在前端的世界中,我們都知道HTML, CSS, JS是三個主要的基石,
不管各種上層的工具,套件,框架,最終都會透過瀏覽器來呈現,也就是最後都會轉譯成HTML, CSS, JS,
但是如果一直停留在這個最低層的階段來開發網頁內容的話,將會是非常耗時費工的,早期有一些好用的套件,像是jQuery,算是在JS的編寫上,節省了很多工時,但是隨著網頁內容的需求日漸增加,變得需要更多元,更吸睛,更即時,更安全,框架的觀念因此而誕生,框架的作用就是要縮短開發的工時,再此提到「工時」就是發現工作是否「費工,費時」,有時不一定是等比的狀態。因此在進入VUE的領域之前,先想清楚當時Vue的推出,如何在網頁內容的開發上產生期望的效果,如此在學習Vue的框架時,才能理解為何要如此設計這樣的架構與流程,而不會陷入不知如何應用出來的困擾。
就從Vue.js的網站開始探索
https://vuejs.org/
The Progressive JavaScript Framework
An approachable, performant and versatile framework for building web user interfaces.
經Google Translate後
漸進式 JavaScript 框架,一個用於構建 Web 用戶界面的平易近人、高性能且多功能的框架。
這些特點在往後的學習中,都可以回頭來檢視這個原始的目標。
再來就是循著 Quick Start 的安裝說明來練習一下。
https://vuejs.org/guide/quick-start.html
其中提到Vue可以 Try Vue Online,
Playground: Vue SFC Playground 這是一個 SFC 的線上 Vue的編輯器
https://play.vuejs.org

SFC 是 Single-File Components,參考一下 官網的說明
https://vuejs.org/guide/scaling-up/sfc.html
Vue Single-File Components (a.k.a. *.vue files, abbreviated as SFC) is a special file format that allows us to encapsulate the template, logic, and styling of a Vue component in a single file.
Here's an example SFC:
<script setup>
import { ref } from 'vue'
const greeting = ref('Hello World!')
</script>
<template>
<p class="greeting">{{ greeting }}</p>
</template>
<style>
.greeting {
color: red;
font-weight: bold;
}
</style>
是說像是用*.vue的檔案將 HTML <template>, CSS <style>, JS <script setup> 封裝成單一元件,這樣就可以在網頁中加入SFC元件時,同時將HTML, CSS, JS都設計在一起,這個很像是在一個可以獨立運作的單元,也可以加入在不同的網頁。
其中有看到一些vue特有的語法,就當作是一種語法的規則,像是{ ref }, ref('Hello World!'), {{ greeting }}
Single-File Components 是一個元件檔,至於要如何加入到網頁上,會有另外的說明。
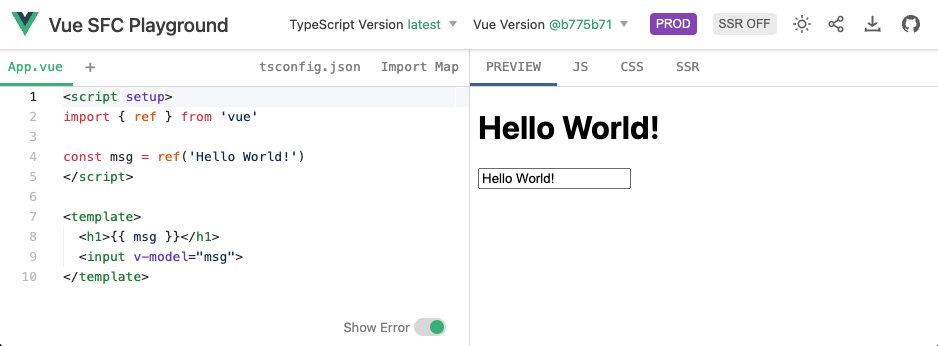
回到 Playground 的部份
可以看到Hello World的範例,主要重點放在App.vue的元件的設計上,可以觀察<template>及<script>的搭配。
<script>
export default {
data() {
return {
msg: 'Hello World!'
}
}
}
</script>
<template>
<h1>{{ msg }}</h1>
<input v-model="msg">
</template>
在 <script> 中的
msg: 'Hello World!'
會出現在 <template> 的{{ msg }}
另外有加上 v-model="msg" 的<input>
其 input 的輸入值會影響data()中的msg的內容,
也反應在 {{ msg }} 中
流程大致是這樣
msg: 'Hello World!' --> {{ msg }}
v-model="msg" --> msg: 'Hello World!'
