連結網址:
https://tailwindcss.com/docs/guides/create-react-app
1.Create React App
npx create-react-app my-project
cd my-project
2.install Tailwind CSS
安裝執行初始化命令產生tailwind.config.js和postcss.config.js.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init –p
3.配置模板路徑
在 tailwind.config.js 文件中添加css模板路徑
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
4.將tailwind 指令添加到src的index.css中
@tailwind base;
@tailwind components;
@tailwind utilities;
5. npm run start

連結絅址:
https://react-icons.github.io/react-icons/
1.安裝
npm install react-icons –save
2.可查詢需要的圖標導入模組
import {AiOutlineClose,AiOutlineMenu} from 'react-icons/ai'
<div>
<AiOutlineClose size={20}/>
</div>

import React ,{ useState}from 'react'
import {AiOutlineClose,AiOutlineMenu} from 'react-icons/ai'
const Navbar = () => {
const [navbar,setNavbar] = useState(false);
const handleNavbar = () =>{
setNavbar(!navbar)
}
return (
<div className='flex justify-between items-center h-24 max-w-[1240px] mx-auto p-4 text-white'>
<h1 className='w-full text-3xl font-sans
text-[#FFCACA]'>iBOOK</h1>
<ul className='flex hidden'>
<li className='p-4'>HOME</li>
<li className='p-4'>ABOUT</li>
<li className='p-4'>SERVICE</li>
<li className='p-4'>CONTACT</li>
</ul>
<div onClick={handleNavbar}>
{!navbar ? <AiOutlineClose size={20}/> : <AiOutlineMenu size={28}/>}
</div>
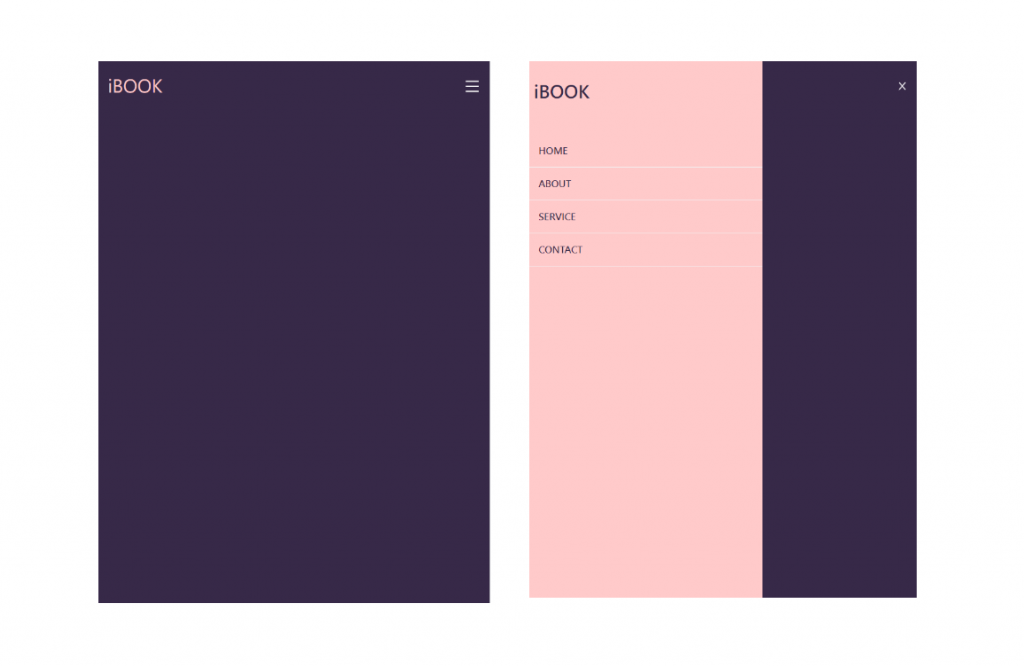
<div className={!navbar ?'fixed left-0 top-0 w-[60%] h-full border-r-gray-900 bg-[#FFCACA] text-[#372948] font-bold ease-in-out duration-500': 'fixed left-[-100%]'}>
<h1 className='w-full text-3xl font-sans mt-8 p-2
text-[#372948]'>iBOOK</h1>
<ul className='pt-12'>
<li className='p-4 border-b border-gray-100'>HOME</li>
<li className='p-4 border-b border-gray-100'>ABOUT</li>
<li className='p-4 border-b border-gray-100'>SERVICE</li>
<li className='p-4 border-b border-gray-100'>CONTACT</li>
</ul>
</div>
</div>
)
}
export default Navbar
