鼬~~哩賀,我是寫程式的山姆老弟,前兩天跟大家一起實驗了用 importmap、webpack 來安裝 bootstrap,今天來繼續延續 Rails 7 的研究,要試試看用 jsbundling-rails 這個 gem 來處理 JS,這個 gem 可以讓我們選擇四種處理 JS 的方法,第一個是預設的 importmap,第二個是最近很紅的 esbuild,第三個是 rollup,第四個是 webpack,我們今天要實驗的是選擇 esbuild 來試試看,看用起來感覺怎麼樣、跟昨天使用 webpack 的感覺有沒有差別,夠夠~
$ rails new rails7_esbuild -j esbuild
在 Rails 7 中,如果沒有帶 -j,預設就是使用 importmap
package.json: 用 esbuild 也是有,我還以為只有 webpack 會有?$ rails g controller home index
把新的頁面設為首頁 config/routes.rb
Rails.application.routes.draw do
root 'home#index'
end
在 Gemfile 安裝 sassc-rails 和 bootstrap,並執行 $ bundle install
# Gemfile
# Use Sass to process CSS
gem "sassc-rails"
# Use bootstrap
gem 'bootstrap'
重新命名 app/assets/stylesheets/application.css 為 app/assets/stylesheets/application.scss,並引用 bootstrap
// app/assets/stylesheets/application.scss
@import 'bootstrap';
到這邊 bootstrap 的 css 已交給 sprocket(Asset Pipeline) 搞定
安裝 $ yarn add bootstrap @popperjs/core
到 app/javascript/application.js 引用 bootstrap,並啟用 tooltip 和 popover
// app/javascript/application.js
...
import * as bootstrap from 'bootstrap'
const popoverTriggerList = document.querySelectorAll('[data-bs-toggle="popover"]')
const popoverList = [...popoverTriggerList].map(popoverTriggerEl => new bootstrap.Popover(popoverTriggerEl))
const tooltipTriggerList = document.querySelectorAll('[data-bs-toggle="tooltip"]')
const tooltipList = [...tooltipTriggerList].map(tooltipTriggerEl => new bootstrap.Tooltip(tooltipTriggerEl))
到 app/views/home/index.html.erb 使用幾個 bootstrap 的元件試試看
<nav class="navbar navbar-expand-lg navbar-dark bg-dark" aria-label="Ninth navbar example">
<div class="container-xl">
<a class="navbar-brand" href="#">Container XL</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarsExample07XL" aria-controls="navbarsExample07XL" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExample07XL">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown" aria-expanded="false">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form role="search">
<input class="form-control" type="search" placeholder="Search" aria-label="Search">
</form>
</div>
</div>
</nav>
<h1>Home#index</h1>
<p>Find me in app/views/home/index.html.erb</p>
<div class="dropdown">
<button class="btn btn-secondary btn-sm dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><h6 class="dropdown-header">Dropdown header</h6></li>
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<!-- popover -->
<button type="button" class="btn btn-secondary" data-bs-container="body" data-bs-toggle="popover" data-bs-placement="top" data-bs-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." aria-describedby="popover307994">
Popover on top
</button>
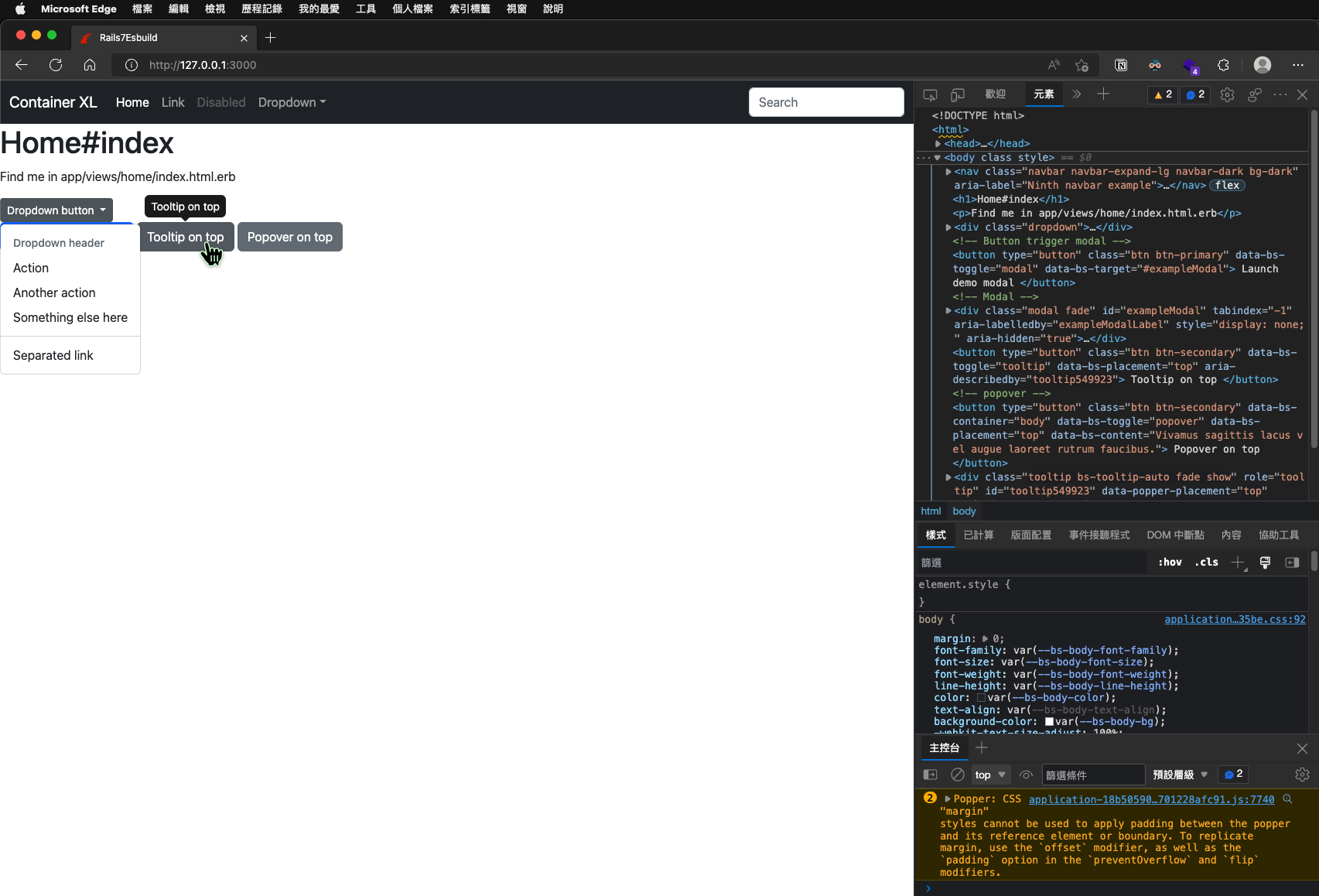
啟動 $ ./bin/dev,並打開 127.0.0.1:3000,檢查一下 bootstrap 的元件有沒有正常運作
成功~

有了昨天的 webpack 實驗的經驗後,這次實驗做得非常順利~
不得不說,esbuild 非常優秀,它打包資源的速度極快,每次改完、存檔,幾乎就直接打包完了,不像 webpack 還要等個好幾秒,webpack 完全無法跟 esbuild 相比,難怪我看 YT 大神們都是選 esbuild,讚讚,今天就先這樣,我們明天見~
