第三週最後一天,想讓你們學個實用ㄉ東西!
表單功能!!
其實表單要建立完整的話,要有前端的設計跟表格規劃,後面也要連動到後端才是完好的表單設計!
but
萬物都有但是
但是小公主技術能力還沒攝取到後端,瀏覽許多網頁,幾乎都會使用到後端的php或是其他未知領域的龐大知識!
鐵人賽30天學習目標就是每天學一點東西,再將習得新知放上來跟大家分享
因此,我也不能分享我不會的東西!
表單程式碼:
<form action="/formprocess.php" method="post">
<p>Name:</p>
<p><input type="text" name="name" placeholder="你的名字"></p>
<p>Email:</p>
<p><input name="species" type="text"></p>
<p>Comments: </p>
<p><textarea name="comments" rows="5" cols="12" placeholder="你的留言"></textarea></p>
<p>請問你最有興趣學習的技術:</p>
<p><input type="radio" name="interest" value="html"> HTML</p>
<p><input type="radio" name="interest" value="css"> CSS</p>
<p><input type="radio" name="interest" value="js"> JavaScript</p>
<p><input type="submit" value="送出資料"></p>
</form>
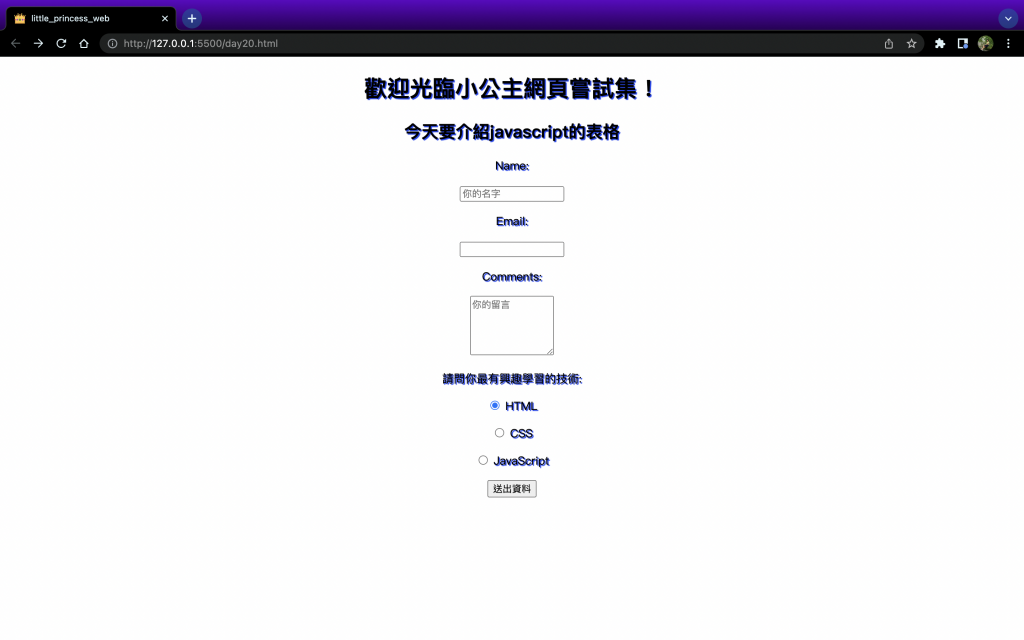
網頁呈現:
以上是小公主第三週最後一天的進度!!
明天可能會開始一些整合型的東西
感覺就超多問題
qwq
好好撐下去!
參考資料:
https://www.minwt.com/webdesign-dev/html/21744.html
https://tools.wingzero.tw/article/sn/8
https://aws.amazon.com/tw/what-is/javascript/
https://blog.xuite.net/vexed/tech/47995676#
https://www.fooish.com/html/form.html
