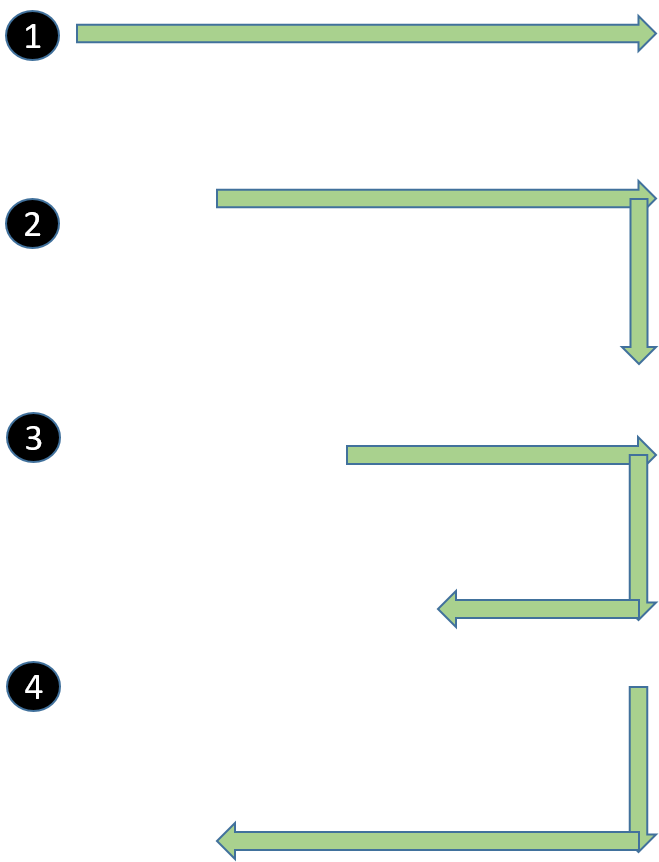
蛇的方向移動一直是此遊戲的重心,在細分下可以分解好幾個元素,其中個人認為最麻煩的地方在於每切換一個方向,蛇尾的處理,如下圖所示。
蛇尾需要知道與蛇頭中間共經歷多少個方向,且方向的轉換位置在哪。這部分透過queue的概念來完成,每次轉換方向時,則紀錄當前蛇頭移動的方向,以及蛇頭原先的位置(轉折點),再更新蛇頭(方向、位置)。
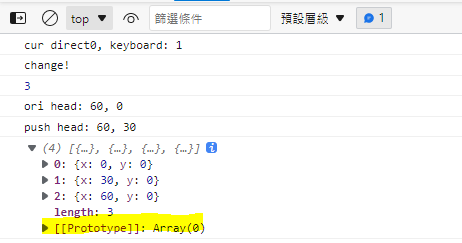
而目前卡關的地方在於,原先蛇的座標位置(x,y)紀錄在array,當方向一轉換,需更新頭的位置時,不知道為什麼push進去的內容會顯示[[Prototype]]: Array(0),之後pop後,拿到蛇頭的位置在奇怪的地方。
(更)後來發現是自己沒注意到js 的 array pop()是類似stack,是pop出最後一筆,而不是第一個元素,若要拿出第一個元素是使用shift()。
參考資料
