這個App 其實就是這次三十天挑戰的基礎App
功能必需具備:
一、可以輸入文字
二、透過按鍵確認輸入
三、取得輸入的文字
四、顯示文字(或是後半部的資料分析結果)
在挑戰的後半部將會有一部份是要使用前端使用者的輸入來顯示分析結果,而分析資料的架構以及應用這個模型,會嵌入這個App之中,所以,具備基本的輸入便是重點。
開啟新的Empty 專案
依循加入
一、LinearLayout
二、editable text
三、button
四、text view (或是把Empty 專案的hello world 移到最下方)
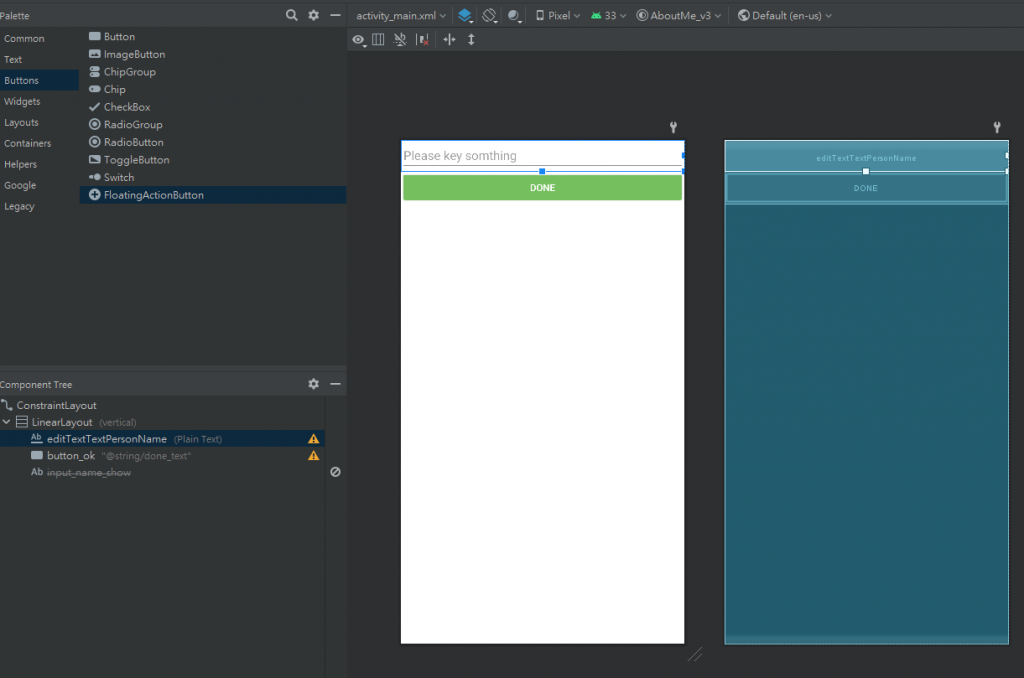
新版的Android Studio 預設就是以ConstraintLayout 我們就先不必更動它,而是在它之下加入LinearLayout(Vertical) 來使用,在元件的格式上,也先不必處理。
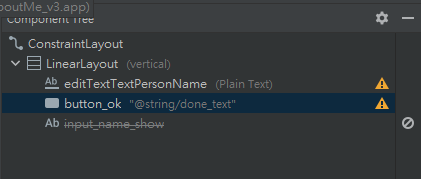
拉出來的ComponentTree 長這樣,這邊的Warning 也可以先不理會它
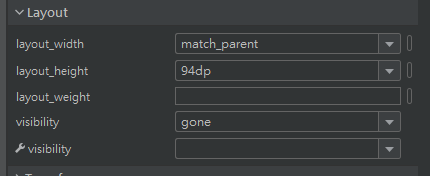
