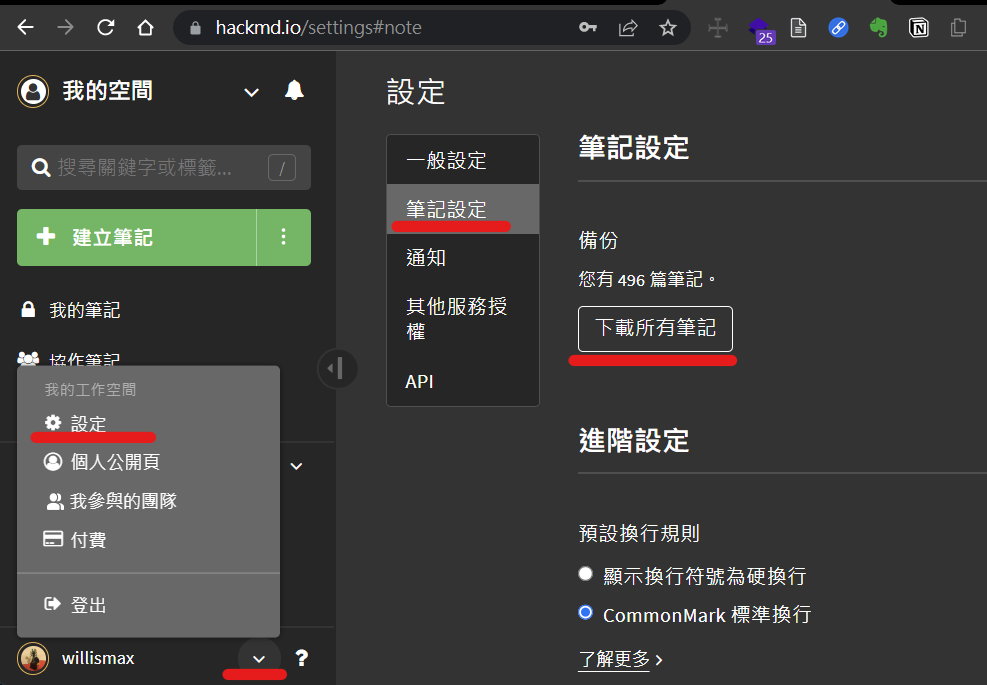
.zip壓縮檔,解開來會是一篇篇的.md檔案。


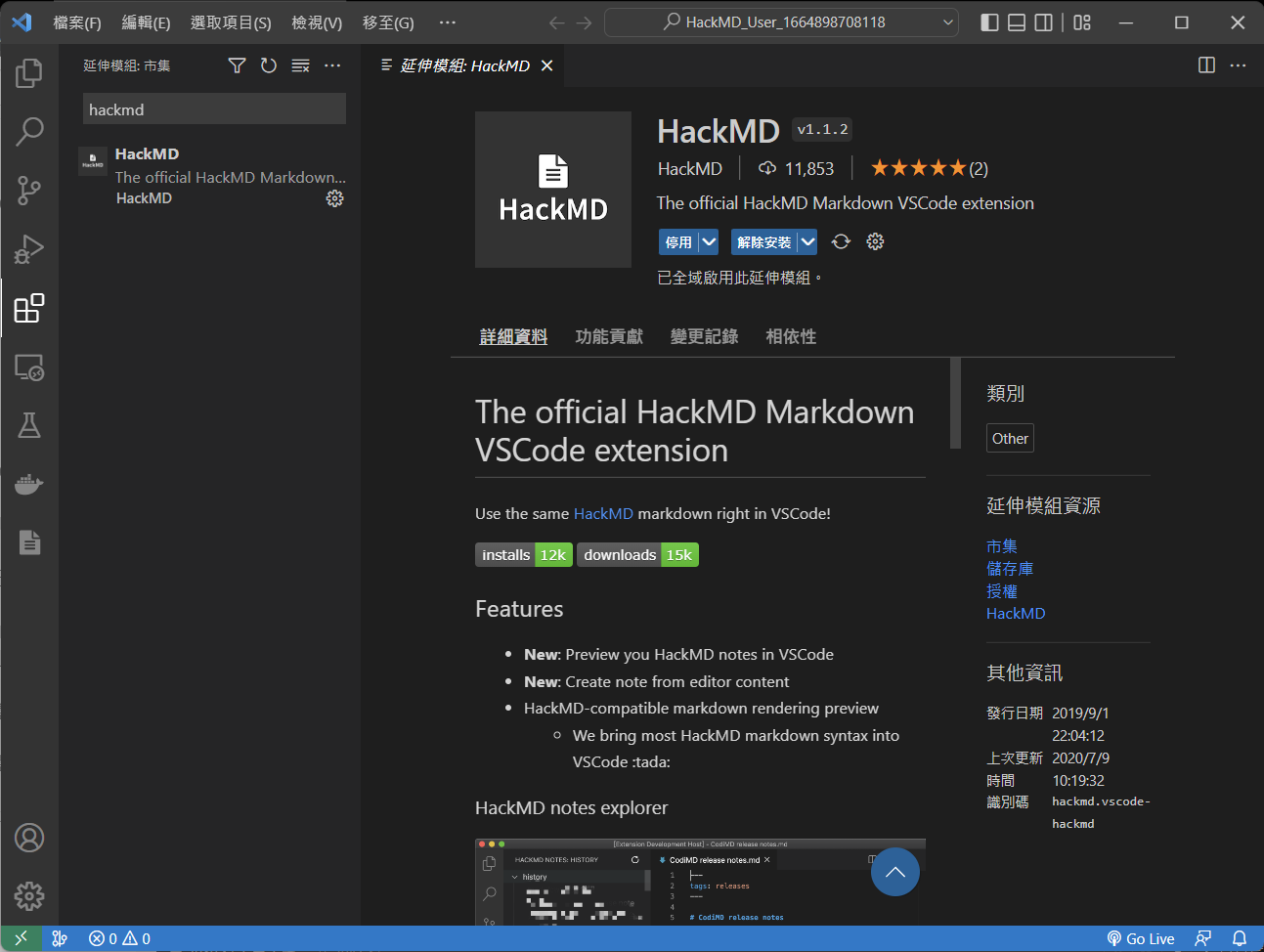
在 VS Code 擴充套件搜尋 HackMD - Visual