當我們將網站專案製作完成後,如果沒有放到網路讓其他人可以看見的話,不是太可惜了嗎?所以今天就來將網站部署上線吧~我們會使用Azure平台來將網站以及資料庫發佈上去,那麼就開始囉!
Microsoft Azure 是微軟的公用雲端服務 (Public Cloud Service) 平台,是微軟線上服務 (Microsoft Online Services) 的一部份。Azure 提供的服務非常多樣,包含運算、儲存、分析、管理、應用程式、身分識別等等,目前 Azure 上的服務與功能仍然在增加中。
詳細可以參考維基百科說明:https://zh.wikipedia.org/zh-tw/Microsoft_Azure
要建立Azure帳戶前,首先要先註冊一個Microsoft的帳號,畢竟是自家平台嘛!點選以下連結進入Azure首頁,畫面如下:
https://azure.microsoft.com/zh-tw/
第一次使用時我們點選右上角「免費帳戶」綠色按鈕,點擊後進入畫面如下:
按下「開始免費使用」,如果沒有登入Microsoft帳戶會先提示登入,這時如果沒有微軟帳戶的話就要先建立一個哦~註冊的步驟就不詳述,總之註冊資料填完會發送驗證碼到email,驗證通過就可以進行登入Azure了。

登入後應該就會要求填一些個人基本資料,包含姓名、住址、手機驗證等,這邊重點在於Azure新的使用者雖然可以免費使用一些服務,但仍然需要輸入信用卡號內容,這邊微軟可能會試扣一筆金額約40元,不過會馬上退刷不用擔心會付到錢。

上述完成後就會跳轉到Azure歡迎頁面了。

如果還不太懂如何註冊建立帳戶的話,可以再參考看看以下邦友的文章,可能畫面稍微不太一樣但寫的也很詳細~
https://ithelp.ithome.com.tw/articles/10201833
要將網站專案發佈首先必須先建立新的「應用程式服務」(App Service),應該可以在首頁的畫面或側邊工具列找到,如下圖所示:
點擊後畫面如下,點選「建立」。
接著依照下圖紅框標示選擇或輸入相關資訊,包含:
新建資源群組,群組名稱可自訂。
輸入執行個體名稱,名稱可自訂但會比對是否已被使用,當網站發布後預設網址就會是{名稱}.azurewebsites.net。
執行階段堆疊選擇「ASP. NET V4.8」,以符合當初網站專案建立時的版本。
選擇伺服器地區,可以自由選擇喜歡的,這裡範例選擇「East Asia」。
完成後點選「檢閱+建立」,確認建立內容無誤點擊「建立」,即開始初始化部署資源。
等待部署......
部署完成後顯示以下畫面,至此就算完成App Service建立了,可以點擊「前往資源」查看概況。

Azure服務建置完成後,再來就可以將網站專案發佈了,步驟如下:
在方案總管的專案名稱上按滑鼠右鍵,點擊「發佈」。
發佈目標選擇「Azure」,並按「下一步」。
特定目標選擇「App Service(Windows)」,並按「下一步」。
這邊先確認是否已經登入Microsoft帳戶了,登入後選擇剛才在Azure上建立的App Service名稱,並按下完成。
建立發行設定檔後,點選「關閉」。
點選「發佈」後,網站就會開始部署到Azure上了。
發佈成功!點選網站URL就可以看看自己的作品囉~
開啟後發現事與願違,雖然導覽列成功顯示了,但內容出現下圖錯誤......這是因為我們原本使用的是本地資料庫(Local DB)檔案,但資料庫也要發佈到Azure才行呀~人生好難QQ
要了解錯誤發生詳細的原因,可以到專案的Web.config檔裡面,在<system.web>標籤內加入下面這行,重新發佈專案與執行就可以看到詳細錯誤。
<customErrors mode="Off"/>


今天完成了Azure資源建立,並嘗試了將網站專案發佈,正常到此就算告一段落,但我們的專案內容是有包含資料庫的部分,還有最後一段路要走,那我們就留到明天來說明吧!See U Tomorrow~

Coding小僧你好,
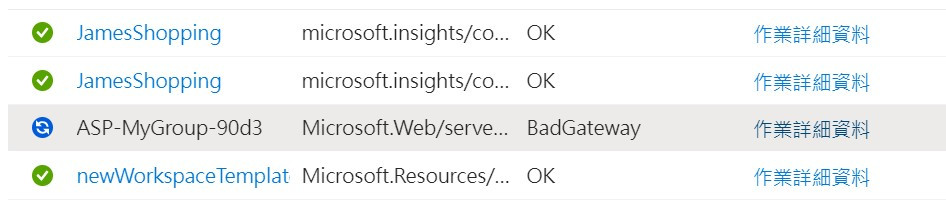
我在Azure部署網站的時候出現
然後提示訊息如下
請問我該如何解決?
謝謝
{
"status": "Failed",
"error": {
"code": "Forbidden",
"message": "The subscription 'acd34b78-0ad4-428a-944f-85b18d79c57f' is not allowed to create or update the serverfarm.",
"details": [
{
"message": "The subscription 'acd34b78-0ad4-428a-944f-85b18d79c57f' is not allowed to create or update the serverfarm."
},
{
"code": "Forbidden"
},
{}
]
}
}