學網頁開發的你, 不可不知道 Event Loop (事件循環)
Event Loop 幫助了我們可以看到連貫的網頁畫面呈現 (influent UI), 因為它實現了 asynchronous request (非同步請求)。asynchrounous request (非同步請求) 和 synchronous request (同步請求) 會在之後幾天跟大家再做學習介紹。
Event Loop 是打造流暢 UX (使用者體驗) 的功臣, 因為 JavaScript 是 single threaded (單線程), 程式碼片段是被放置在 stack (堆疊) 中等待被執行, 一次只能執行一件事。因此 Event Loop 還有個功能就是會把 需等待事件觸發 或是 較費時 的程式碼片段安排到後面執行。

我們今天去銀行辦理理財事務時, 需要登記抽號碼牌, 然後大家依序去每個對應的窗口, 因為一個窗口一次只能幫助一個客戶處理財務事情。

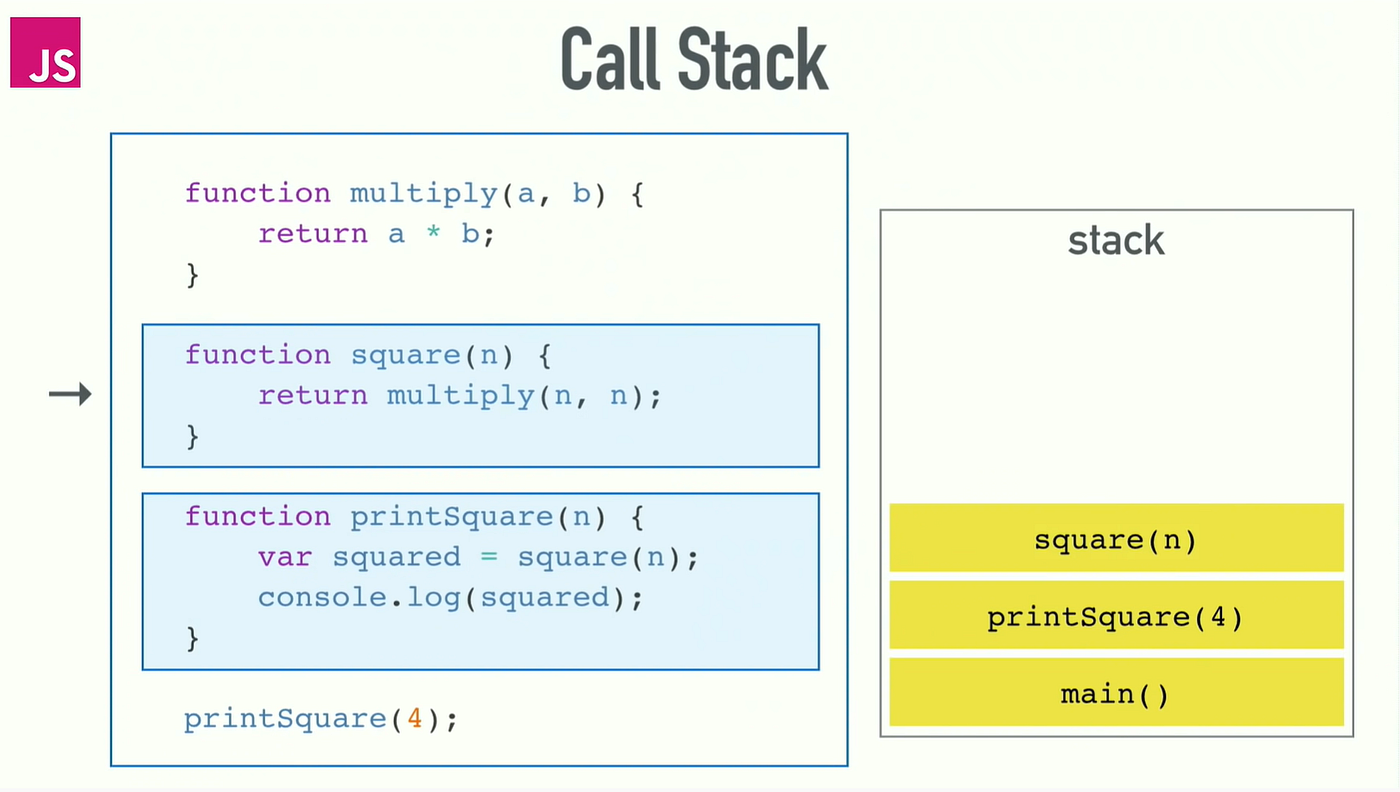
image source: https://www.youtube.com/watch?v=8aGhZQkoFbQ
呼叫堆疊 (call stack)的反向執行:
x function call y function call c function → 堆疊執行順序: c → b → a
剛剛有提到 JavaScript 是 單線程 (single threaded), 一次只能執行一件事 (one thing at a time)! 而執行順序則是由最上方的 code 開始, 再依序往下執行, 即是 LIFO (Last In First Out) , 後進先出執行堆疊 (call stack) 的概念: 每一次呼叫 function 時,會把這個 function 添加到 call stack 的最上面,等待執行完後才將 function 從上方抽離 (pop off)。每個 JavaScript 程式碼任務會被安排放在堆疊 (call stack) 來等待 主線程 (main threaded)執行任務。然而, 如果以非同步 (asynchronous) 的角度看, 任務不會直接被放在 stack 被執行, 而是先被放到 job queue, 等待 stack 處理完可以執行的時候再過去 stack。
有一個講解詳細的影片提供給大家參考, What the heck is the event loop anyway?
同時還很貼心的提供講者的演講文字稿喔!
https://2014.jsconf.eu/speakers/philip-roberts-what-the-heck-is-the-event-loop-anyway.html
不過! 單線程看似簡單好懂好執行, 但是如果有一件程式碼任務等待時間過長卡在 stack了怎麼辦呢?
等的同時也沒辦法執行其他動作, 比如使用者要在網頁上 click 某個按鈕, 可是沒辦法按, 畫面等同於卡住了, 稱為阻塞 (blocking)。
因此採用 asynchronous (非同步)執行可以避免 blcocking 的問題, 像是使用 setTimeout, promise…
