先前我們利用 Cypress 框架來進行端對端測試,今天來說明如何在 Cypress 中設定測試報表。
由於 Cypress 是建構在 Mocha 之上,所以由 Mocha 建置的報表也可以使用在 Cypress 之中,因此我們可以自行撰寫 Mocha 的自訂報表,然後在 Cypress 的組態檔中指定報表的路徑。
export default defineConfig({
reporter: 'reporters/custom.js'
})
或者是利用 Cypress 執行命令的 -—reporter 進行指令。
cypress run --reporter reporters/custom.js
另外,Cypress 框架提供 Plugins 的機制,讓我們可以針對不同的需求進行擴充。因此,我們可以執行下列 NPM 命令來安裝報表套件。
npm install --save-dev cypress-mochawesome-reporter
接著,在 cypress.config.ts 組態設定中指定 reporter 屬性值,且透過 setupNodeEvents() 方法設定在 run 命令之前與之後皆去執行此套件程式。
import { defineConfig } from 'cypress';
import { afterRunHook, beforeRunHook } from 'cypress-mochawesome-reporter/lib';
export default defineConfig({
e2e: {
baseUrl: 'http://localhost:4200',
reporter: 'cypress-mochawesome-reporter',
reporterOptions: {
charts: true,
reportPageTitle: '2022 鐵人賽範例',
embeddedScreenshots: true,
inlineAssets: true,
saveAllAttempts: false,
},
async setupNodeEvents(on: Cypress.PluginEvents, config: Cypress.PluginConfigOptions) {
require('cypress-mochawesome-reporter/plugin')(on);
on('before:run', async (details) => {
