實作列印功能時,資料有多筆,右鍵列印要把每一筆都印在不同頁
在每一筆想要獨立列印的部份加上 css page-break-after: always 即可
<style>
.page_break {
page-break-after: always;
}
</style>
<div class="page_break">列印畫面 1</div>
<div class="page_break">列印畫面 2</div>
<div class="page_break">列印畫面 3</div>
<div class="page_break">列印畫面 4</div>
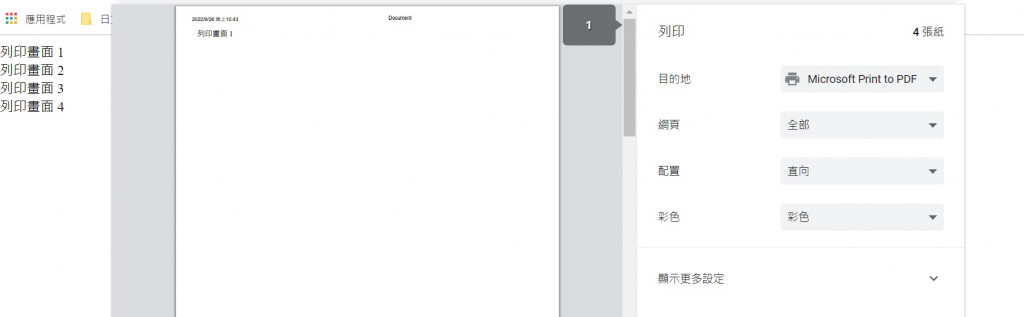
頁面:
列印結果: 每個套上 page-break-after: always; 的 就自成一頁