如果已經建立了 GA4 的資料收集代碼,就可以開始將追蹤的程式碼放入網站頁面裡,這篇教學會介紹如何透過 gtag.js,將 GA4 資料收集代碼放入網頁中。
原文參考:安裝 GA4 資料收集代碼
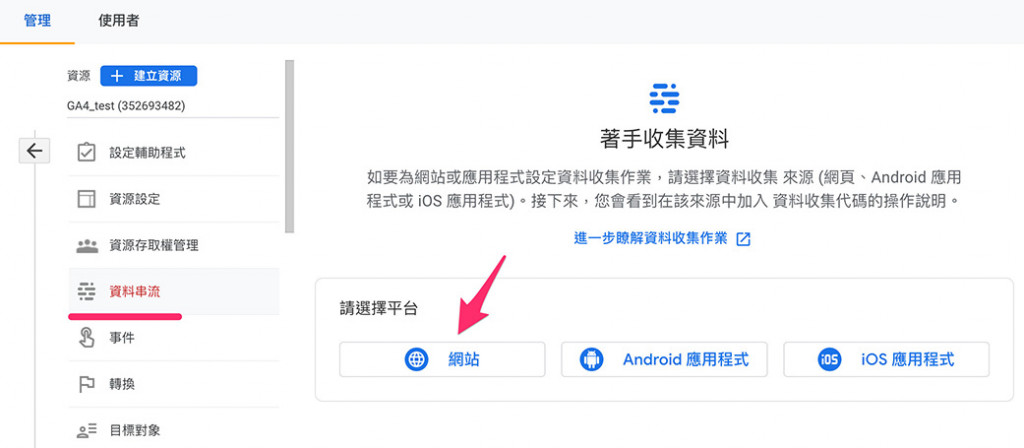
進入建立的 GA4 資源,點擊管理進入管理畫面,選擇「資料串流」,點擊「網站」選項,準備建立收集網站串流資訊的程式代碼。

