本篇內容參考連結
JS 原力覺醒 Day15 - Macrotask 與 MicroTask
我知道你懂 Event Loop,但你了解到多深?
在(1)中了解了一些基本的Event Loop概念, 接下來就可以開始了解Macrotask和Microtask.首先Web API中, 在一些有非同步特性的目的達成後, 會把相對應的callback函式丟到Event Queue, 而這些函式需要達成的任務, 就是Macrotask. 其實在(1)中描述的就是Marcotask的機制. 而Microtask, 通常是由Promise產生, 在裡面用到的.then/.catch函式會以非同步的方式執行.舉Promise來說, 當Promise的callback內容執行完成, 狀態也再也不是pending時, .then或.catch裡面的函式, 就會被丟到Queue裡面等待執行, 而這些被推送的任務, 就是Microtask.
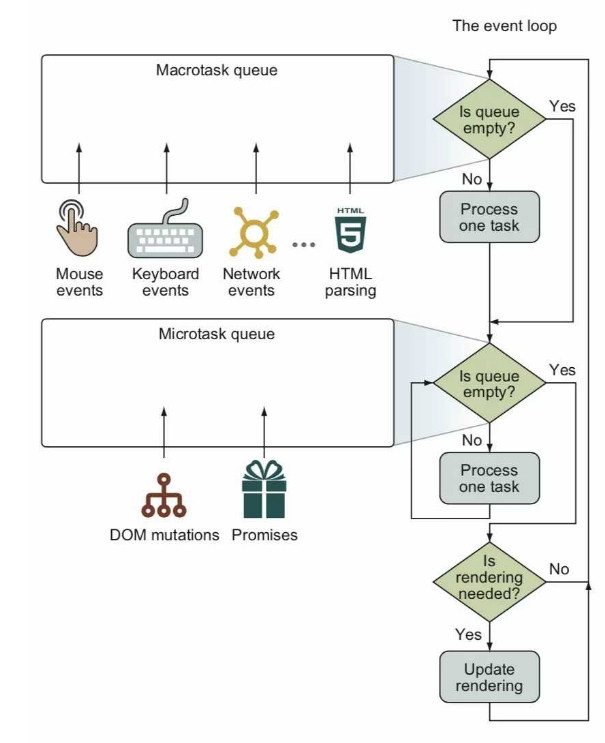
相對於管理Web API所屬事件的Macrotask的Event Queue. Promise產生的Microtask也有自己的Queue, 在JS中被稱為Job Queue, 而其運作的方式也有點不一樣. 在 Event Queue 裡面的每個 Macrotask 執行完畢後, 就算 Event Queue 裡面還有其他的 Task, JS 引擎依舊會優先執行 Microtask Queue 裡面的所有 Task. 參照下面示意圖會更清楚
可以直接放置Code進去Microtask的函式 : queueMicrotask
queueMicrotask(() => {
/* code to run in the microtask here */
});
可參考官方文件Process Model
簡體中文版本
在官方文件可以有完整的model來描述整個event loop的流程, 這邊就大概點一些重點
再來直接看一段程式
setTimeout(() => console.log("timeout")); // Macrotask
queueMicrotask(() => console.log("microtask")); // Microtask
console.log("global execution");
執行結果如下
global executionmicrotasktimeout
global execution會首先被印出.microtask會被接著印出. 然後在往跑Loop, 才會印出timeout
