第一週手把手教學了很多基本觀念,接下來第二週要開始css的教程了!
Css主要掌控格式、美編、字體大小等等,小公主建議與html分開兩個檔案撰寫,才可更有效及清楚的閱覽程式碼,不然全部擠在一航,真的很難除錯也很難直觀地知道哪邊在寫哪個區段,廢話已經太多,就直接動手來新增一個css檔吧!
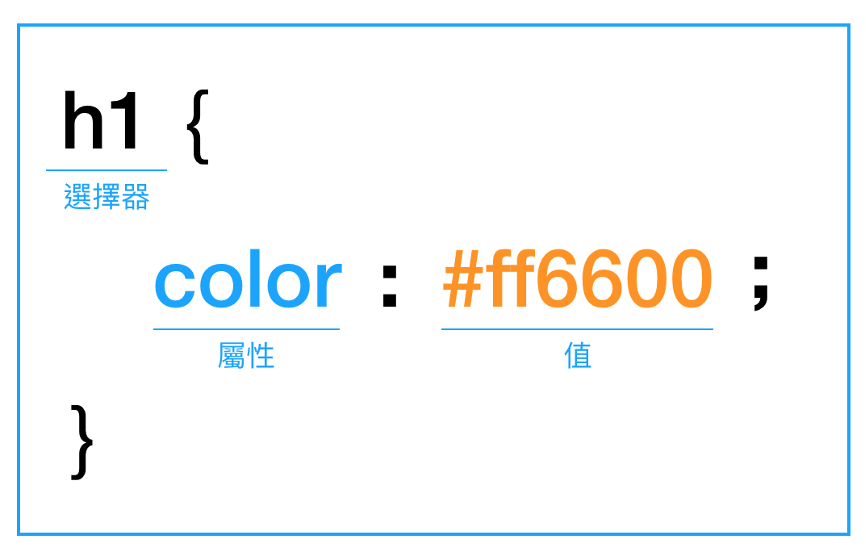
語法規則:
選擇器:要被美化的對象,對應到class or id 等屬性
屬性+值:color:#RRGGBB(以十六進位值排列)
可參考色碼錶:https://www.toodoo.com/db/color.html
屬性+值:color:顏色名稱
屬性+值:width/ height:150px
屬性+值:width/ height:150pc
等等
每個可以拿來被規範的美編條件都有不同單位
還有很多不同功能等你探索挖掘呦!
css應用程式碼:
h1{
color: aqua;
width: 1500px;
}
h2{
color: #ff330495;
}
h3{
width: 500pc;
}
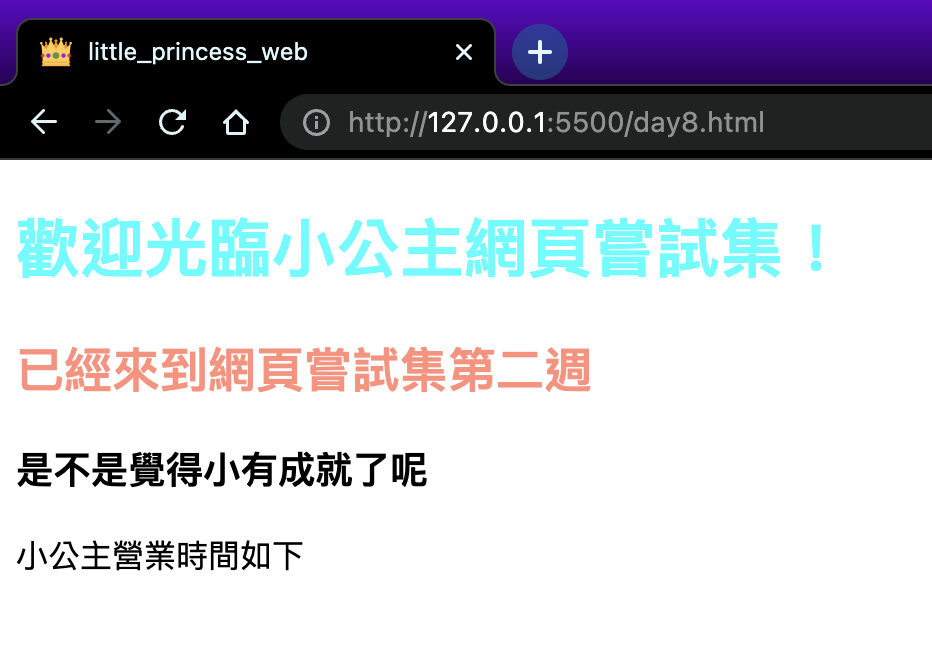
網頁呈現:
小公主溫馨小提醒:
在html 裡面要在加入下面這行,才會成功連動兩個檔案ㄛ!
<link rel="stylesheet" href="style.css">
