HTML(HyperText Markup Language,超文本標記語言)
是打造網頁的基石,它表述並定義網頁的內容。
這是從MDN上我個人覺得最淺顯也易懂的解釋方式,重點是這幾個字母還必須要大寫!(因為它是縮寫)。
如果要我來形容的話,我覺得可以把網頁形容成一個人,HTML就是這個人的骨架。(也可以說是決定你這個人高矮的機會)!
![]()
所以簡單來說HTML的結構是決定一個網站的基礎,如果寫的好對網站的SEO是有幫助的!
SEO是什麼? 那我就來告訴大家!其實大家都知道了
SEO就是收尋引擎最佳化
你可能覺得為什麼每次在GOOGLE收尋一些關鍵字 EX:燒肉、鳳梨酥、拉麵
為什麼有一些店家永遠都在你收尋的第一頁? 難道他真的那麼好吃??![]()
其實不是這樣子的,你以為GOOGLE是怎麼賺錢的! 它們有賣廣告讓你可以置頂
或是你可以靠SEO提升你的流量→增加點擊率→提升曝光度→然後不是高雄發大財! 是就可以轉換成錢。
如果真的要理解SEO可以去上專門的課程,這部分小弟就沒有涉略所以不在多加贅述。
這個就像上面提到的它是一個網站的基礎,是用來給瀏覽器去解讀我們這個頁面的架構所使用的一種標記語言。
如果你要說它是一種程式語言嗎?
我是不這樣認為啦! 我比較偏向把它當作成一種標籤來看待。
畢竟程式語言才沒有那麼簡單呢!(你不要在亂引戰)
所以HTML的架構對一個網站來說是很重要的,因為它標記出這個位置是什麼用處。
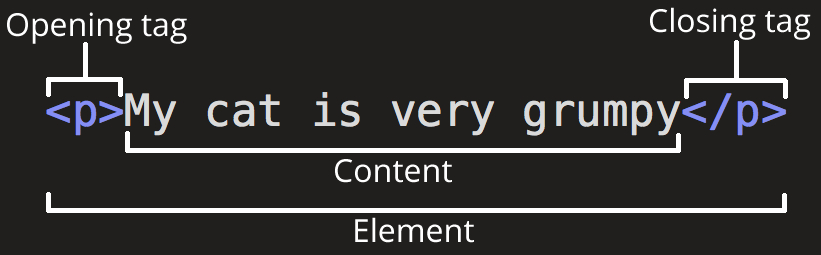
這邊MDN上的圖片
HTML元素(Element)會有一個起始標籤(opening tag) 加上內容(content) 結尾標籤(closing tag)組成

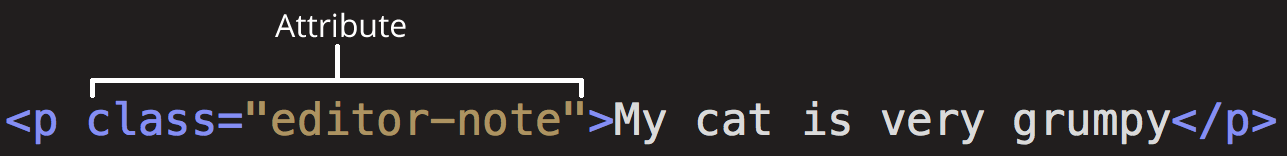
元素還可以有「屬性(Attribute)」,通常屬性包含了屬性名稱與值,可以幫助我們更好去編輯HTML。
有些標籤通常會搭配固定的屬性使用,例如
<img src="images/firefox-icon.png" alt="My test image" />
或 <a href="https://www.google.com.tw">google</a>
上面有一個img這個元素在MDN上面解釋為空元素,因為他沒有內容(content),而且也沒有結尾標籤。
那今天的介紹就先到這邊,明天在跟大家分享更多常使用的標籤與使用習慣。
如果想要看多介紹可以看MDN或是W3C School 這兩個都是大大推的網站。
