如果要測試 GA4 是否正確安裝以及接收資料,必須要架設本機環境的網頁伺服器,或是使用一些線上網頁編輯器進行測試,這篇教學會介紹三種線上網頁編輯器,透過這三種編輯器就可以測試 GA4 的資料收集代碼。
原文參考:使用測試網頁
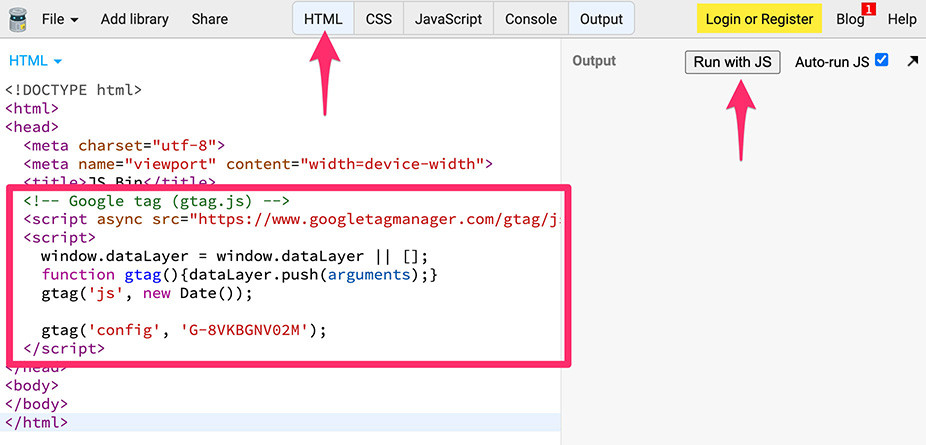
JS Bin 是一個老牌的「所見即所得」線上編輯器,可以編輯 HTML、CSS 和 JavaScript,許多課程或是範例分享,都會使用 JS Bin 作為展示。
開啟 JS Bin 後,將 GA4 的資料收集代碼貼到 HTML 欄位的程式碼裡,放在 </head> 之前,按下右上角的「Run width JS」就會執行網頁,隨後在 GA4 的即時監控中就能看到出現一個使用者。

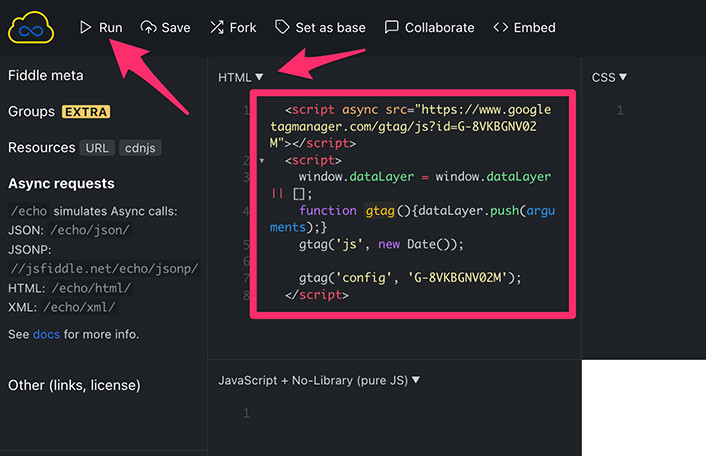
JSFiddle 是一個老牌的「所見即所得」線上編輯器,可以編輯 HTML、CSS 和 JavaScript,許多課程或是範例分享,也會使用 JSFiddle 作為展示。
開啟 JSFiddle 後,將 GA4 的資料收集代碼貼到 HTML 欄位的程式碼裡,按下左上角的「Run」就會執行網頁,隨後在 GA4 的即時監控中就能看到出現一個使用者。

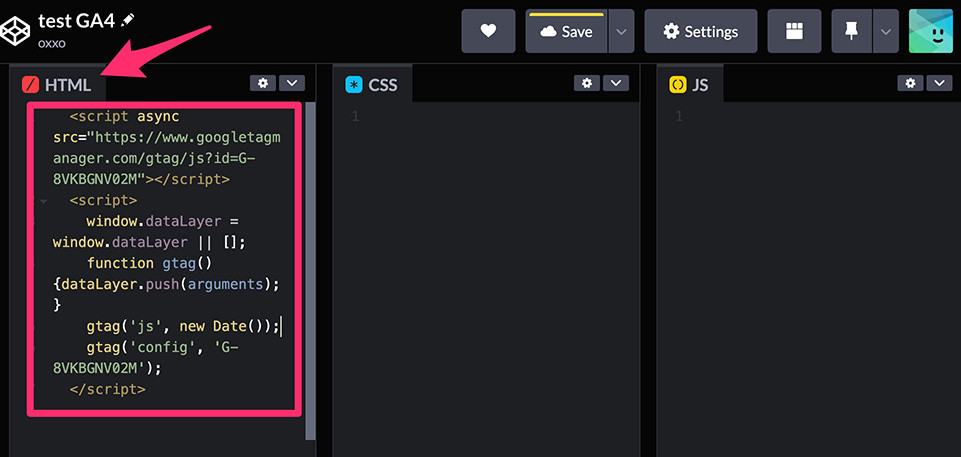
CodePen 是一個偏向「網頁作品展示」的線上編輯器,除了可以編輯 HTML、CSS 和 JavaScript,更加入社群的功能,讓程式設計師可以在平台裡分享自己的程式作品。
開啟 CodePen 後,將 GA4 的資料收集代碼貼到 HTML 欄位的程式碼裡,按下左上角的「Run」就會執行網頁,隨後在 GA4 的即時監控中就能看到出現一個使用者。

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
