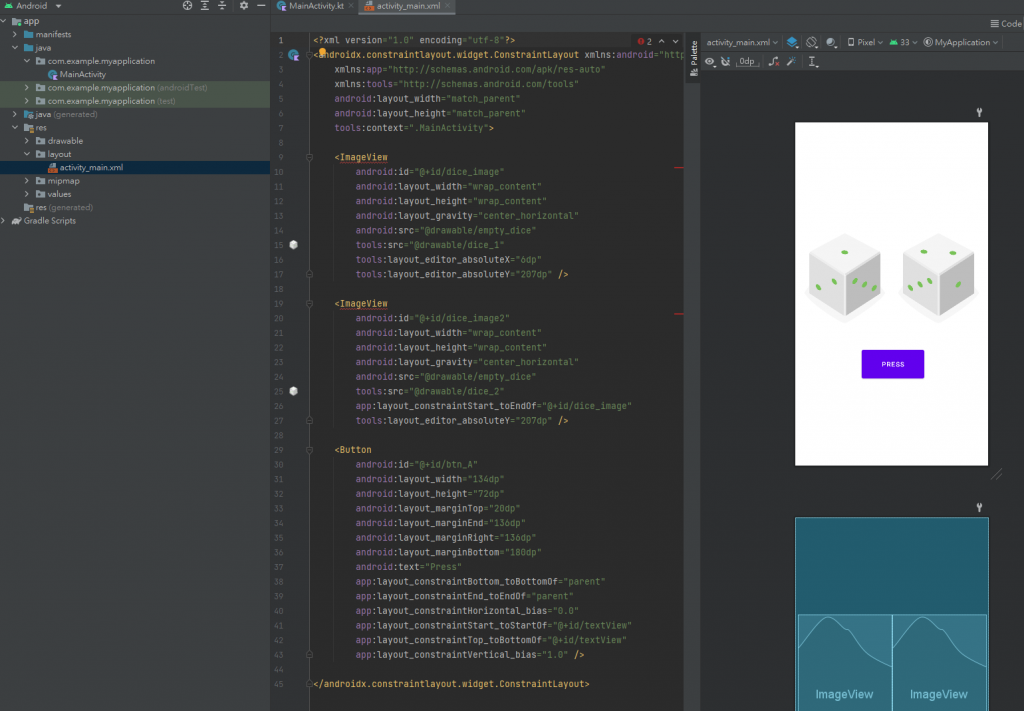
首先以Android View 進行編輯元件,會用到
TextView
ImageView
Button
其中的一個重要的技巧是,以不同的Namespace 區分在Layout Design 時可以看到的元件跟實際編繹後,真正使用的圖片:tools (namespace for design)
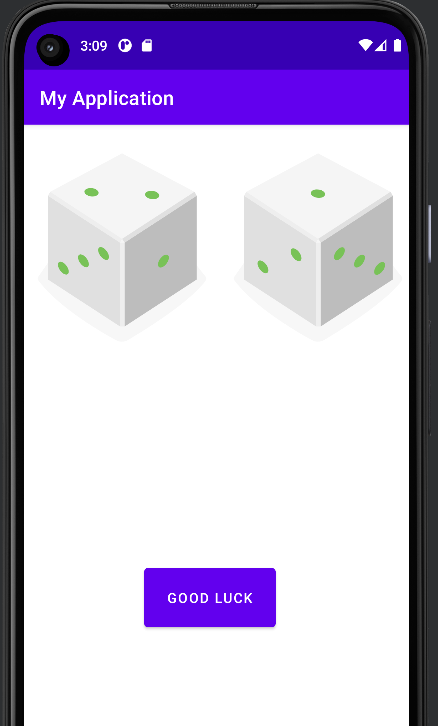
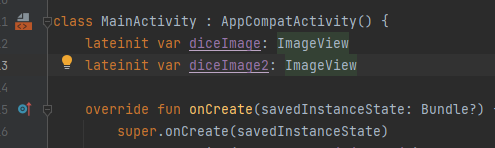
在這個範例中,改變原來Google 只設計的單一個骰子而為兩顆骰子,所以會有兩個ImageView
記得元件在接下來的程式在撰寫邏輯時,最好以自己的編碼進行調整ID,會比較容易區別
