在開始寫網頁的動作之前必須要先規劃資料進來長甚麼樣子、要存甚麼樣子,雖然正規化是資料庫的設計方式,但是資料庫的樣式早就被前輩寫好,因此能控制的就只有拿到資料之後應該怎麼存,而為了拉高網頁效能、減少使用容量等各式各樣的目的,需要學習正規化這樣的資料處理技術。
資料庫正規化,又稱正規化、標準化,是資料庫設計的一系列原理和技術,以減少資料庫中數據冗餘,增進數據的一致性。--維基百科
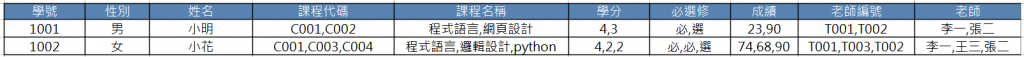
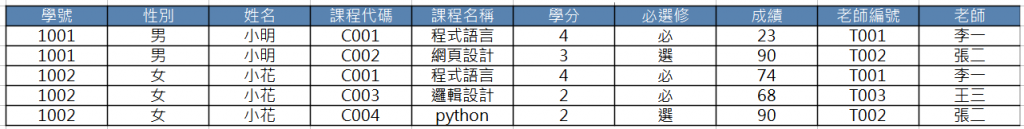
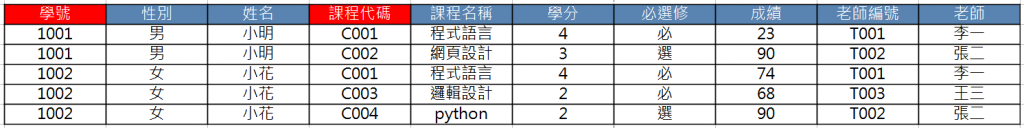
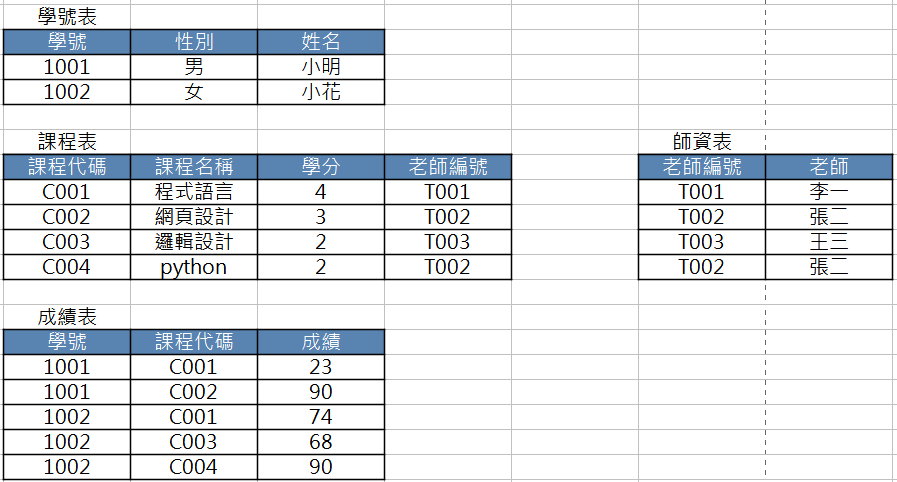
以下是我自己理解之後的簡單解說。





課程可以由不同教授上,每個教授也可以上不同的課程。
接下來還有BCNF、第四正規化、第五正規化......等等好多個正規化,但是基本上到第三正規化就夠用了,如果有興趣有需求可以google正規化就可以看到這些資料,在這邊就不贅述了。
https://hackmd.io/@7HR_Cxb2TxKJ6jdAgtidqg/H1jvsoRgv#%E7%AC%AC%E4%B8%80%E6%AD%A3%E8%A6%8F%E5%8C%961NF
https://hackmd.io/@TSMI_E7ORNeP8YBbWm-lFA/rykcj8kmM?type=view
https://ithelp.ithome.com.tw/articles/10223029
https://www.796t.com/content/1543696987.html
https://progressbar.tw/posts/265
主鍵(Primary Key)https://ithelp.ithome.com.tw/questions/10143595
