html造就構造、css填肉美化、javascript動作
這樣類似的敘述再學習網頁的初期應該會常常看到,甚至會有很多類似的迷因。
你是不是在想我怎麼不插個謎因,我才不要,你自己查。
最簡單的架構應該就不用再說了,在google查html就有一大堆
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>零件查詢器</title>
<link rel="stylesheet" href="./style.css">
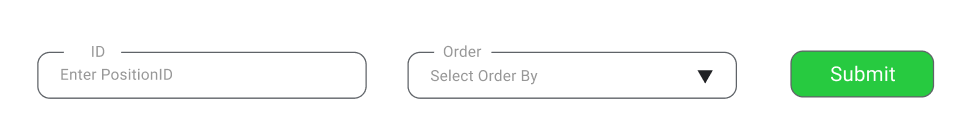
首先從最上方的input列開始
你可能有注意到,設計中input像label的字是壓在input框上,這並不是用position : absolute強制移動位置,而是使用fieldset搭配legend所做的樣式
<fieldset>
<legend>ID</legend>
<input type="text" id="position" placeholder="Enter PositionID">
</fieldset>
不用任何css就已經有點好看了所以就不用摟
排序方面需要利用select與option做下拉表單選擇排序的依據
<fieldset>
<legend>Order</legend>
<select name="order" id="order">
<option value="Date">Date</option>
<option value="OKOK">OK</option>
<option value="NGNG">NG</option>
<option value="Total">Total</option>
</select>
</fieldset>

演示沒有預設文字的樣子,此圖有經過css後的樣式。
結果沒有預設輔助文字,在input如text、textarea可以使用placeholder預設輔助文字(不是預先填入),但是在select並不會起作用,要使用的話可以在select內再加入一項不可選的option
<fieldset>
<legend>Order</legend>
<select name="order" id="order">
<option value="" disabled>Select Order</option>
<option value="Date">Date</option>
<option value="OKOK">OK</option>
<option value="NGNG">NG</option>
<option value="Total">Total</option>
</select>
</fieldset>
最後的送出按鈕非常簡單,由於之後會使用Vue,因此先不要管他能不能動。
<input type="submit" id="btn" value="submit">
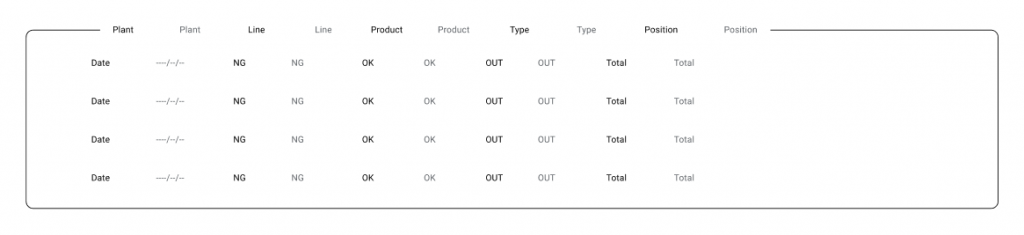
input 完成之後就輪到底下的資料清單了
<fieldset id="text">
<legend>
<p class="textname">plant</p> <p>plant</p>
<p class="textname">line</p> <p>line</p>
<p class="textname">product</p> <p>product</p>
<p class="textname">type</p> <p>type</p>
<p class="textname">position</p> <p>position</p>
</legend>
<div id="container">
<ul>
<li><p class="textname">Date </p> <p>Date</p> </li>
<li><p class="textname">NG </p> <p>NG</p> </li>
<li><p class="textname">OK </p> <p>OK</p> </li>
<li><p class="textname">OUT </p> <p>OUT</p> </li>
<li><p class="textname">Total</p> <p>Total</p> </li>
</ul>
</div>
</fieldset>
在這邊都是記錄以往我還沒碰到、不是那麼了解或是還沒深入了解使用的內容,因此會省略很多基礎的步驟。