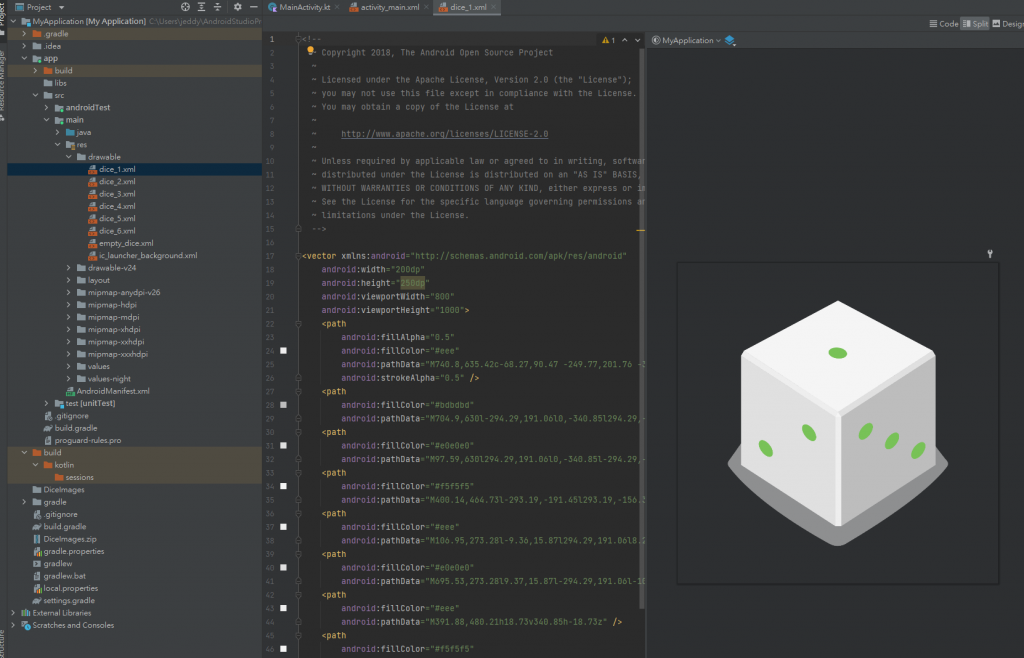
在Project View Pannel 找到 [Project View Root] > [MyApplication] > [app] > [src] > [main] > [res] 將Google 提供的drawable 圖檔(*.xml) 匯入
drawable 圖檔是以vector (點/描述) 來設計圖片,所以效能會是最好的
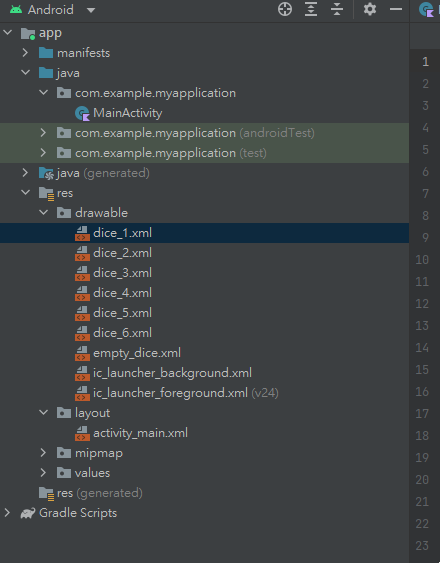
己經由Project View 匯入的資源圖檔,就可以由[Android View]內的 res 取得使用
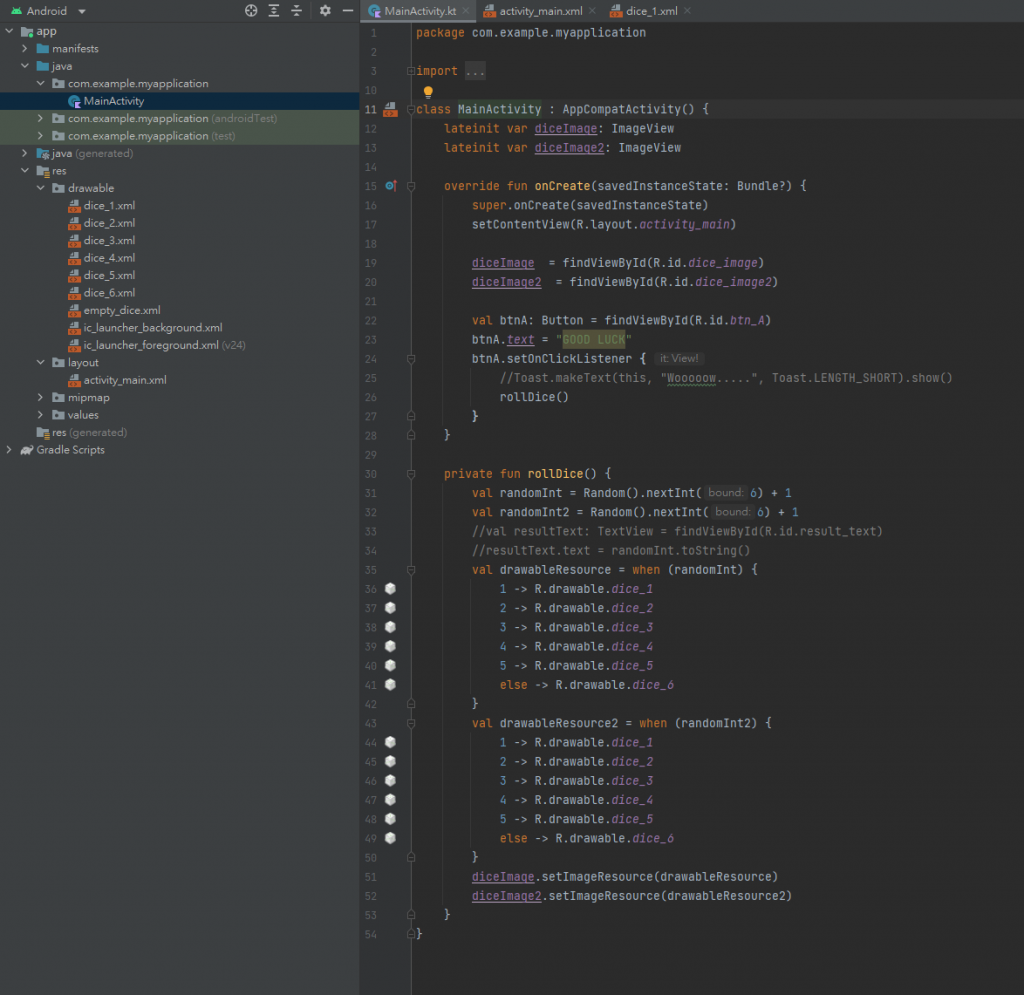
在Android View 內,找到主程式MainActivity (app/java/com.example.myapplication) 如下圖編輯程式
其中有幾個重點
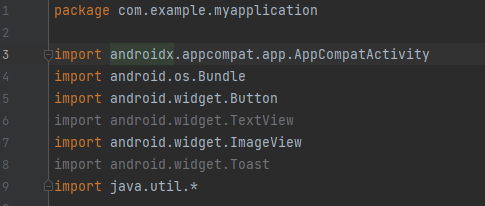
import 的套件如果不足, 要寫到位
以findViewById 取用資源的位置是需要透過Android 的程序去搜尋,是很耗計算資源的,所以最好在程式的執行期間,一次找好需要的資源,把它當變數的概今來使用,會比較好:引入Keyword: lateinit
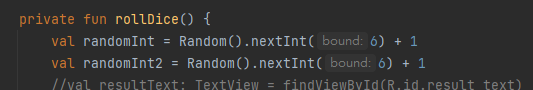
不同的亂數獨立取得
一支可以執行的app 出現了: