使用Tailwind CSS設置頁面樣式,建議可安裝VSCode擴充套件,讓你在編碼更加快速容易。
當網頁內容儲存後可即時反應在瀏覽器的預覽頁面上

將鼠標懸停在 Tailwind 類名稱上,可查看完整的 CSS, 可提供用戶css語法顯示自動完成, 及顯示 CSS 和標記中的錯誤和潛在錯誤,幫您快速編碼。

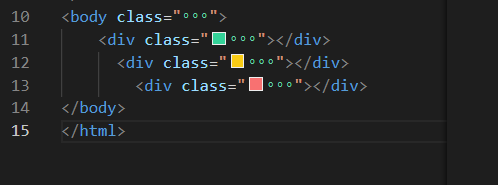
模仿 VS Code 的內聯代碼折疊在使用Tailwind CSS 之類的框架時特別有用,您可以通過單擊展開折疊,它使您的代碼整潔且易於導航。


使用Tailwind CSS設置頁面樣式,詳細文檔資訊可至官網查詢
https://tailwindcss.com/docs
TailwindCSS 的tailwind.config.js文件可以讓您在其中定義任何自定義項,如Theme、screens、Color、Spacing…等等。
主題配置Theme
定義項目的調色板、類型比例、字體、斷點、邊框半徑值等的地方。
自定義屏幕Screens
構建響應式網頁界面常見五個斷點
theme: {
screens: {
'sm': '640px', // => @media (min-width: 640px) { ... }
'md': '768px', // => @media (min-width: 768px) { ... }
'lg': '1024px', // => @media (min-width: 1024px) { ... }
'xl': '1280px', // => @media (min-width: 1280px) { ... }
'2xl': '1536px', // => @media (min-width: 1536px) { ... }
}
}
顏色Color
需要自定義調色板時,您可以在theme下自定color定義配置顏色
theme: {
colors: {
// Configure your color palette here
}
}
間距Spacing
定義間距時在文件的theme.extend.spacing定義
theme: {
extend: {
spacing: {
// Configure your spacing here
}
}
}
備註:html Link css連結文件是Tailwindcss 輸出css模板文件。
