行內區塊以inline的方式呈現,但同時擁有block的屬性,可以設定元素的寬、高、margin、padding。
舉例:
float-定義區塊的浮動,可以設定left(靠左浮動)、right(靠右浮動)、none(預設值,不浮動)。clear-用來清除某一元素的側邊浮動元素,讓兩個並排的div區塊不要並排在一起,可以設定left(清除左邊浮動區塊)、right(清除右邊浮動區塊)、both(清除兩邊浮動區塊)、none(預設值,兩邊都可以有浮動區塊)。HTML
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box2"></div>
CSS
.box1 {
float:left;
width:150px;
height:60px;
border:2px black solid;
margin-right:10px;
margin-bottom:10px;
}
.box2 {
clear:left;
width:600px;
height:20px;
border:2px palegreen solid;
}
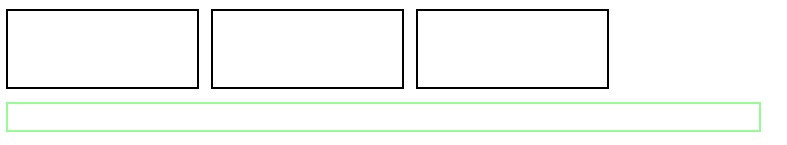
顯示:
HTML
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box2"></div>
CSS
.box1 {
display: inline-block;
width:150px;
height:60px;
border:2px black solid;
margin-right:10px;
margin-bottom:10px;
}
.box2 {
width:600px;
height:20px;
border:2px palegreen solid;
}
顯示:
參考資料:https://ytclion.medium.com/css%E6%95%99%E5%AD%B8-%E9%97%9C%E6%96%BCdisplay-inline-inline-block-block%E7%9A%84%E5%B7%AE%E5%88%A5-1034f38eda82
https://zh-tw.learnlayout.com/inline-block.html
https://www.wibibi.com/info.php?tid=CSS_display%3Ainline-block_%E6%95%88%E6%9E%9C