這邊未來要顯示用的TextView 顯示為刪除,那是因為我們在程式啟動時,先不顯示它,連元件所在的位置都不要有,所以它的Visibility 預設改為 gone,等會會在程式內改變它的行為
其它元件必要的就是各個id
拉出來的設計畫面為:
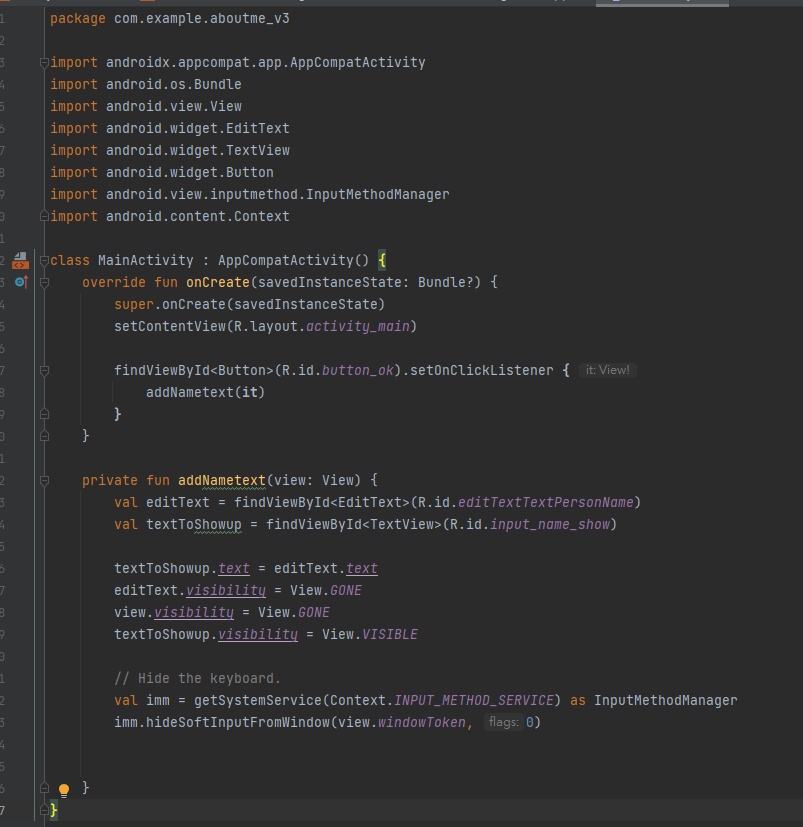
接著來到MainActivity.kt
程式的部份為:
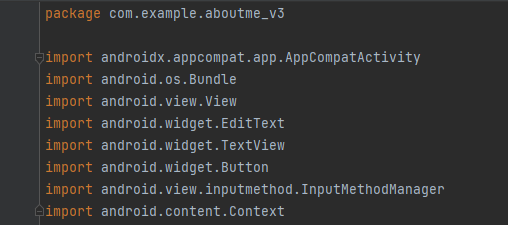
要確認各個package 要匯入:
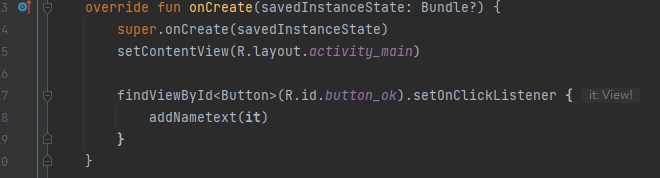
在App onCreate() 時增加按鍵的監聽,有這個監聽,就會在使用者按下按鍵時,啟動接下來的程式。setOnClickListener 要指定的元件就是我們設定的那個按鈕:
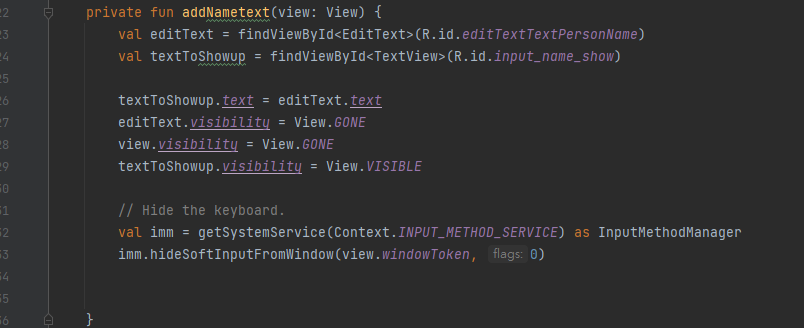
在這,設計一個函式來讀取使用者的輸入,然後存到要顯示的textView上;隱藏輸入元件;顯示textView;隱藏鍵盤。
大功告成
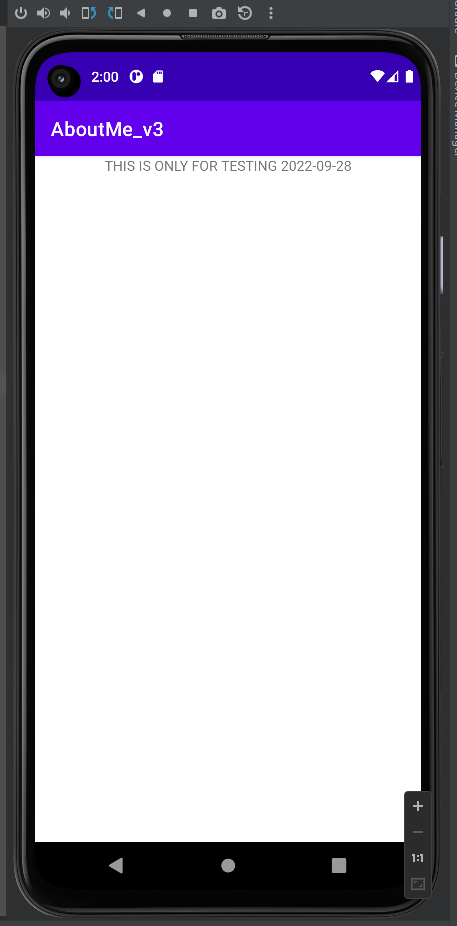
程式啟動:
輸入文字:
按下按鈕後的文字顯示: