好耶,這應該是首頁最後一部份了(拍手)![]()
那就快馬加鞭趕快開始行動吧!
今天要做的就跟標題下的一樣簡潔明瞭,利用方格操控範圍的大小,再插入照片,以及加上酷炫邊框。
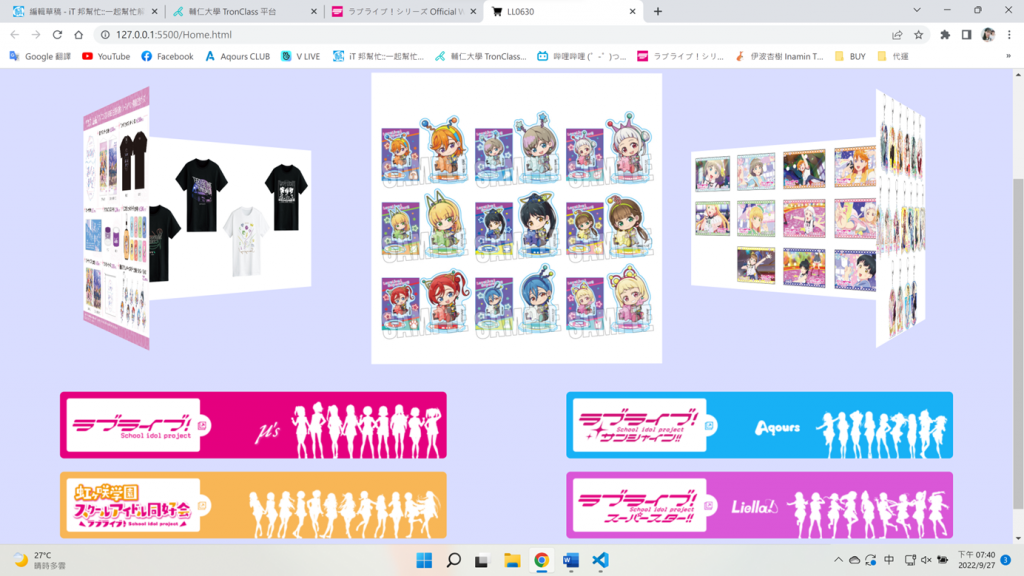
這是官方網頁的圖,而我想模仿官方,試圖還原出來!

.html
<div class="nav">
<div class="teambox" style="background-color: #E5007F">
<img src="./新增資料夾/bnr_lovelive.png" alt="">
</div>
<div class="teambox" style="background-color: #18B1F5">
<img src="./新增資料夾/bnr_sunshine.png" alt=""></div>
</div>
<div class="nav">
<div class="teambox" style="background-color: #F8B656">
<img src="./新增資料夾/bnr_nijigasaki.png" alt="">
</div>
<div class="teambox" style="background-color: #DA57D7">
<img src="./新增資料夾/bnr_superstar.png" alt="">
</div>
</div>
.css
.teambox{
width: 580px;
height: 100px;
position: relative;
margin: 10px;
display: flex;
border-radius: 6px;
}
總而言之就是新增一個580x100的方塊,而在這個方塊裡插入img。
那因為照片都是摳圖,並沒有背景,因此在同個div裡加入style,新增每個對應的顏色。
那這時候圖片都緊緊靠在一起,因此我加了margin來讓他們分開一點。
而border-radius是讓他邊角變圓一點才加入的元素。
成果展示:
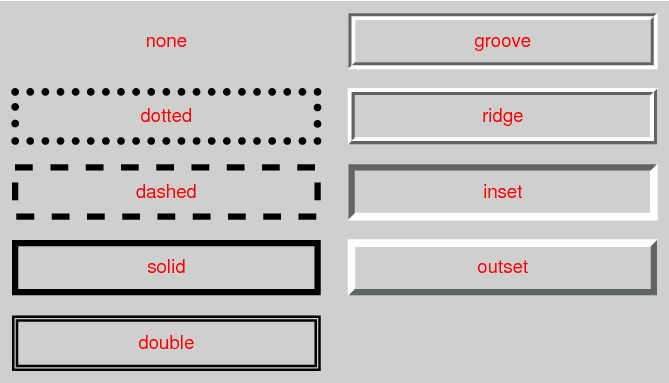
最後來幫他們新增酷炫的邊框吧!
大致上效果有這幾種,那我就隨套用幾個在剛剛建立好的方格裡面吧!
成果展示:
直接在div裡加入style="border:顏色 double 5px;"即可。
粗細從5px那兒可以調整,數字越大越粗喔!
參考資料:
以上是我開賽的第十二天,讓我們來期待第十三天的到來吧!
加油、加油! 倒數18天。![]()