Studio Marketplace套件,安裝即可。
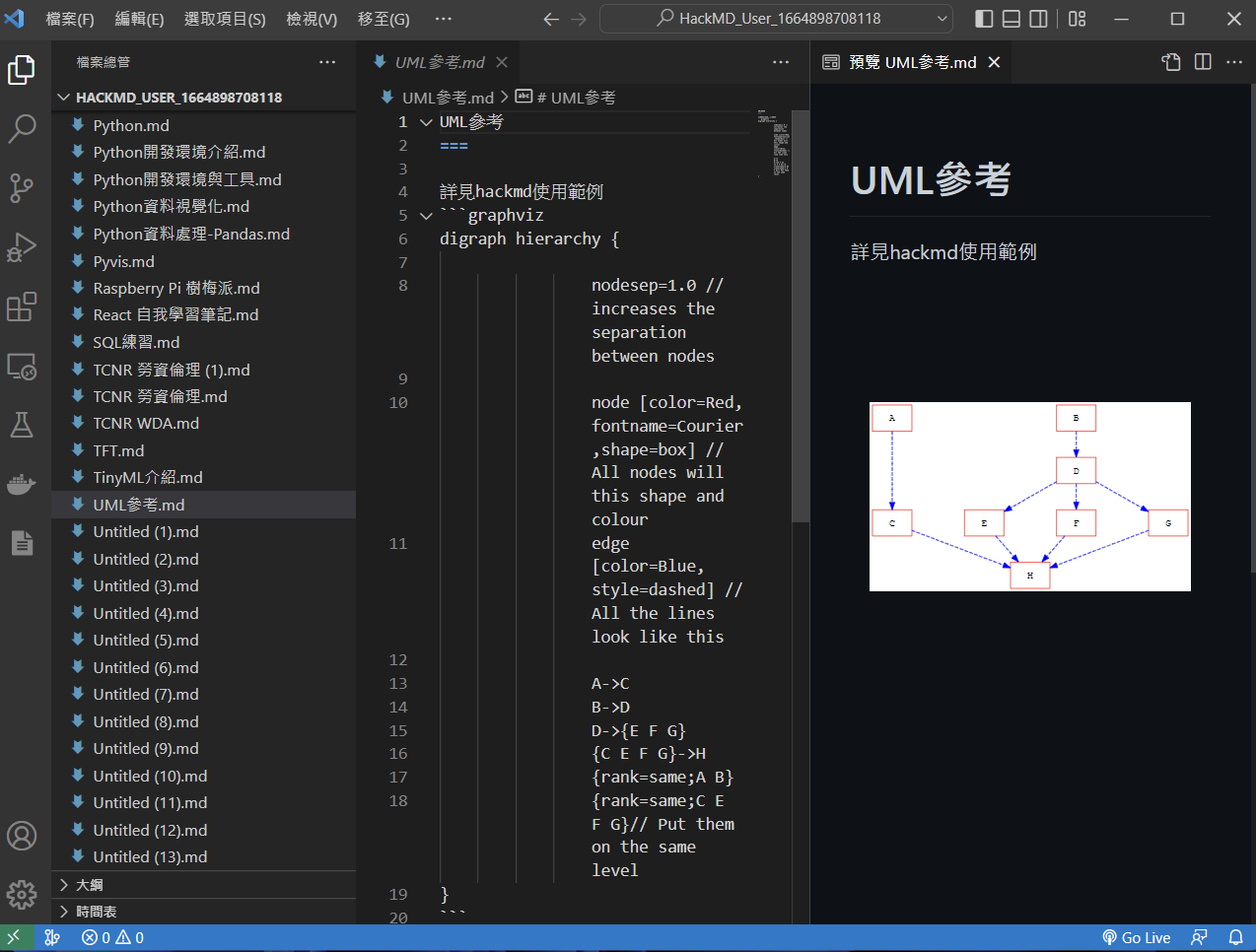
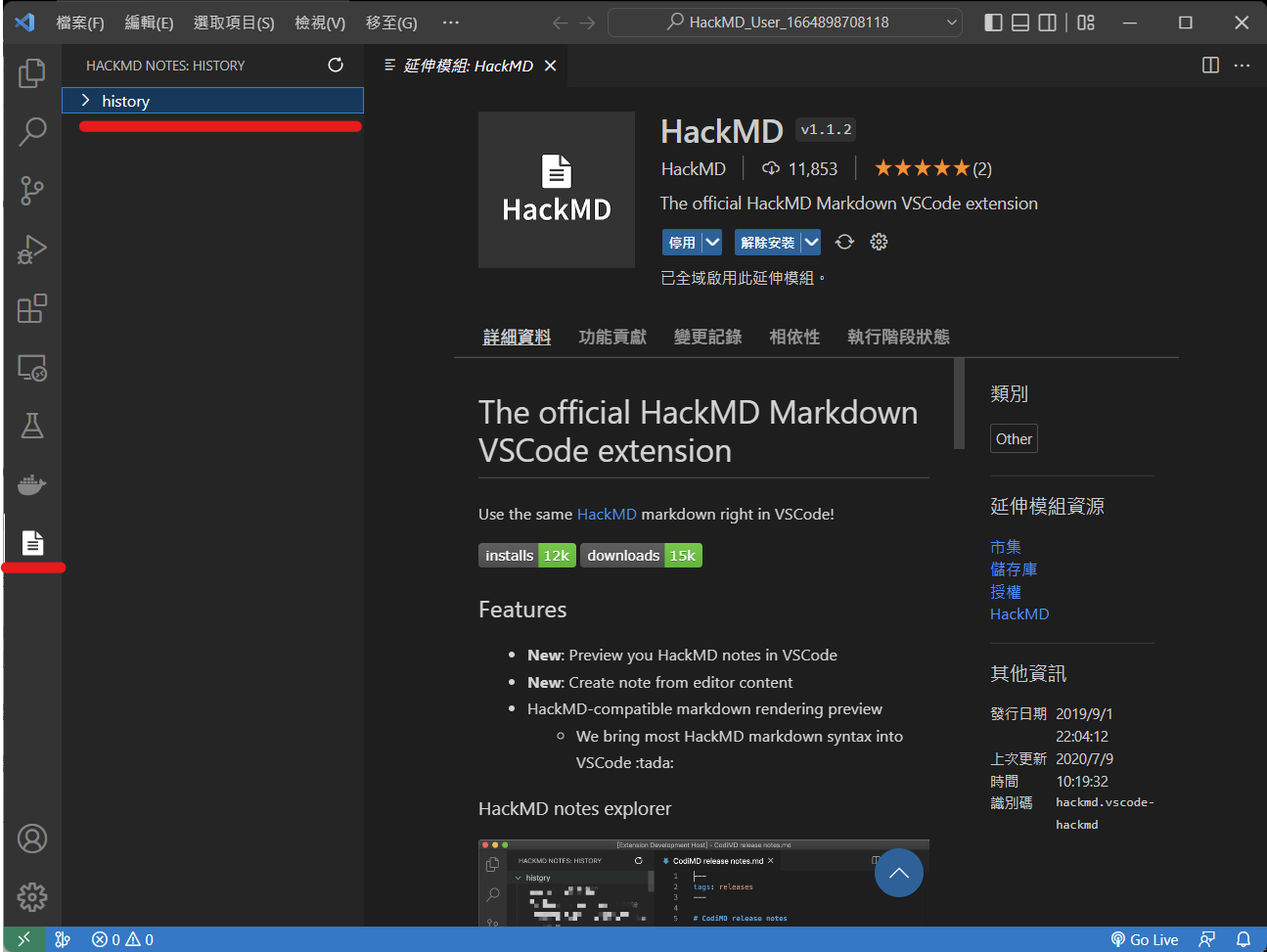
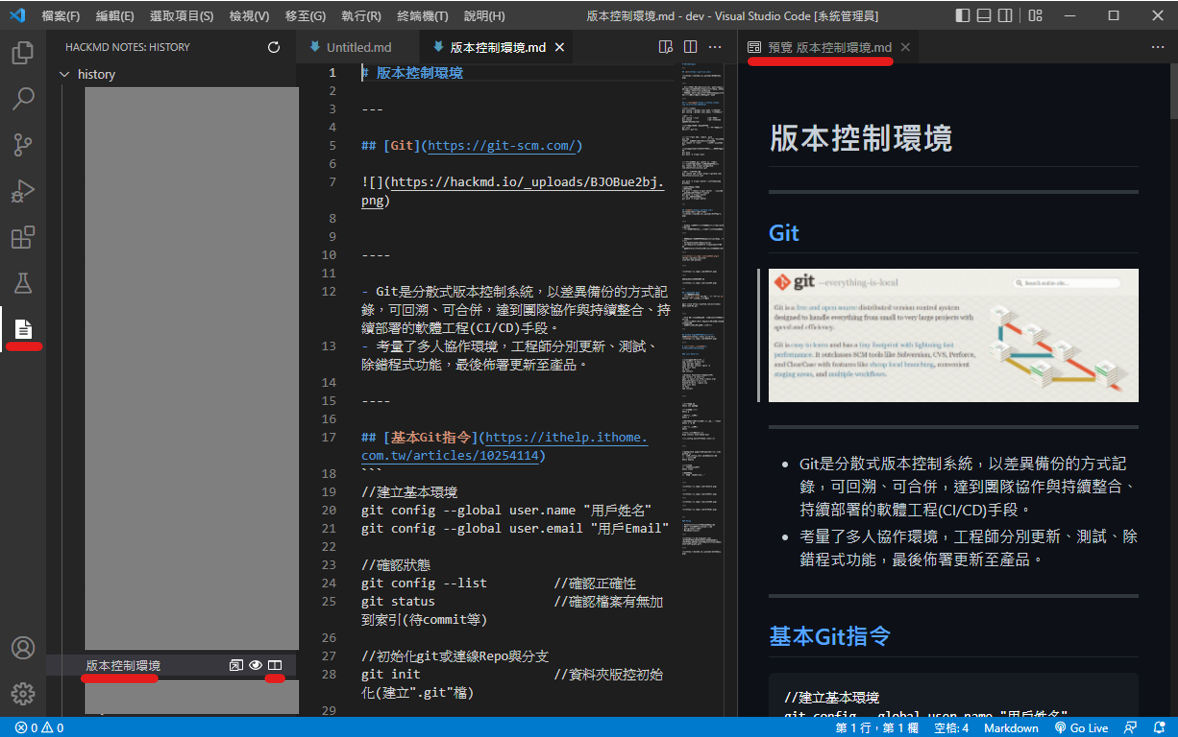