await beforeRunHook(details);
});
on('after:run', async () => {
await afterRunHook();
});
},
},
});
最後,只要在 support/e2e.ts 檔案內匯入這個報表,就完成相關的設定。
import 'cypress-mochawesome-reporter/register';
如此一來,就可以在 Terminal 終端機執行 Cypress 的 run 命令。
npm run e2e:run
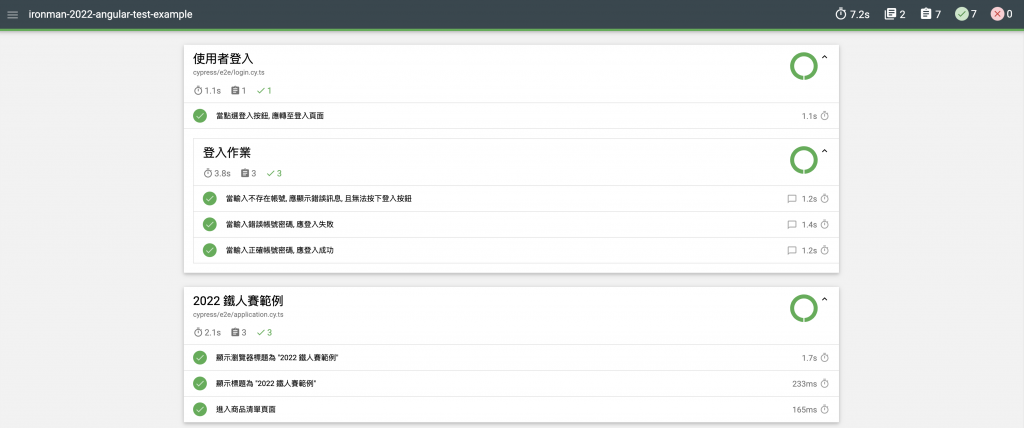
當執行完端對端測試後,報表的結果會放在 reports 資料夾內,其內容為:

在上面組態設定中,我們也設定的報表顯示的資訊內容,其中的 charts: true 可以在報表顯示右邊的測試成功與失敗的比率圖;而 embeddedScreenshots: true 則是在報表中可以顯示 Cypress 的螢幕擷圖的圖片。
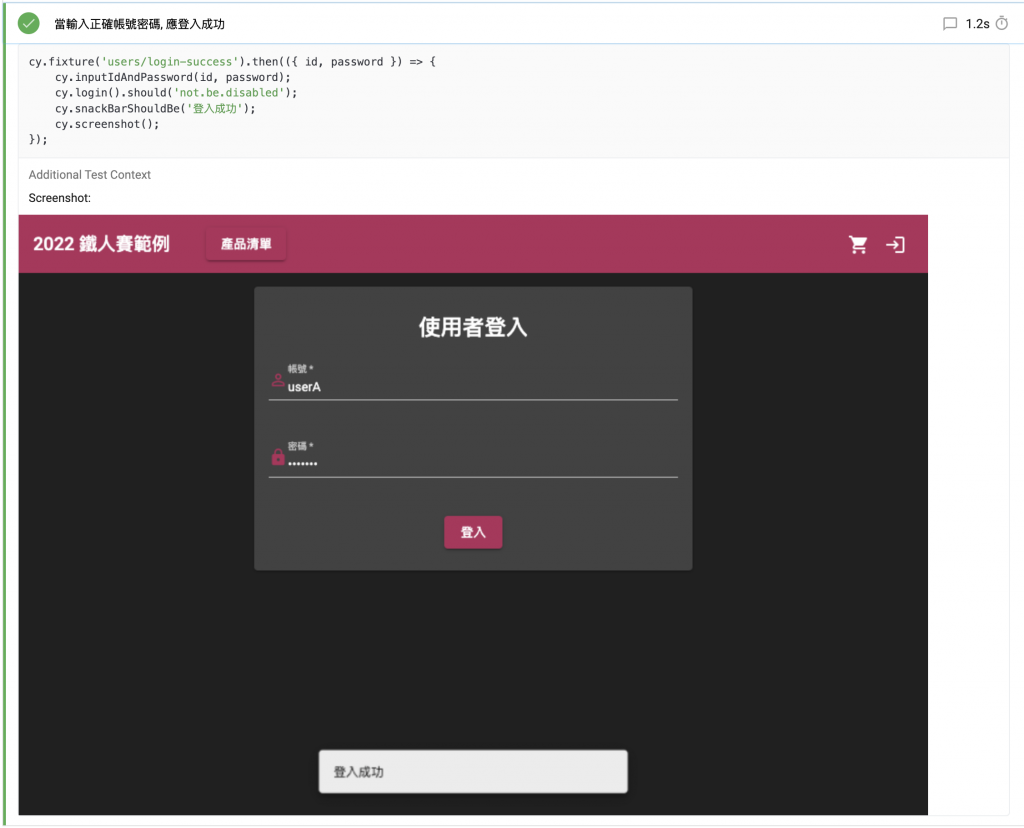
例如,我們在輸入正確帳號密碼的測試案例的最後,呼叫 cy.screenshot() 方法,Cypress 就會在執行完成擷圖螢幕,並儲存在 screenshots 資料夾內。
it('當輸入正確帳號密碼, 應登入成功', () => {
cy.fixture('users/login-success').then(({ id, password }) => {
cy.inputIdAndPassword(id, password);
cy.login().should('not.be.disabled');
cy.snackBarShouldBe('登入成功');
cy.screenshot();
});
});
這樣子,在測試報表中,就可以看到如下面的結果:

今天說明了 cypress-mochawesome-reporter 報表套件的安裝與設定,完整的測試程式可以參考 GitHub。資訊系統的開發主要由主要使用者或 PM 提出需求,接著再由工程人員開發與測試,最後上線至正式環境給相關使用者使用。然後,先前撰寫的測試程式較偏向工程人員,無法做法使用者、PM 與工程人員之間溝通用的工具。接下來,會說如何利用行為驅動開發 (Behavior-driven development, BDD) 工具 - Cucumber 來撰寫測試規格。
