今天要介紹的是 Flutter 開發工具之一的 Flutter Inspector
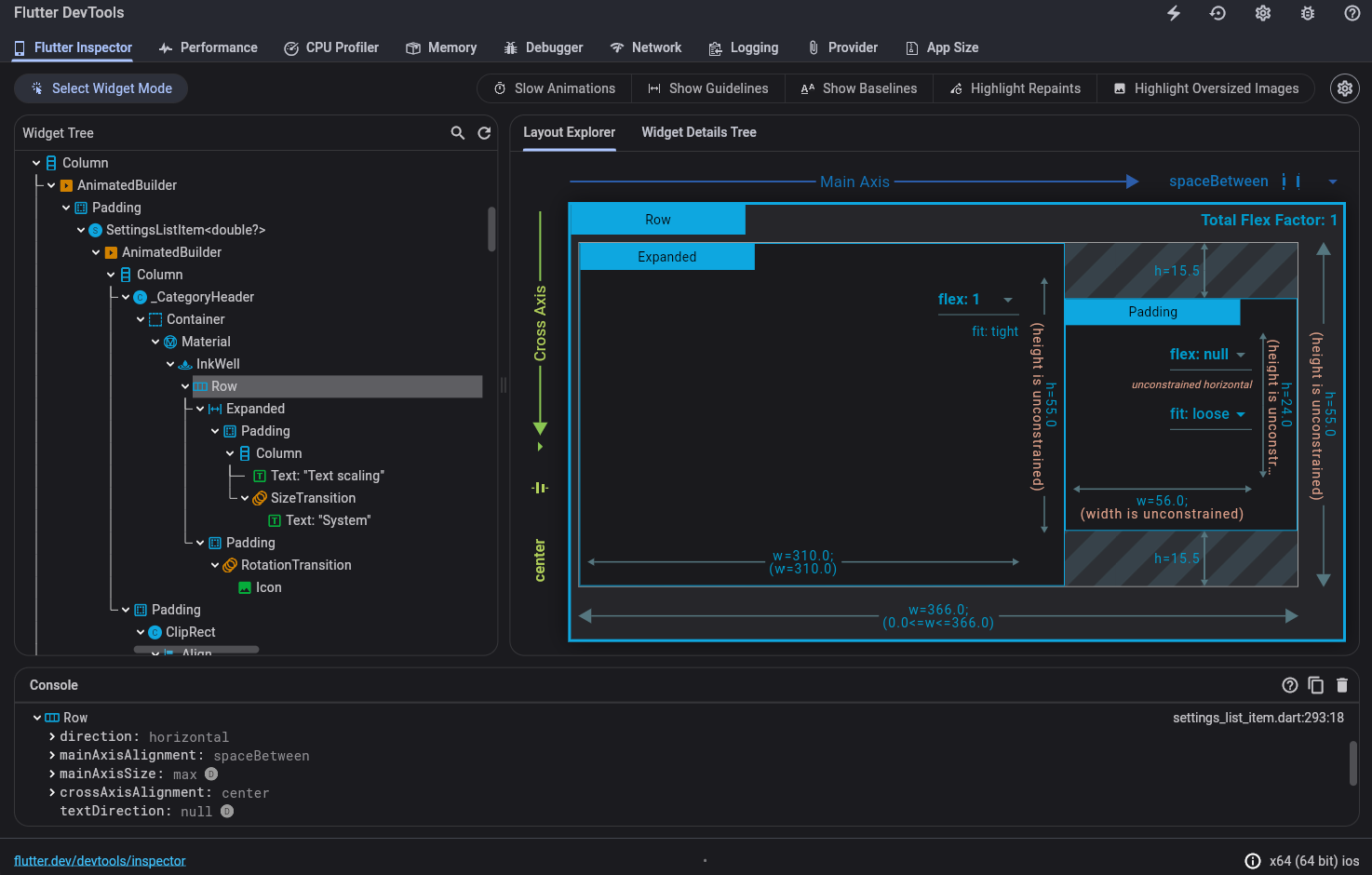
該工具可以提供我們有效的視覺化及查看 Flutter 整體的 Widgets Tree
因此不僅可以在 Inspector 中看到整體的 Layout 及相關 Widgets 鑲嵌關係
因此就讓我們介紹一下裡頭提供了哪些功能吧!

當 Debug 模式開啟時,Visual Studio Code 會在 APP 啟動時連帶地將 Flutter Inspector
給開啟起來,而 Flutter Inspector 提供了以下的功能
選擇 Widgets 模式
透過該功能可以在裝置上選擇對應的 Widgets 查看更多資訊
刷新 Widgets Tree
重新載入當前畫面的各項 Widget 資訊
慢速動畫
用五分之一的速度來執行動畫來優化
顯示提示線段
顯示提示線段於 Widgets 上,可以用來方便調整排版
特殊標註圖層
可以將畫面變動的 Widget 做畫面標註
標註尺寸太大的圖片
可以標註那些在執行時消耗較大的圖像
Flutter Inspector 就好比我們在瀏覽器上按下 F12 的開發者模式般
提供了我們許多便於開發的小工具
因此善用這些工具便能加速我們開發的許多進展
而除此之外也可以透過畫面上調整 Layout 來與設計圖上的所繪製的間距更加吻合
讓我們可以針對版面上進行優化