在<script>中,使用exprt, 可以想成是將資料輸出到網頁<template>中,
另外還有提供完整專案檔下載,就來下載看看
下載後可以看到專案目錄是一個使用SFC的完整的Vue的專案檔的組成。
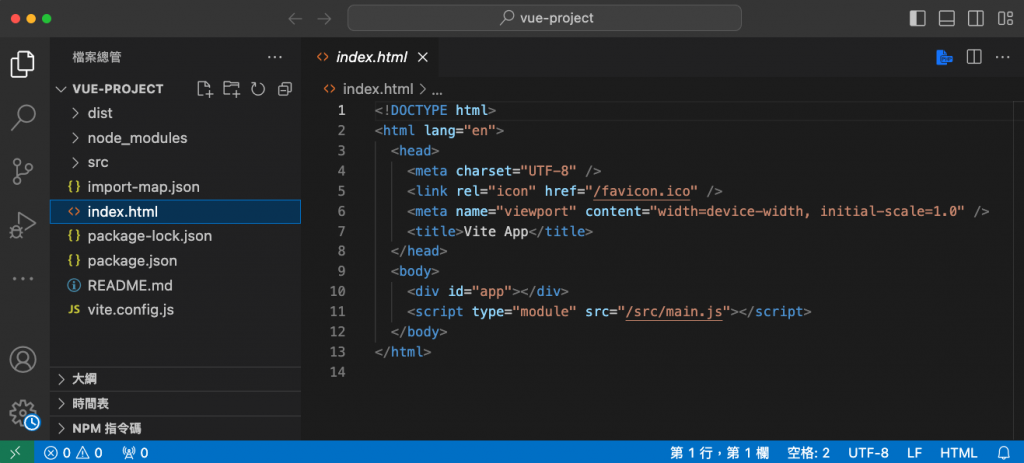
vue-project
由此可從index.html開始看起
可以安裝VSCode工具來查看
下載網址 https://code.visualstudio.com/
可以在VSCode匯入vue-project,就可以看到完整的Vue的專案檔了。

在index.html中
有看到這2行
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
在 main.js 中
id="app" 的<div>是Vue主要影響的內容區域
vue的程式進入點從 /src/main.js 開始
//-- 從vue套件載入 createApp 功能
import { createApp } from 'vue'
//-- 從App.vue SFC載入 App 元件
import App from './App.vue'
//-- 建立 App 元件,掛載到 <div id="app"> 標籤上
createApp(App).mount('#app')
在 App.vue 中
就是在線上編輯器中的程式片段
<script>
export default {
data() {
return {
msg: 'Hello World!'
}
}
}
</script>
<template>
<h1>{{ msg }}</h1>
<input v-model="msg">
</template>
import-map.json 是設定Vue套件匯入路徑的檔案
{
"imports": {
"vue": "https://play.vuejs.org/vue.runtime.esm-browser.js",
"vue/server-renderer": "https://play.vuejs.org/server-renderer.esm-browser.js"
}
}
大致先看到這裡,但是這還不是最終可以在網站上開啓的網頁,
這個資料夾可以算是專案的原始檔,
還要再經過vue的編譯才能產出真正的網頁
(index.html, main.js, App.vue, import-map.json)
-> vue編譯 -> (index.html, css, js)
接下來就是真正來學習,如何從原始檔編輯到真正的網頁。
記得一開始的觀念,Vue這樣的設計,協助到網頁設計的部份在哪裡,
如果採用jQuery的方法,差別在哪裡,這個部份要一直放在心中。
在README.md中
有列出執行專案檔的npm的命令
npm install
npm run dev
npm 是 Node Package Manager的縮寫,也就是 node套件管理器,
這個網址有列出npm的命令集
https://docs.npmjs.com/cli/v9/commands
而 Node.js 是一套可以獨立執行javascript程式的執行環境,有點像是各種程式語言都會有所謂的編譯器(compiler)及執行環境(Runtime Environment),這是為了可以跨平台而設計出來的架構,不同的平台有不同版本的執行環境,這樣原始碼就不用寫很多版本,跨平台的事就交給執行環境處理就可以了。Node.js本身也是javascript編寫的,而網頁中的js, 或是各種的js的套件,則由npm來管理,因此,要安裝什麼js套件就可以透過npm的命令來完成。
這個是node.js的網址
https://nodejs.org/en
在使用npm之前,要先下載及安裝node.js
安裝後,就可以開啟「終端機」安裝Vue所需的套件
先切換到專案檔的目錄
cd vue-project
接著依序輸入命令執行
npm install --> 這個是用來安裝所需的Vue套件
至於要安裝哪些vue需要的套件
則是記錄在 package.json 及 package-lock.json 檔案中
主要是安裝 vite-vue-starter 這個套件
最後是 npm run dev
這是用來啟動一個可以執行Vue專案的小網站
在終端機看到的訊息如下,也就是網站的主控台畫面
VITE v4.4.9 ready in 390 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
Shortcuts
press r to restart the server
press u to show server url
press o to open in browser
press c to clear console
press q to quit
由此可看出 VITE 就是這個小網站
啟動後,網站的網址是 http://localhost:5173/
按下o鍵,就可以開啟瀏覽器,看到index.html網頁的內容了
還有列出一些快捷鍵
r: 重啟網站
u: 顯示網站網址
o: 開啟瀏覽器
c: 清除網站主控台訊息
q: 關閉網站
這是VITE 的官網
https://vitejs.dev/
以上的說明,會碰撞出更多的新名詞及新語法
在後續的學習中,慢慢地就會理解了。
