HTML 裡有許多表示尺寸的單位,例如 px、pt、em、rem、%,有些時候甚至必須搭配特定的單位才能做出特定的效果,這篇教學會介紹 HTML 裡的尺寸單位。
原文參考:HTML 尺寸單位
HTML 支援許多不同的單位,單位的類型可以簡單分成「網頁」和「印刷」兩大類,通常對於 HTML 和 CSS 只會應用到網頁的樣式,列印網頁時的印刷單位大多是輔助使用,畢竟真正要做印刷,還是建議使用排版軟體來進行設計,下方列出 HTML 所支援的網頁和印刷單位。
網頁中常使用的單位有四種,分別是 px、em、rem 和 %。
- px:絕對單位,代表螢幕中每個「點」( pixel )。
- em:相對單位,每個子元素透過「倍數」乘以**父元素「文字尺寸」**的 px 值。
- rem:相對單位,每個元素透過「倍數」乘以**根元素「文字尺寸」**的 px 值。
- %:相對單位,每個子元素透過「百分比」乘以父元素的 px 值。
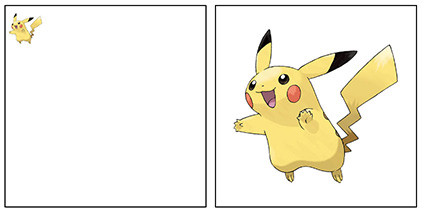
下方的網頁開啟後,網頁裡會有兩個 200px x 200px 的 div,div 裡都有一張皮卡丘圖片 ( 圖片來源 ),第一張的寬度設定為 100%,呈現出來就會是 200px ( 200 x 100% ),第二張圖片則直接指定 100px,呈現出來的寬度就會是 100px ( 如果只有指定圖片的寬度或高度,則另外一邊未指定的寬度或高度會自動調整 )。
<style>
div{
border:1px solid #000;
width:200px;
height:200px;
}
</style>
<div>
<img style="width:100%;" src="https://tw.portal-pokemon.com/play/resources/pokedex/img/pm/2b3f6ff00db7a1efae21d85cfb8995eaff2da8d8.png">
</div>
<div>
<img style="width:100px;" src="https://tw.portal-pokemon.com/play/resources/pokedex/img/pm/2b3f6ff00db7a1efae21d85cfb8995eaff2da8d8.png">
</div>

如果將圖片的寬度單位設定為 em,則會以父元素 ( div ) 裡「文字大小」作為基底乘以指定的倍數,1em 就是 40px ( 40px x 1 ),5em 則是 200px ( 40px x 5 )。
<style>
div{
border:1px solid #000;
width:200px;
height:200px;
font-size:40px;
}
</style>
<div>
<img style="width:1em;" src="https://tw.portal-pokemon.com/play/resources/pokedex/img/pm/2b3f6ff00db7a1efae21d85cfb8995eaff2da8d8.png">
</div>
<div>
<img style="width:5em;" src="https://tw.portal-pokemon.com/play/resources/pokedex/img/pm/2b3f6ff00db7a1efae21d85cfb8995eaff2da8d8.png">
</div>

如果是針對網頁裡的「文字」,也可以直接使用專屬的「名稱」作為單位。
- medium:預設值,等於 16px ( h4 預設值 )
- xx-small:medium 的 0.6 倍 ( h6 預設值 )
- x-small:medium 的 0.75 倍
- small:medium 的 0.8 倍 ( h5 預設值,W3C 定義為 0.89,實測約為 0.8 )
- large:medium 的 1.1 倍 ( h3 預設值,W3C 定義為 1.2,實測約為 1.1 )
- x-large:medium 的 1.5 倍 ( h2 預設值 )
- xx-large:medium 的 2 倍 ( h1 預設值 )
- smaller:約為父層的 80%
- larger:約為父層的 120%
<h2 style="font-size:medium">medium</h2>
<h2 style="font-size:xx-small">xx-small</h2>
<h2 style="font-size:small">small</h2>
<h2 style="font-size:xx-large">xx-large</h2>
<h2 style="font-size:x-large">x-large</h2>

通常印刷單位在 HTML 裡比較少用 ( 因為轉換成 px 時常有小數點和四捨五入,不容易處理 ),除非該網頁有經過特別設計,在印刷時會另外套用印刷樣式,才會使用相關印刷單位。
- pt:印表機的每個「點」,定義為 1 pt = 1/72 in,如果在 72 dpi 的系統上 1 px = 1 pt,但如果在 96 dpi 的系統上 1 px = 0.75 pt ( 72/96 = 0.75 )。
- in:英吋,在 96 dpi 的系統上 1 in = 96 px。
- cm:公分,在 96 dpi 的系統上 1 cm = 37.795275593333 px。
- mm:公釐,在 96 dpi 的系統上 1 cm = 3.7795275593333 px。
使用 HTML 單位時,最常用的就是 px、em、rem 和 % 四種,只要掌握彼此的相對關係,使用起來就能得心應手,更多相關資訊可以參考:一次搞懂 CSS 字體單位:px、em、rem 和 %。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
