學習 HTML 除了要會撰寫程式語法,也需要了解如何觀察一份網頁的 HTML 原始碼,這篇教學會介紹使用瀏覽器觀察 HTML 原始碼的方法。
原文參考:如何觀察 HTML 原始碼
如果要簡單區分網頁的類型,可以分成「靜態網頁」和「動態網頁」兩大類,雖然兩者在「網頁原始碼」的表現不相同,但最後呈現的結果依然都會是 HTML,因此只要掌握兩者區分原則,就能用特定的方法觀察網頁最終呈現的原始碼。
- 靜態網頁:單純撰寫 HTML 實現,所編輯的 HTML 內容幾乎和瀏覽器查看的原始碼相同,網頁載入完成後資源也就一併載入完成。
- 動態網頁:透過後端或 JavaScript 框架「動態」產生 HTML,在不同的情況下會有不同的 HTML 表現 ( 例如不同網址、不同使用者...等 ),瀏覽器查看的原始碼和實際呈現的結果並不相同,動態網頁的內容可能是「全部動態」( 基本網頁載入後,全部的內容透過框架產生 ) 或是「部分動態」( 網頁載入後,部分特定內容再過 JavaScript 或再由資料庫產生 )。
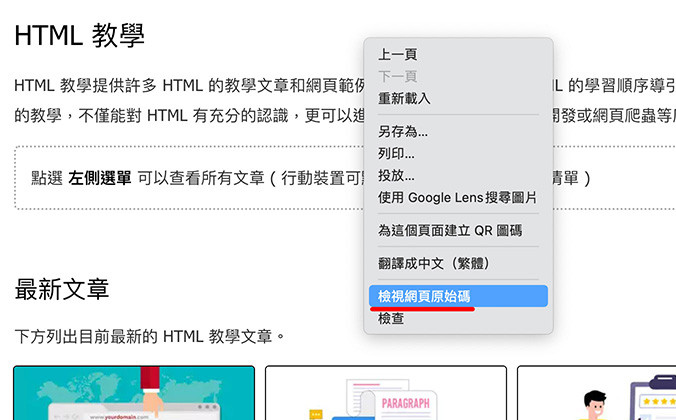
查看網頁原始碼的方式很簡單,使用 Chrome 瀏覽器開啟網頁,在網頁上按下滑鼠右鍵,選擇「檢視網頁原始碼」( Firefox 稱作「檢視原始碼」,Safari 稱作「顯示網頁原始碼」 )。

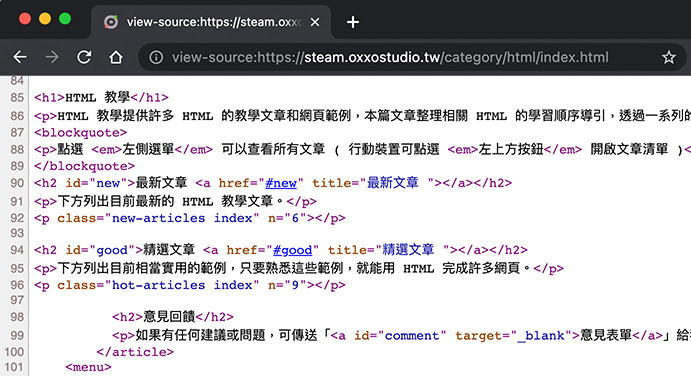
點選後就會開啟一個新分頁,分頁裡會呈現該網頁的原始碼,從中可以看到 HTML 的基本架構,以及各種標籤組成的網頁元素。
這部分的原始碼屬於「靜態網頁」原始碼,如果網頁裡有動態內容,則不會透過這種方式顯示。

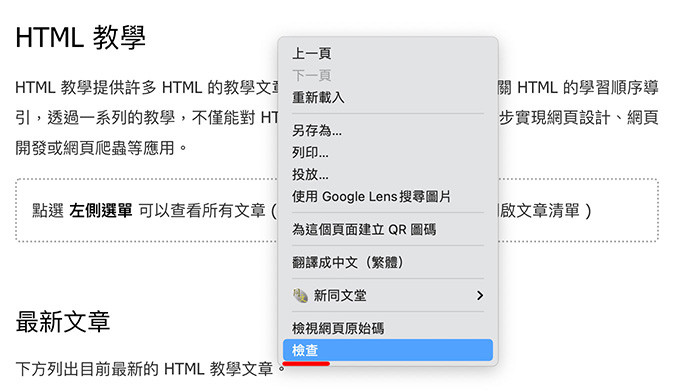
如果要查看目前網頁「真正的原始碼」( 最終呈現樣貌的原始碼 ),則需要使用「檢查網頁」的方式,使用 Chrome 瀏覽器開啟網頁,在網頁上按下滑鼠右鍵,選擇「檢查」( Firefox 稱作「檢測」,Safari 稱作「檢閱元件」 )。