點選左邊側欄有 HackMD 圖示,登入 HackMD 後完成連線,可閱覽 HackMD 編輯歷史資料,也可以雙欄預覽。


可是可是可是無法直接編輯 HackMD 筆記,只能預覽。
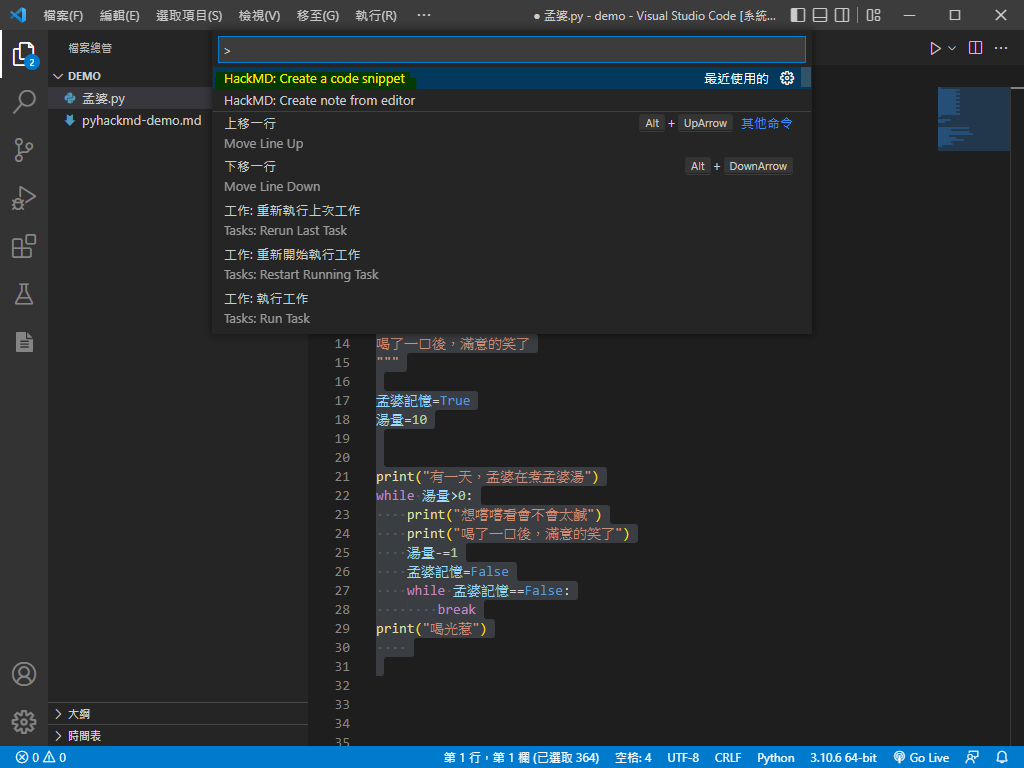