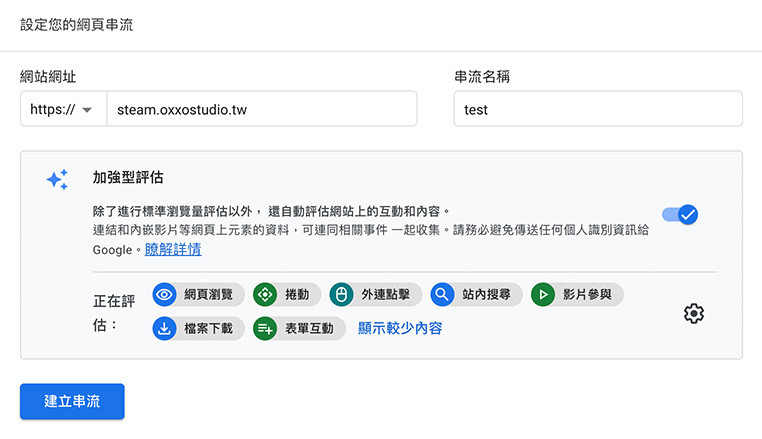
輸入網址和名稱,點擊「建立串流」。

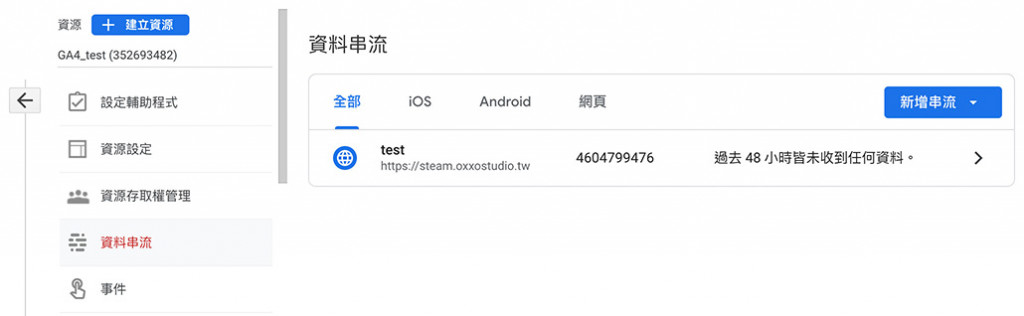
完成後就會建立一筆資料串流。

點擊該筆資料串流,開啟串流設定畫面後捲動到最下方,點擊「查看代碼操作說明」。

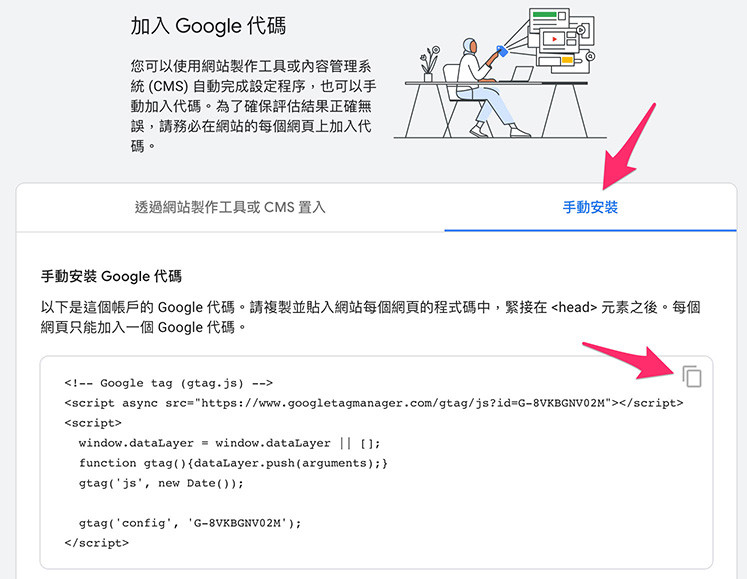
開啟「安裝操作說明」畫面,點擊「手動安裝」頁籤,就能複製要放在網站中的資料收集代碼,並將這些資料收集代碼,按照說明放在網頁的 HTML 中 ( 參考:HTML 教學 )。

參考下方範例程式碼,將資料收集代碼放入網頁 HTML 裡,可以使用 JS Bin 的線上網頁編輯器進行測試 ( 參考「使用測試網頁」)。
如果要使用 GTM 安裝 GA4 代碼,可以參考:GTM 安裝 GA4 追蹤代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXX);
</script>
</head>
<body>
</body>
</html>
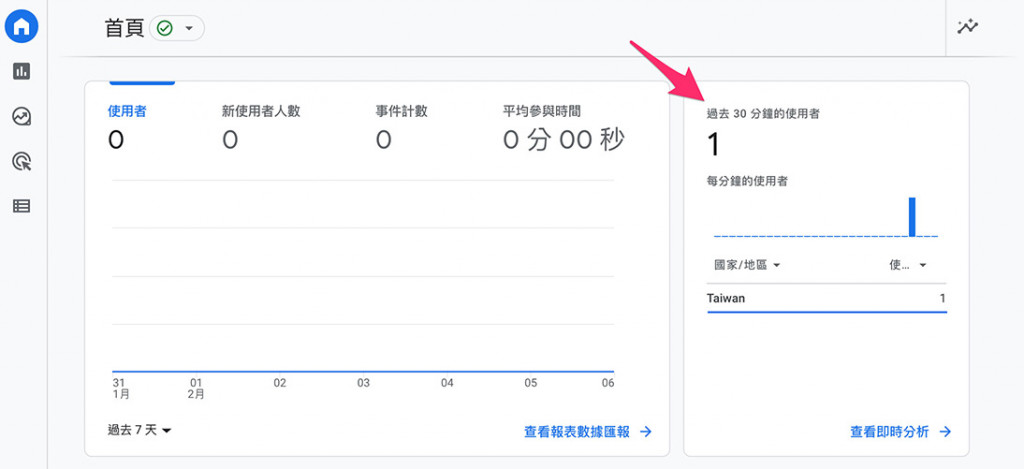
網頁開啟後,應該就能在 GA4 資源的「首頁」裡,看到過去 30 分鐘的使用者出現「1」個使用者,這也表示資料收集代碼已經順利安裝成功。

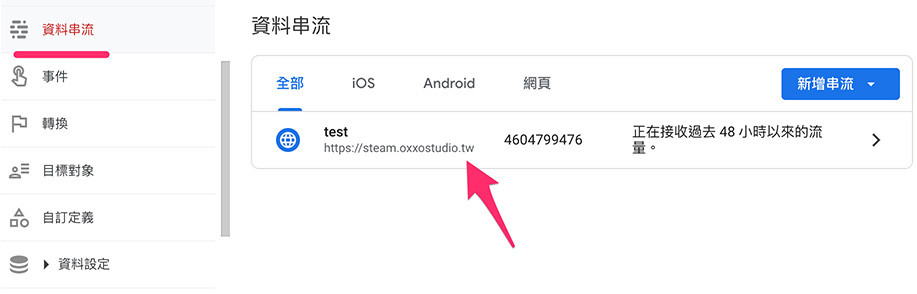
如果要查看 GA4 資料串流評估 ID,可以從「管理 > 資源 > 資料串流」裡,點擊想要查看的資料串流。

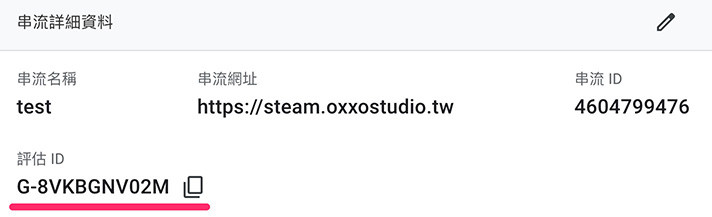
點擊欲查看的資料串流後,就能看查看或複製評估 ID。

雖然通用版本 GA 資源可以自動連結到 GA4 的資源,但在資料收集代碼的格式仍然有所不同,因此如果要完全導入 GA4,建議要將資料收集代碼進行更新,避免資料收集不完整或沒有收集到正確資訊的狀況發生。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
