React.js 是什麼?
課程倒回去認真看了幾次介紹,可能還是有解釋錯的地方 XD 如果有錯請在下面留言給我~
React 官網上的一句話介紹是:
用來實作使用者介面的 JavaScript 函式庫
而課程裡面的快速介紹是:
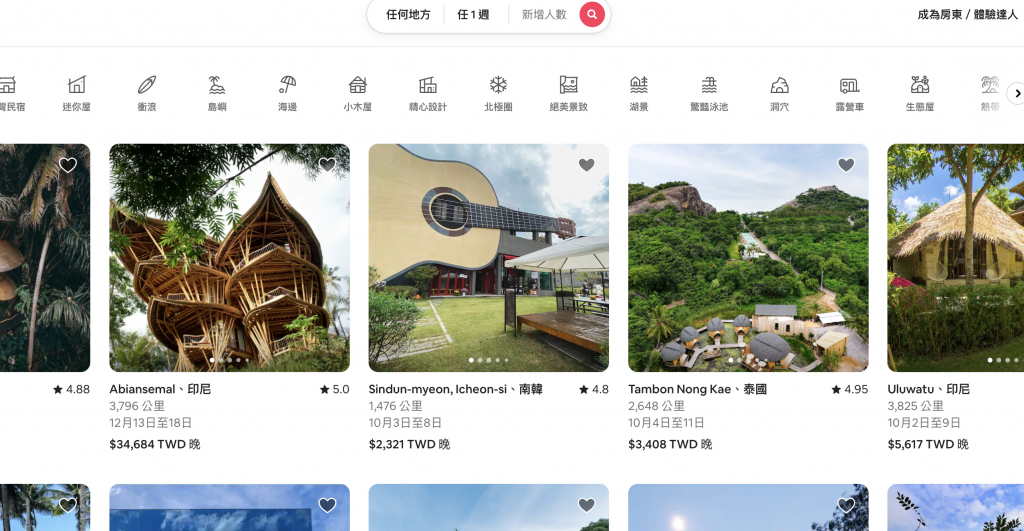
這是網頁的框架,讓大家可以用 React 更快速、更簡便的方式來建造漂亮的使用者介面在 web websites 和 web apps 上。React 最棒的地方是 React 很簡單就可以創造出重複的 elements,這裏老師使用的範例說明網站是 Airbnb,每個介紹房型的區塊有不同的資訊,但是個別來看又有很多相同的地方,像是評分、超讚房東標籤等等,所以當遇到要展示這些這麼多的區塊,可以用一個 component 就做好,然後針對不同的區塊資訊進行客製化。
單就從效率來看,最後結果會變成把很複雜的使用者介面結構變成一個 component tree。
像是 airbnb 這樣:

而 component tree 會是長這樣:
From: The Complete 2022 Web Development Bootcamp
React 第二個好處是可讓我們在同一個檔案裡面,同時加入包含有 HTML, CSS, JS 的語法,所以不管是編輯上、閱讀性都會更好,因此也會更容易使用。
第三個好處是 React 會去比較有變化的地方,所以會讓網頁變得更有效率。
React 還有一個優點是很多大公司在使用,像是 Airbn, Uber, Facebook, Netflix, Instagram 等等都是在用 React web framework。
因為以上的資訊有點少,所以我又大概 Google 了一下 React 詳細的介紹,連帶還有 JSX, Babel 的介紹也一起找到了~ 所以我筆記在下方:
Day02-React.js基本介紹(JSX)
Day03 | JSX 瀏覽器看不懂?要翻譯就靠 Babel