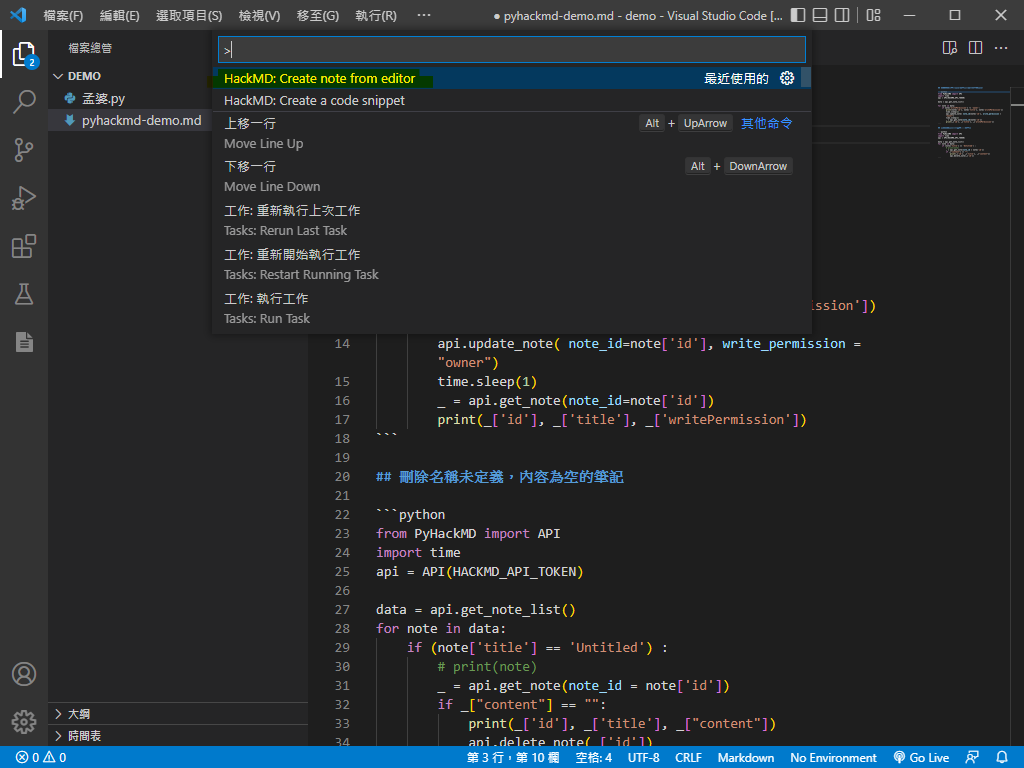
HackMD: Create note from editor及 HackMD: Create a code snippet兩個新指令。ctrl + shift + p 呼叫。在 VS Code 之中的任一檔案,用命令區執行指令HackMD: Create note from editor,即會依據檔案內容新建筆記,可以另開 HackMD 網頁確認。

HackMD: Create a code snippet 指令,即會新建程式筆記,可以另開 HackMD 網頁確認