用一句話來說,自動佈局是為了讓你的UI元件在手機上面可以因應每支手機不同尺寸及裝置來自我調整。
自動佈局是以約束條件為基礎的佈局系統,所以除非你只有要在一種尺寸的手機使用,不然不要使用固定位置的方式去設定UI元件。
今天會學到
先講解一下,原生Xcode有Autolayout的功能,但是因為程式碼會變得很冗長,所以有神人就開發出了一套很好用的第三方資源庫,叫做snapkit,目前在github有18.8k星星,可見用的人非常的多。
cocoapods是一個用來管理第三方套件的好用工具
在第二章有請你先安裝HomeBrew,因為我們要使用homebrew安裝較好管理(不要使用官網的安裝方式哦),輸入下方指令就可以安裝cocoapods囉
brew install cocoapods
要將snapkit將套件加到Xcode專案前,我們須在Xcode專案資料夾下加入Podfile檔,它將用來描述我們想安裝的套件清單,所以使用podfile可以安裝多個第三方套件,讚吧~
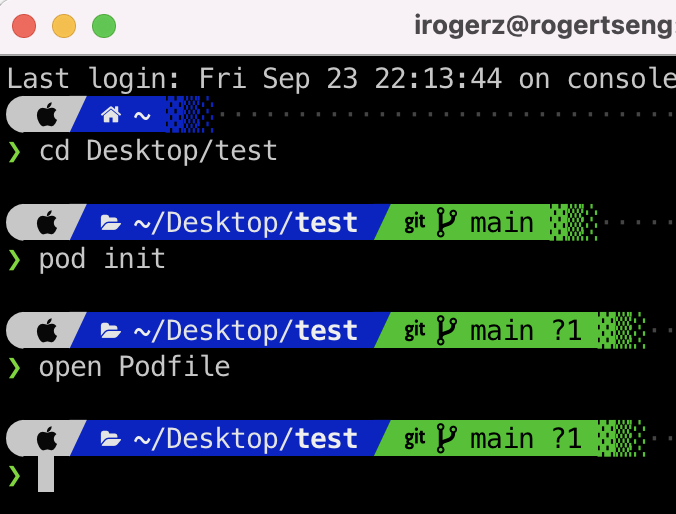
我們打開終端機(terminal),並且使用cd指令移動到我們專案資料夾,假設我的專案叫做test然後放在桌面,那我就輸入下方指令按enter。
cd Desktop/test/
移動到專案資料夾後輸入下方指令建立podfile
pod init
之後輸入下方指令打開podfile文件
open Podfile
整個流程就會像下圖的樣子,然後輸入完open Podfile就會打開podfile文件
在裡面註解 # Pods for Demo下方輸入snapkit套件並且儲存。
pod 'SnapKit', '~> 5.6.0'
在終端機(terminal)輸入下方程式碼就完成囉
pod install
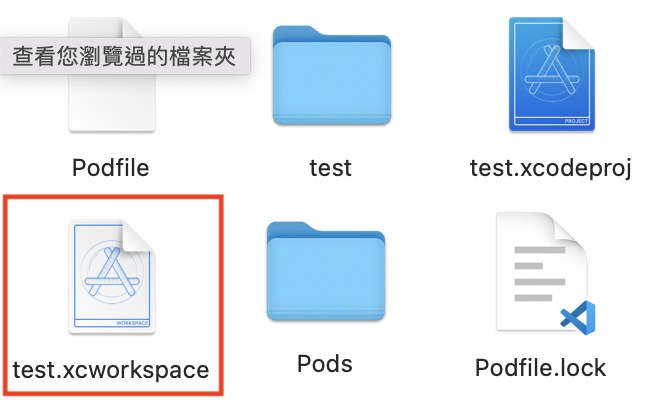
我們要更改我們開啟檔案的習慣,原本我們打開專案都是透過xcodeproj,不過透過Cocoapods安裝套件後,我們改成打開xcworkspace。
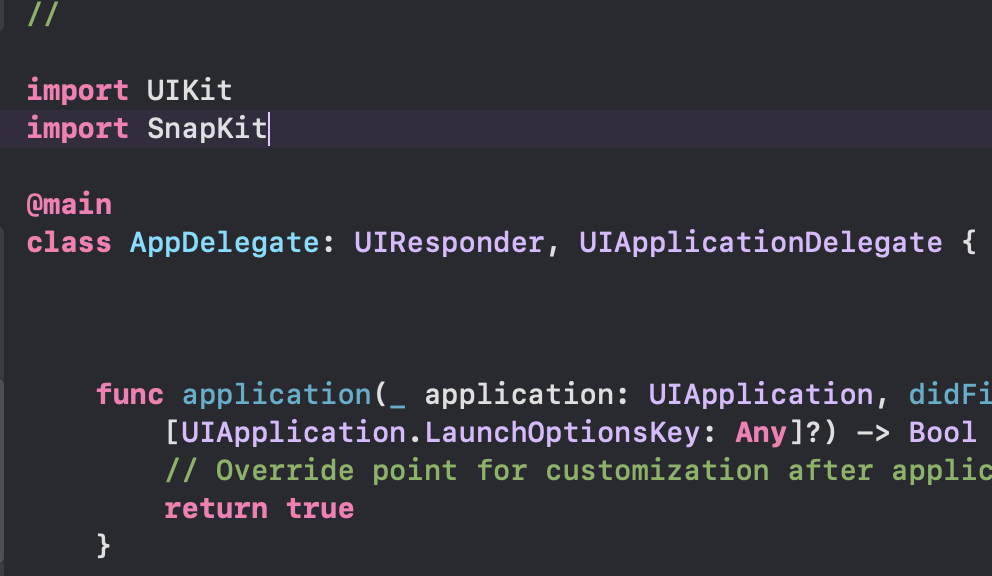
我們之後只要在專案裡需要的地方import Snapkit,就可以使用套件囉。
先選擇要約束的元件
//label是你要約束的元件
label.snp.makeConstraints { make in
//把要約束的程式碼寫在這裡面
}
常用的約束項目有top, bottom, left, right, width, height, centerX, centerY,還有很多其他可以約束的項目,可以在裡面打make.就能看到有什麼可以約束
label.snp.makeConstraints { make in
make.
}
之後在你選擇的項目後面打上約束條件,常用的有equalTo, equalToSuperview,後面還可以使用inset跟offset來調整位置。
label.snp.makeConstraints { make in
make.width.equalTo(80) //寬度設為80
make.top.equalToSuperview().offset(40) //元件的最高點跟父元件一樣高,然後往下40
}
