前情提要
昨天停留在如何設計文字
今天要來補充圖形啦~~
圖形是按這個按鈕
長按按鈕 可以看到有很多選擇~
(矩形工具、橢圓工具、三角形工具、多邊形工具、直線工具、自訂形狀工具)
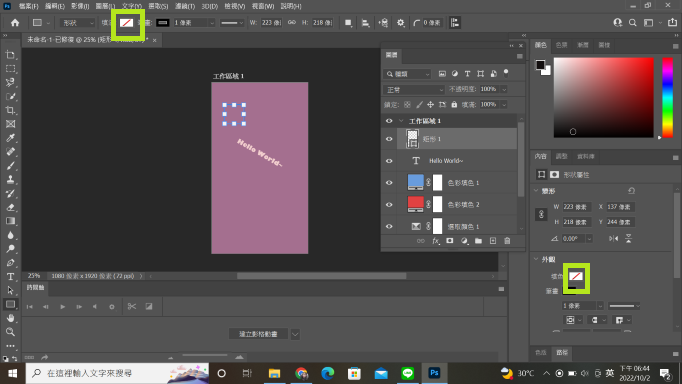
以矩形為例子 跟文字一樣 想調整大小、角度等......
都可以從右邊的"內容"裡面更改
若是想要空心
可以按這兩個按鈕
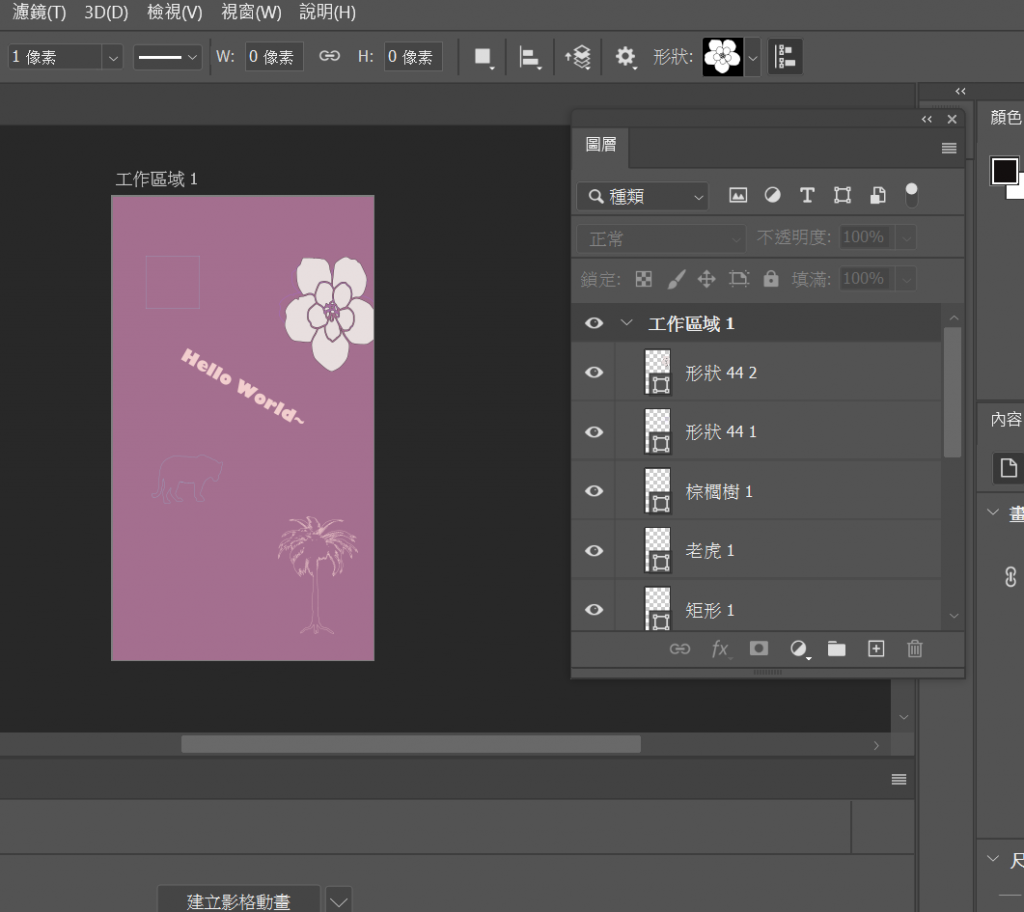
自訂形狀工具裡提供了非常多造型(動物、樹、花等等......)
大家可以慢慢發掘、慢慢玩~![]()
今天想介紹時間軸的概念~
現在很流行GIF動畫
什麼是GIF?
圖像互換格式(英語:Graphics Interchange Format,簡稱GIF)是一種點陣圖圖形檔案格式,以8位元色(即256種顏色)重現真彩色的圖像。它實際上是一種壓縮文件,採用LZW壓縮演算法進行編碼,有效地減少了圖檔在網路上傳輸的時間。
那Photoshop也可以做到唷~
明天會以下圖的電量來詳細說明~
![]()
![]()
