這一章節開始我們將會進入全新的章節,也就是 React CRA 章節,從這個章節開始也會慢慢減少在 CodePen 上的使用,而是開始進入實戰常見得開發環境。
其實 CRA 是 Create React App 的縮寫,就跟 VAR 是 Vue、Angular、React 的縮寫一樣(取自大寫部分)。
透過 CRA 可以非常快速的幫我們準備好開發環境,如果你有使用過 Vue CLI 的話,那麼概念就跟 Vue CLI 一樣,那麼使用 CRA 好處在於,你可以不用從頭開始學 Webpack,叫你從 Webpack 一路自幹設置到一個可以開發的開發環境出來是非常花時間的,更不用說過程中你還要先學會 Webpack 跟一推東西。
那麼該如何使用 CRA 呢?在說明使用 CRA 之前如果你是初次使用而沒有安裝過 Node.js 的話,我會建議你安裝一下 Node.js,因為 CRA 是基於 Node.js 製作的,所以你必須先安裝 Node.js 才能使用 CRA。
這邊我也推薦你可以參考我以下文章安裝一下 nvm
nvm 簡單來講就是 Node.js 管理工具,因為我們在實戰開發上時常會切換 Node.js 版本,所以會建議安裝與使用 nvm 會較好。
最後這邊我也附上 nvm 常見問題給予參考
希望以上資訊可以幫助到你順利安裝與使用 nvm。
接著拉回到原本主題上,我們該如何使用 CRA 呢?非常簡單你只需要打開終端機,輸入以下指令即可
npx create-react-app example-app
過程你可能會遇到這個提示訊息
Need to install the following packages:
create-react-app
Ok to proceed? (y)
不用害怕,大膽按下 Y 就對了,它只是在跟你說它需要安裝 create-react-app 這個包(套件)而已,接下來過程會需要稍微等一下,可能大約幾秒到幾分鐘不等,這一部分完全看網路狀況。
跑完之後就可以準備輸入以下指令啟動開發環境了
cd example-app
npm start
輸入完 npm start 之後,你應該會發現瀏覽器自動打開了,此時你應該會看到一個 React 畫面

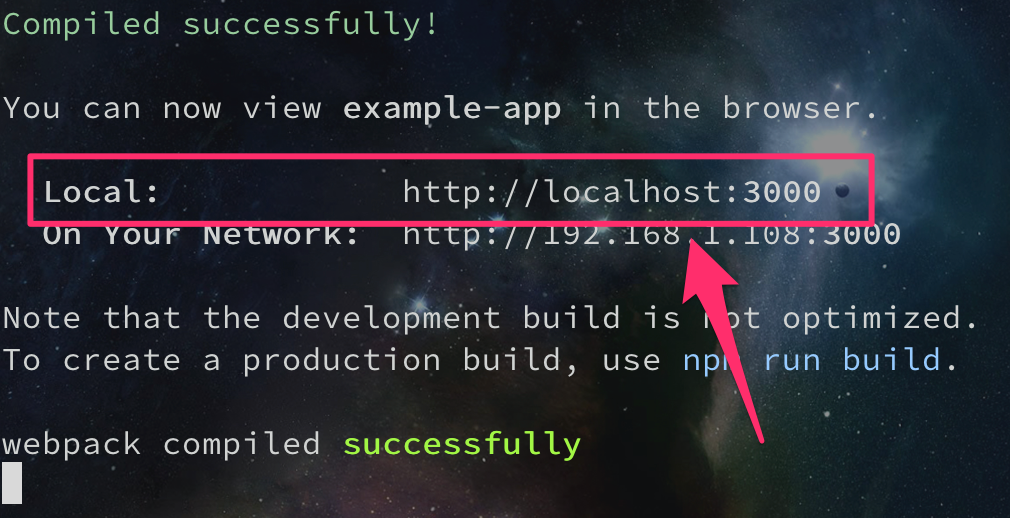
如果沒有自動打開的話,你也可以試著自己打開瀏覽器,並在網址列上輸入 http://localhost:3000 也是一種方式,如果你發現 http://localhost:3000 無效的話,就會建議你看一下終端機畫面圈起來的地方

這一篇好像有點太少了,所以後面我也稍微補一下 CRA 專案結構。
當你建立好後,你的專案結構目前應該是如下:
example-app
README.md
node_modules
package.json
package-lock.json
.gitignore
public
favicon.ico
index.html
logo192.png
logo512.png
manifest.json
robots.txt
src
App.css
App.js
App.test.js
index.css
index.js
logo.svg
reportWebVitals.js
setupTests.js
而這邊有兩個檔案需要特別注意:
public/index.html 頁面注入點src/index.js JavaScript 進入點而通常來講我們會調整 src 底下的檔案,例如新增資料夾、檔案或是編輯等,而這邊要注意這個 src 名字不要隨意更動,因為默認 CRA 會去尋找這個資料夾。
那你可能會想說「奇怪,這個專案怎麼好像都沒有用什麼工具也可以編譯?它是用 Webpack 嗎?好像都沒看到相關設定檔案?」
沒有錯 CRA 本質就是使用 Webpack,而 CRA 也與 Vue CLI 一樣,相關的 Webpack 都是在 node_modules 底下,如果你好奇的話可以看一下 node_modules/react-scripts 裡面就是 CRA 的 Webpack 相關設定,這邊就不額外介紹了。
接下來讓我們看一下 src/index.js 現在的內容
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
基本上很多地方與我們前面練習的很像, import React from 'react'; 與 import ReactDOM from 'react-dom/client'; 原本是掛在 CDN Global 上的,現在是透過 import 引入。
那 import './index.css'; 呢?單純只是引入一個 Global 的樣式。
import App from './App'; 則是如同我們前面練習的一樣,將元件引入到這個檔案並使用,只是前面章節我們並沒有拆檔案而已。
因此裡面其實至少有八成程式碼你都認識,所以接下來我下一篇會針對剩下兩成你沒看過的程式碼介紹一下。
本文將會同步更新到我的部落格
