以下介紹這三種陣列使用方法
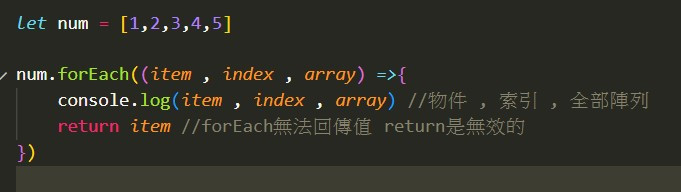
單純把陣列中的物件全部取出,無法return回傳值
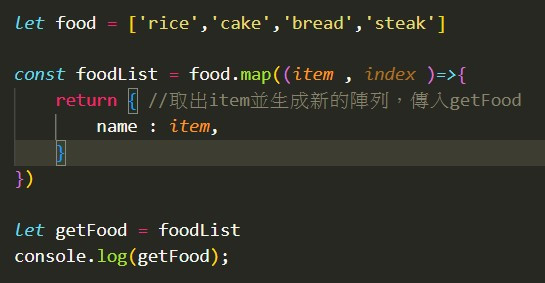
map跟forEach很像,差別在map會把生成一個新陣列把物件帶入,需使用return
回傳值,不回傳是undefined
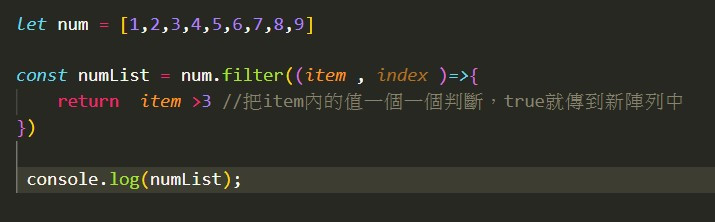
可以篩選出你需要的物件並把所有判斷後true的物件組合成新的陣列
並回傳

分享一點,
如果原本的陣列裡是物件,
雖然map會回傳新的陣列,但下面這個情況也會改變原本的陣列,
let food=[{name:'漢堡'},{name:'麵'},{name:'飯'}]
let newFood = food.map(obj=>{
obj['name'] = '我是'+obj['name']
return obj
})
//newFood = [{name:'我是漢堡'},{name:'我是麵'},{name:'我是飯'}]
//food = [{name:'我是漢堡'},{name:'我是麵'},{name:'我是飯'}]
感謝指點,沒想到傳參考特性,寫文章不簡單都會漏掉細節,我會再多加油。