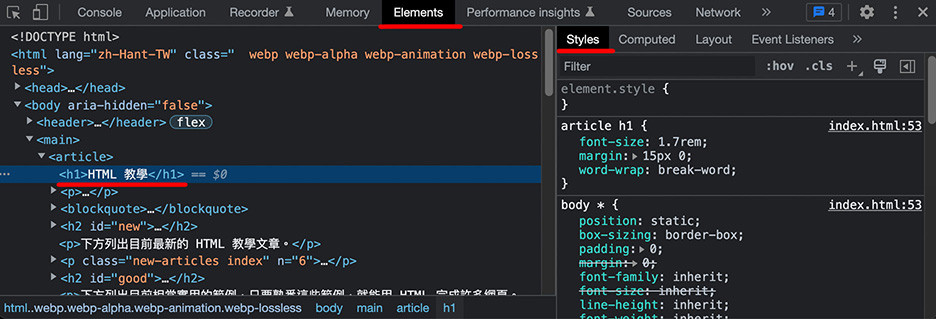
點選後會在瀏覽器的下方或右側 ( 可以點擊裡面的圖示切換位置 ),開啟一個可以拖拉大小的顯示區塊,使用 Chrome 瀏覽器點擊「element」頁籤,就能看到完整的 HTML 原始碼,此時也可使用滑鼠點擊網頁元素,就能看到該元素的樣式。

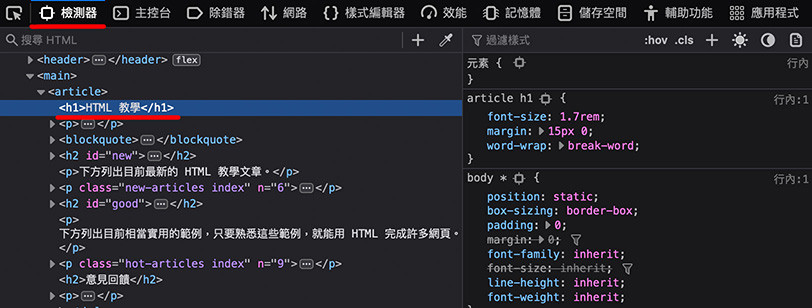
使用 Firebox 瀏覽器點擊「檢測器」頁籤,就能看到完整的 HTML 原始碼以及網頁元素。

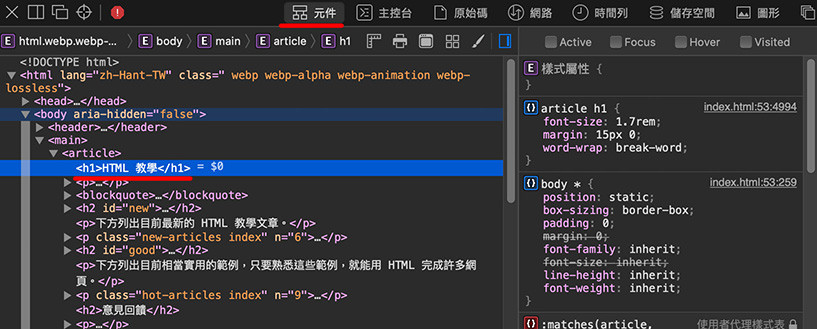
使用 Safari 瀏覽器點擊「元件」頁籤,就能看到完整的 HTML 原始碼以及網頁元素。

學會觀察 HTML 原始碼是一件很重要的事,未來不論是要設計動態網頁、或是實作網頁爬蟲,都必須要知道 HTML 的網頁結構以及用了哪些網頁元素,甚至還可以從 HTML 原始碼裡,發現一些這個網站不為人知的小秘密,或是一些只能從原始碼看到的小驚喜。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
