國慶日快樂!!!
連假最後一天,似乎是難過的陰天
剩下五天鐵人賽,其實也挺難過的
今天想製作跑馬燈的功能,還有擴增海底世界~
目標...是這樣拉
新增跑馬燈
html:
<!DOCTYPE html>
<html>
<head>
<title>little_princess_web</title>
<link rel="icon" href="./favicon.ico" type="image/x-icon"/>
</head>
<div class="title">
<h1>歡迎光臨小公主網頁嘗試集!</h1>
<h2>訂單網頁嘗試集_次</h2>
<link rel="stylesheet" href="day25.css">
</div>
<body>
<Marquee direction=right behavior="altemate" >小公主海底世界盛大開幕!!</Marquee>
<ul class="drop-down-menu">
<li><a href="https://ithelp.ithome.com.tw/users/20151423">關於小公主</a>
</li>
<li><a href="https://ithelp.ithome.com.tw/articles/10291522">30天鐵人賽目標計畫</a>
</li>
<li><a href="https://ithelp.ithome.com.tw/users/20151423/ironman/5260">30天鐵人賽網頁連結</a>
</li>
<li><a href="./day22.html">小公主販售ㄉ海底世界</a>
</li>
</ul>
<table>
<h2>海豚介紹</h2>
<tr>
<td>品種</td>
<td>艾倫戴爾特有種</td>
</tr>
<tr>
<td>飼養方式</td>
<td>陪玩/陪喝/陪吃</td>
<td></td>
</tr>
<tr>
<td>飼養環境</td>
<td>有愛的水域</td>
</tr>
<tr>
<td>售價</td>
<td>你對他的愛無價</td>
</tr>
</table>
<h3>限購!每人最多三隻!</h3>
<img id="dolphin" title="海豚"src="https://cdnappimg.yubaike.com/data/attachment/forum/202008/10/1597074050_380673.jpg" alt="海豚君" >
<br>
<select id="list" onchange="select()">
<option value="0"selected="selected">請選擇數量</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<h4 id="show"></h4>
<script>
function select (){
var x = document.getElementById("list").value;
var y = document.getElementById("dolphin").title;
document.getElementById("show").innerHTML="你選擇飼養了"+x+"隻"+y;
document.getElementById
}
</script>
</body>
</html>
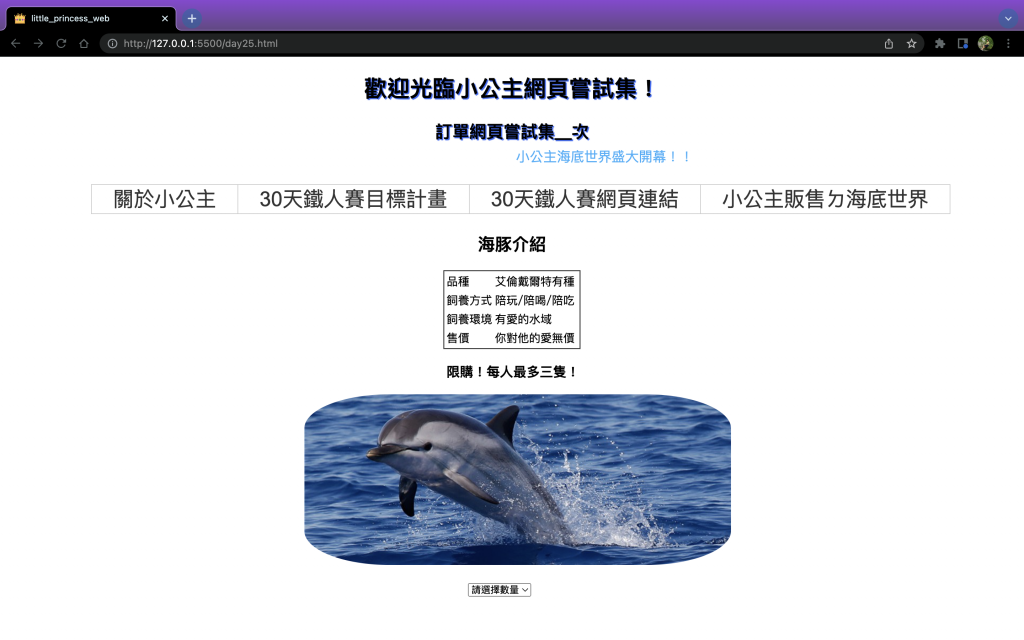
網頁實作:

假期愉快!!
