嗨嗨!我是Winnie溫尼~![]()
今天要介紹的是DOM元素,結合JavaScript便可以撰寫出更多與使用者互動的功能,那麼我們就先來認識到底什麼是DOM元素吧~!
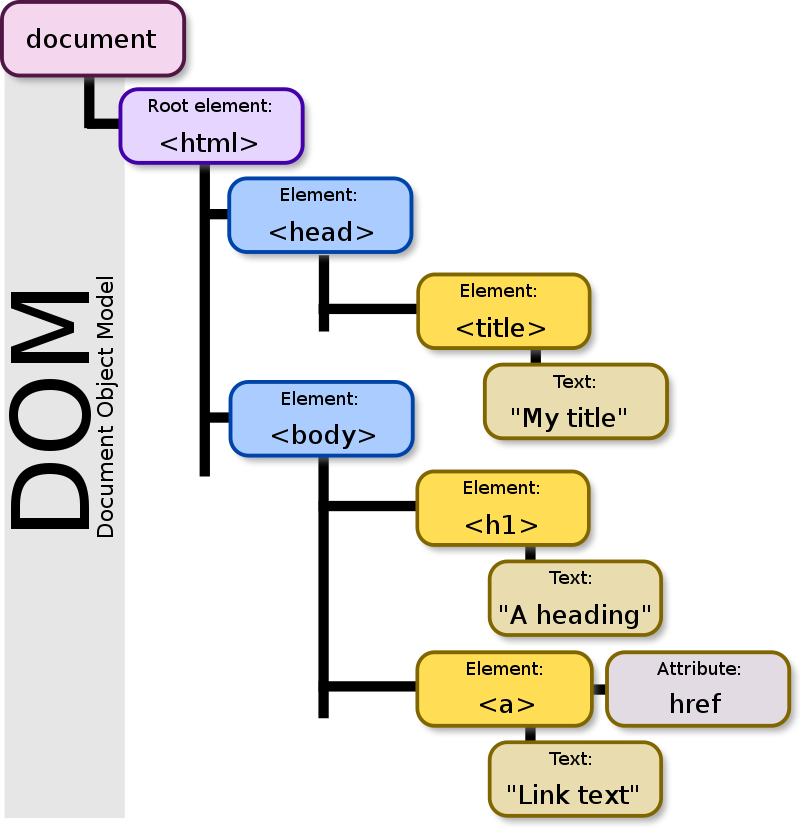
文件物件模型(英語:Document Object Model,縮寫DOM),一開啟瀏覽器時,便會自動產出document(最上方節點),再慢慢依照內容解析成各個節點並連接成為一個樹狀結構,稱之為DOM tree。
(圖/維基百科)
節點通常分為四種,包括 Document、Element、Text與Attribute。
<head>、<body>、<p>、<div>等。<h1>Hello World</h1>中,Hello World被<h1>這個 Element包起來,因此Hello World就是此Element的Text。<a href="https://ithelp.ithome.com.tw/">iT邦幫忙</a>,其中href就是此Element的Attribute。初學JavaScript時,通常引入JavaScript的位置會和CSS一樣皆寫在<head></head>標籤之內,在沒有使用到DOM元素相關的語法之前,運行會是正常的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="all.css">
<script src="all.js"></script> //引入JavaScript檔案
<title>Document</title>
</head>
<body>
⋮
</body>
</html>
但當要使用DOM元素時,JavaScript的引入位置就必須放在<body></body>標籤內的最後,因為程式碼運行是由上而下,要等到<body></body>標籤內的內容被全部解析成DOM元素後,才可以在JavaScript檔案內撰寫DOM相關的語法,用處在於獲取元素(Element)的節點、給元素連結事件、設定元素屬性及元素的樣式,也可動態建立和刪除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="all.css">
<script src="all.js"></script>
<title>Document</title>
</head>
<body>
⋮
<script src="all.js"></script> //引入JavaScript檔案
</body>
</html>
文件物件模型
Day03-深入理解網頁架構:DOM
DOM是什麼?文件物件模型基礎介紹
新手上路,如文章有錯誤或需修正之處,懇請大家多多指教!
那麼,我們明天見囉~![]()
