嗨嗨!我是Winnie溫尼~![]()
在前面的章節,我們累積了變數宣告、型別判斷、運算子應用的知識點,今天輕鬆一點來學習繪製流程圖(Flowchart),完善的流程圖可以幫助我們在撰寫較為繁雜的流程判斷時思考更為清晰,那麼就一起來認識流程圖吧~!
又稱「程式方塊圖」是表示演算法、工作流或流程的一種方塊圖表示,它以不同類型的框代表不同種類的步驟,每兩個步驟之間則以箭頭連接。先將獲得的任務拆解、分析,再進到流程設計,幫助我們在撰寫程式上有更完善的邏輯!
美國國家標準協會是1960年代就開始制定流程圖及一些標準符號。而在1970年,國際標準化組織採用其方案。現時通用的版本ISO 5807是在1985年修訂。
形狀 | 名稱 | 描述
------------- | ------------- | 流程符號 Flowline | 表過程的次序
| 流程符號 Flowline | 表過程的次序 | 起止符號 Terminal | 表開始、結束,所有的流程最終都要連接到結束
| 起止符號 Terminal | 表開始、結束,所有的流程最終都要連接到結束 | 程式 Process | 表程式去改變數值、形式、數據之處
| 程式 Process | 表程式去改變數值、形式、數據之處 | 決策判斷 Decision | 顯示條件進程,按情況決定下一步(if...),通常會連接「是/否」或「真/假」
| 決策判斷 Decision | 顯示條件進程,按情況決定下一步(if...),通常會連接「是/否」或「真/假」 | 輸入/輸出 Input/Output | 標示數據輸入或輸出的過程,即填入數據或顯示工作結果的步驟
| 輸入/輸出 Input/Output | 標示數據輸入或輸出的過程,即填入數據或顯示工作結果的步驟
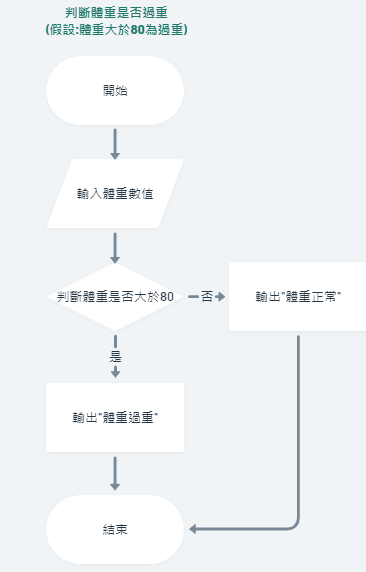
判斷體重是否過重(假設:體重大於80為過重)
流程圖範例
新手上路,如文章有錯誤或需修正之處,懇請大家多多指教!
那麼,我們明天見囉~![]()
