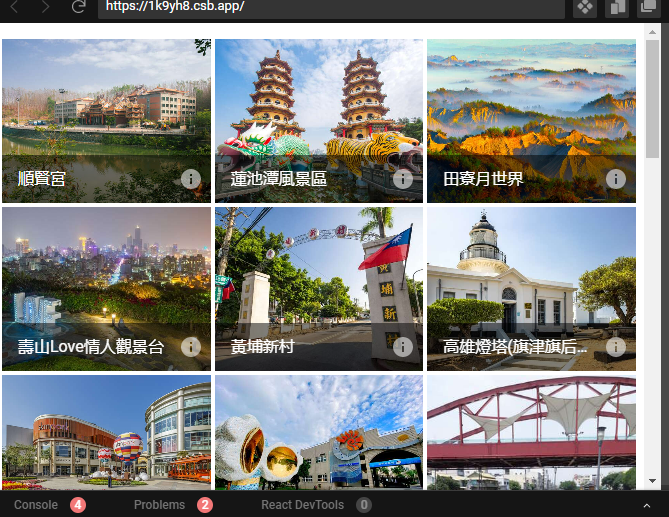
常見的圖片拼貼,或是瀑布流廣告,在Mui也有套件可以用

也常常拿來塞版面
首先 import 各項組件
import * as React from "react";
import { useEffect, useState } from "react";
import ImageList from "@mui/material/ImageList";
import ImageListItem from "@mui/material/ImageListItem";
import ImageListItemBar from "@mui/material/ImageListItemBar";
import ListSubheader from "@mui/material/ListSubheader";
import IconButton from "@mui/material/IconButton";
import InfoIcon from "@mui/icons-material/Info";
再來設定狀態 導入API
const [listData, setListData] = useState([]);
const [barry, setListBarry] = useState([]);
useEffect(() => {
fetch(
"https://api.kcg.gov.tw/api/service/Get/9c8e1450-e833-499c-8320-29b36b7ace5c"
)
.then((res) => res.json())
.then((result) => {
let array = [];
let Barry = [];
for (let index = 0; index < 28; index++) {
array.push(result.data.XML_Head.Infos.Info[index]);
}
for (let index = 0; index < 6; index++) {
Barry.push(result.data.XML_Head.Infos.Info[index]);
}
setListData(array);
setListBarry(Barry);
});
}, []);
最後在UI中裝入JSX元件
<ImageList sx={{ width: "100%" }} cols={3} rowHeight={164}>
{listData.map((item) => (
<ImageListItem key={item.Picture1}>
<img
src={`${item.Picture1}?w=248&fit=crop&auto=format`}
srcSet={`${item.Picture1}?w=248&fit=crop&auto=format&dpr=2 2x`}
alt={item.title}
loading="lazy"
/>
<ImageListItemBar
title={item.Name}
subtitle={item.author}
actionIcon={
<IconButton
sx={{ color: "rgba(255, 255, 255, 0.54)" }}
aria-label={`info about ${item.title}`}
>
<InfoIcon />
</IconButton>
}
/>
</ImageListItem>
))}
</ImageList>
