今天就要來介紹在RWD中常使用到的
又可以稱作柵欄式佈局
Bootstrap官網教學
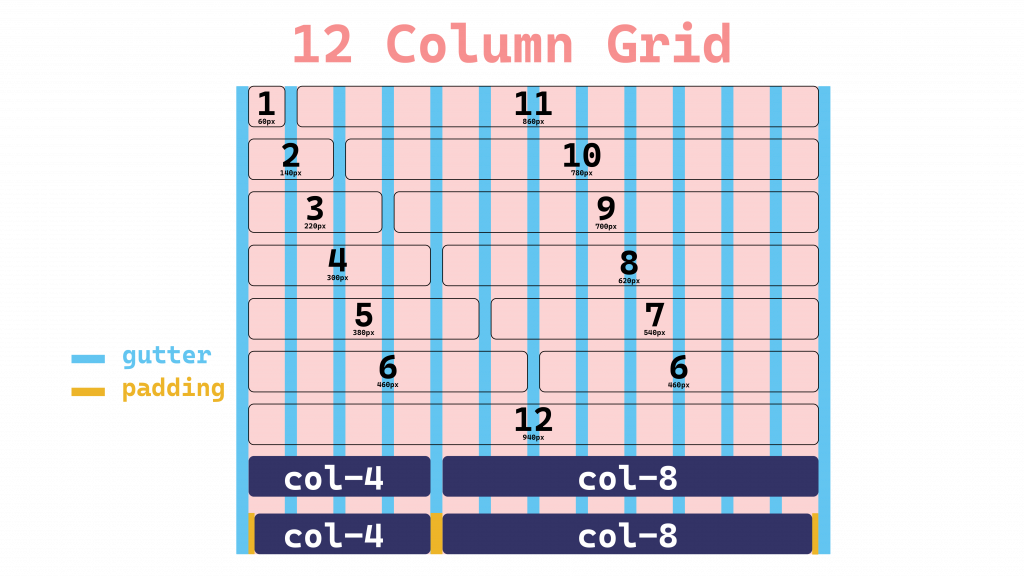
▼首先先來看以下這張圖▼
由**欄位 (column)以及間隔 (gutter)**組成
960px 區分為 12 欄,網頁中的元素會依據欄位數去排列
這裡有一段Bootstrap的鐵律:
外層為
.row,內層再設.col-*,內容必須裝在.col-*裡面
是因為 .col-* 兩邊皆會產生 padding,而當兩個 .col-* 區塊碰在一起,就有gutter了 ~
那會不會好奇 .col-* 區塊外層會剛好貼齊 .row 呢?
因為 Bootstrap 預設在 .row 的外部兩邊分別加上了負值的margin,剛好與padding抵銷了~
.row 預設 : display: flex;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
.col-* 預設 :position: relative;
width: 100%;
padding-right: 15px;
padding-left: 15px;
所以會建議不要去設定.col-* 中的水平軸 padding 或 margin呦!
另外也有一個小撇步
在最外層使用 .container 可避免頁面出現水平卷軸,讓頁面排版更加穩定呦!
.container 預設 :.container {
margin-right: auto;
margin-left: auto;
padding-right: 15px;
padding-left: 15px;
width: 100%;
max-width: 1140px; /*寬度會隨螢幕尺寸變化*/
}
斷點指的意思是達到螢幕水平尺寸將會有不同排版方式
無斷點: ≦ 575px (預設值)
Bootstrap是行動優先的框架,預設的寬度大小即為手機直放寬度
sm : 575px~767px
手機橫放寬度
md : 768~991px
平板尺寸
lg : 992px~1199px
桌機尺寸
xl : ≧ 1200px
範例:
<div class="container">
<div class="row">
<div class="col-12 col-md-8">.col-12 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
</div>
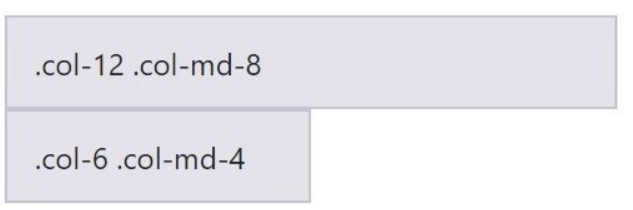
實作結果:
手機:
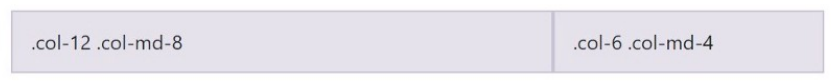
768~991px以上尺寸裝置
.col 後面不加任何數字會達到等寬的作用
<div class="container">
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
</div>
讓我們來看看 .col 的預設 :
flex-basis: 0;
flex-grow: 1; /*每一個 .col 在版面中都佔據1等分,因此寬度會平均分配*/
max-width: 100%;
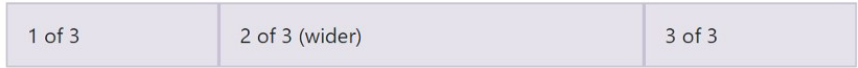
.col 與 .col-* 混合使用<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>

.w-100 換行<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div> /*換行*/
<div class="col">col</div>
<div class="col">col</div>
</div>
</div>

col-斷點-auto基於欄位內容會自適應寬度
